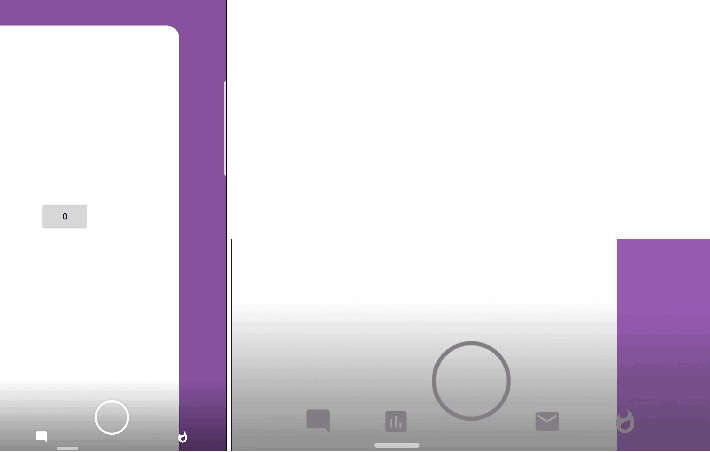
SnapTabLayout
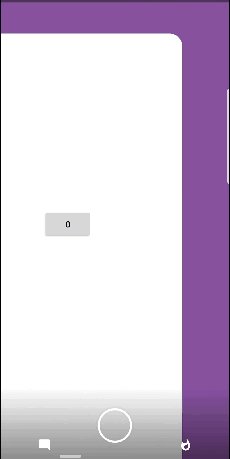
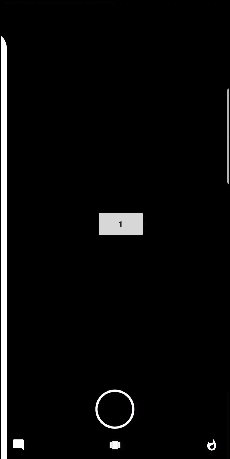
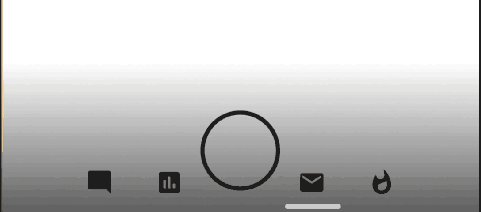
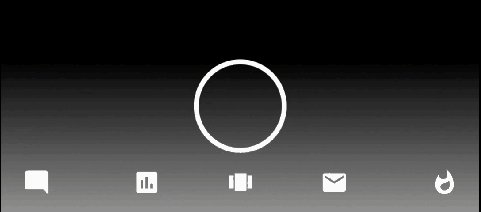
This library is the implementation of TabLayout as seen on popular messaging app Snapchat Snapchat.com.
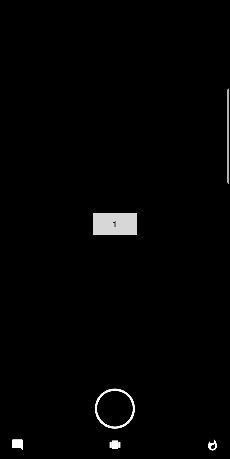
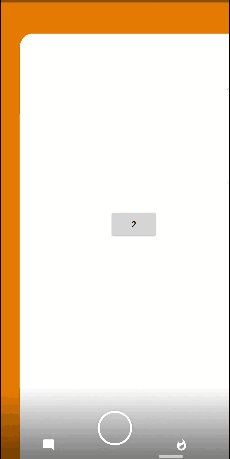
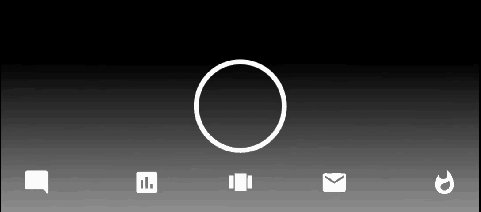
It can be used to animate Three or Five tabs.


? Installation
implementation 'com.fridayof1995.tabanimation:SnapTabLayout:0.0.3'
❔ Usage
Step 1
Step 2
-
Tab Number (Required)
This parameter specifies the number of tabs required:
setNumOfTabs(SnapTabLayout.NumOfTabs.THREE);
or
setNumOfTabs(SnapTabLayout.NumOfTabs.FIVE);
-
Setting the icons (Required)
This parameter specifies the icons to be inflated:
All of the below are ImageButtons so you can set image, background etc.

tabLayout.smallCenterButton.setImageResource()
tabLayout.largeCenterButton.setImageResource()
tabLayout.startButton.setImageResource()
tabLayout.endButton.setImageResource()
//Below required only when using five tabs.
tabLayout.midStart.setImageResource()
tabLayout.midEnd.setImageResource()
? Customization
-
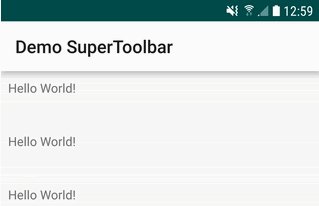
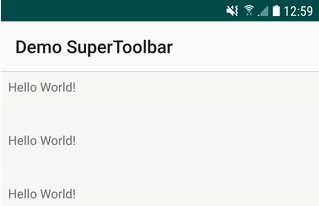
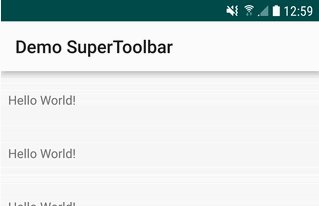
Background (Optional)
This parameter sets the background in extended and collapsed tab mode:
tabLayout.setBackgroundCollapsed(R.drawable.tab_gradient_collapsed) // By default black fall gradient.
tabLayout.setBackgroundExpanded(R.drawable.tab_gradient_expanded)
-
Color Transition in Icons (Optional)
This parameter sets the ColorFilter in extended and collapsed tab mode:
// When the layout moves from expanded to collapsed: Icons color transitions from white to black.
tabLayout.setTransitionIconColors(R.color.white, R.color.black)
-
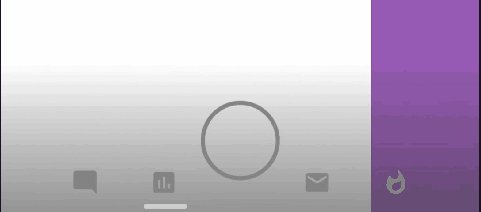
Color Transition in ViewPager Background (Optional)
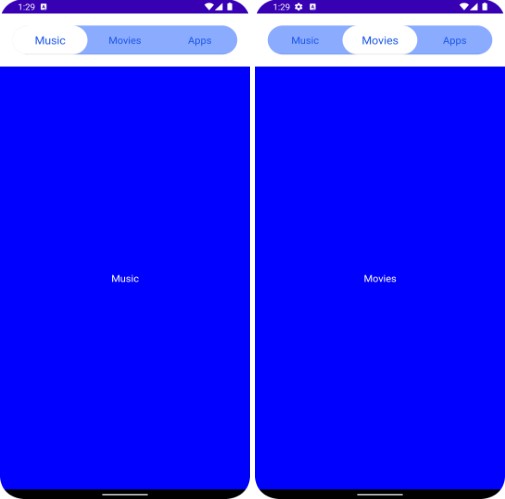
This parameter gives a smooth color transition to the background of viewpager as seen in demo:
tabLayout.setVpTransitionBgColors(LeftSideColor: android.R.color.holo_purple
, CenterColor: android.R.color.black
, RightSideColor: android.R.color.holo_orange_dark)
Bugs and Feedback
For bugs, feature requests, and discussion please use GitHub Issues.
If you wish to get your app featured here mail me at niranjan.kurambhatti@gmail.com
? Developed By
Niranjan Kurambhatti