Material Menu
===============
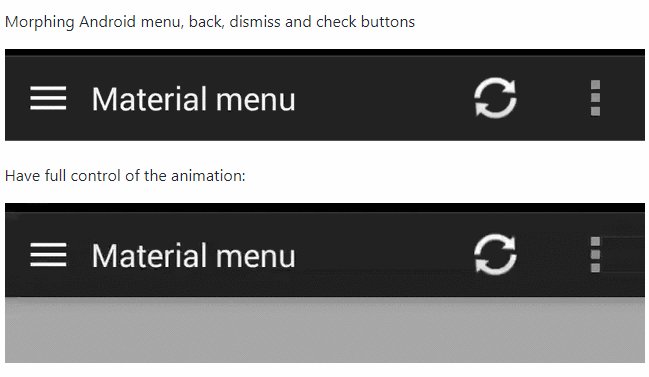
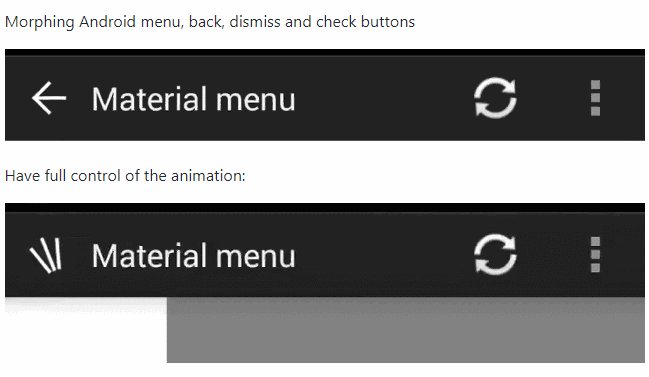
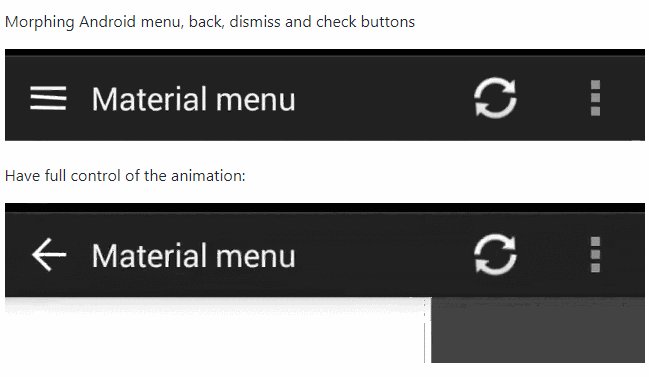
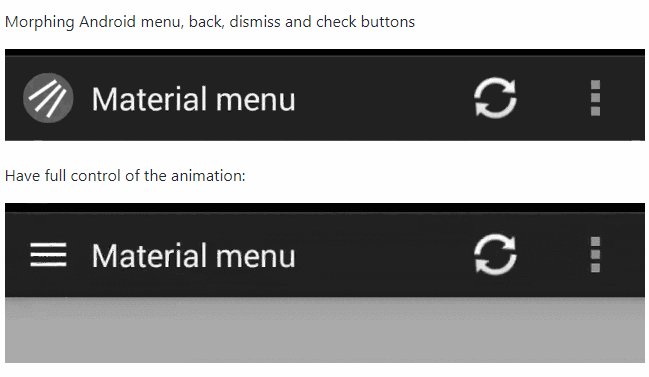
Morphing Android menu, back, dismiss and check buttons

Have full control of the animation:

Including in your project
Versions up to 2.0 (deprecated)
See [README][1] for setting up older versions of the library.
Usage
MaterialMenuDrawable
Use it as a standalone drawable in your Toolbar:
MaterialMenuView
A plain old View that draws the icon and provides an API to manipulate its state. You can embed it
in any layout including a Toolbar.
Customisation is also available through xml attributes:
API
There are four icon states:
To morph the drawable state
To change the drawable state without animation
To animate the drawable manually (i.e. on navigation drawer slide):
To hide or show the drawable:
where AnimationState is one of BURGER_ARROW, BURGER_X, ARROW_X, ARROW_CHECK, BURGER_CHECK, X_CHECK
and value is between 0 and 2
Note: The icon state is resolved by current offset value. Make sure you use offset between 0 and 1 for forward animation and 1 and 2 for backwards to correctly save icon state on activity recreation.
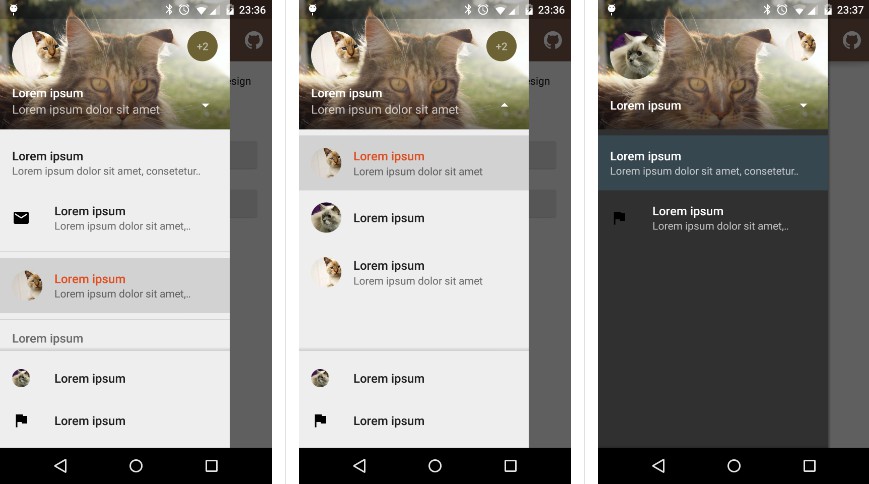
NavigationDrawer slide interaction
Implement MaterialMenu into your ActionBar as described above and add a custom DrawerListener:
Developed By
Balys Valentukevicius
License
Copyright 2016 Balys Valentukevicius
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.