RollingTextView
Android TextView with rolling animation.
Features
-
easy to use, API is similar to TextView, and the setText method can be animated with up and down rolling
-
support XML to set up common properties such as android:textSize/ android:textColor/ android:textStyle
-
highly customizable to support animation effects of any single character
Animation
Strategy
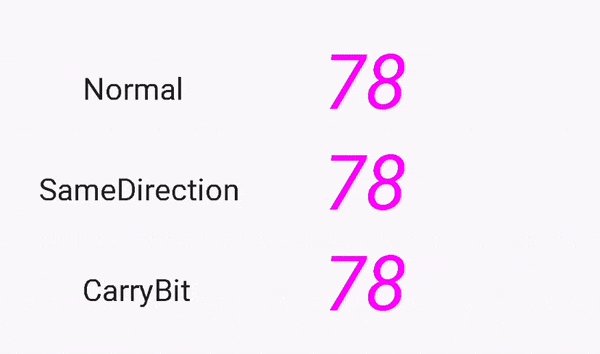
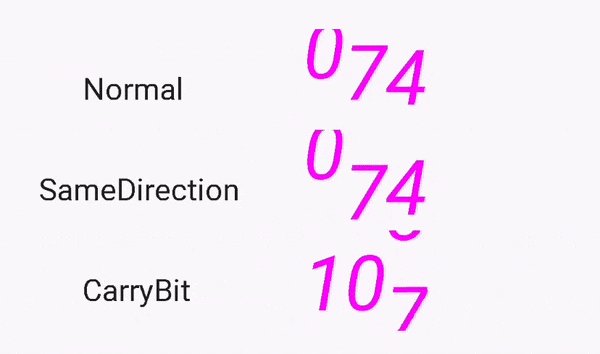
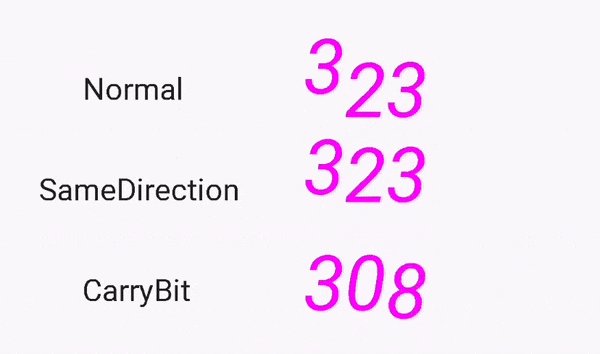
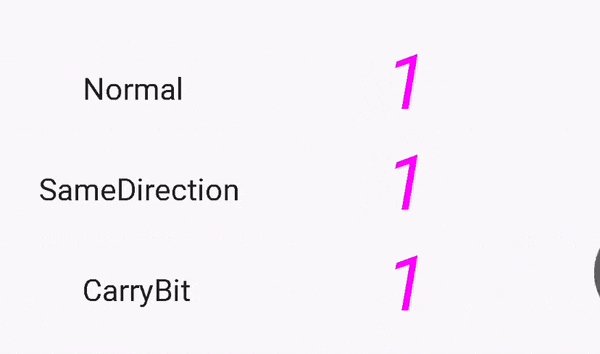
Different rolling effects can be achieved by setting different animation strategies
The default animation is to roll down when small characters change to large characters, and vice versa.
You can also specify that rolling to the same direction
The carry animation can be worked from low digit to high digit, not only for decimal. But it can only be used for strings with a length less than 10 to prevent integer from overflow. It can only be used for a sequence of characters containing 0, otherwise the calculation of the carry will be meaningless.

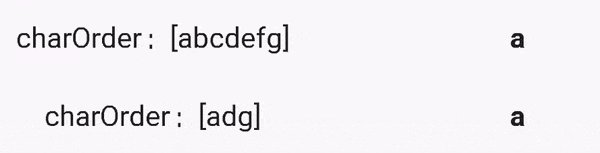
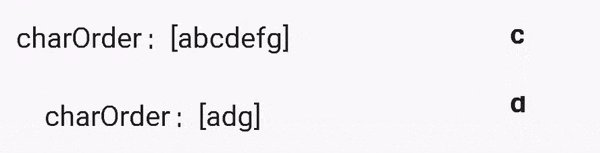
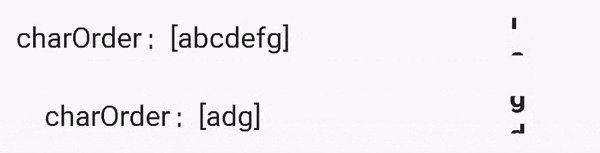
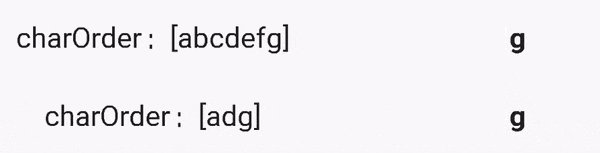
The order of characters
- The sequence of characters needs to be set up to tell
RollingTextViewhow to change from the original character to the target character - The common sequence of characters can be found in the
CharOrderconstant class - When multiple orders are added and all are applicable to the target character and the original character, the precedence of the previous setting will be higher

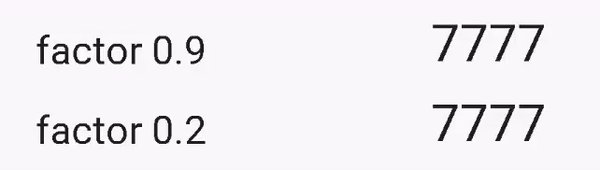
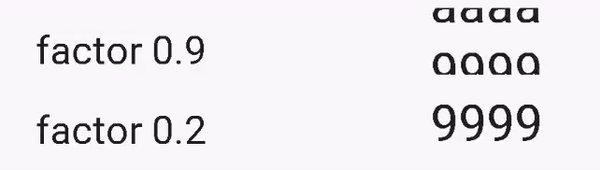
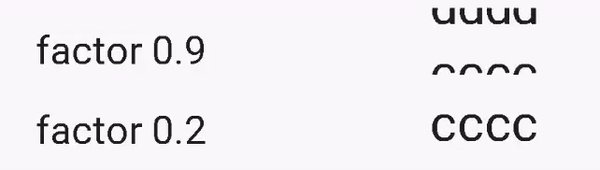
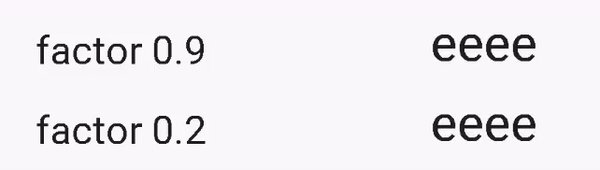
Rolling fluency
The fluency of the animation can be adjusted by passing a
factorparameter. The closer thefactorvalue is to 0, the rolling will appear to be more hopping. And the closer thefactorvalue is to 1, the more smooth the rolling is.

other
More ideas can be implemented on the CharOrderStrategy interface to customize your own animation effects
Download
-
Add in the root project build.gradle file:
-
Add dependency in the appropriate module