LDrawer
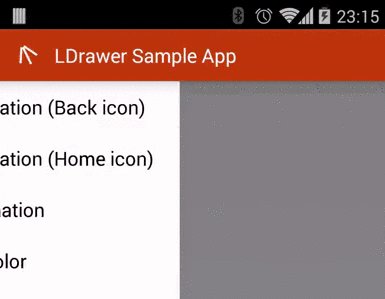
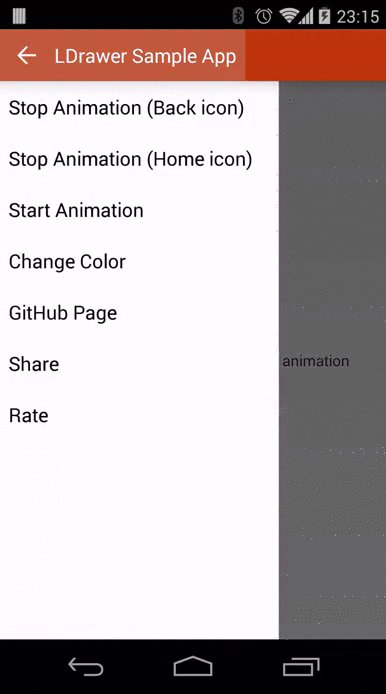
Android drawer icon with material design animation.
Note
Basically same as appcompat_v7 version 21, you can use appcompat_v7
Download
via Maven:
or Gradle:

Usage
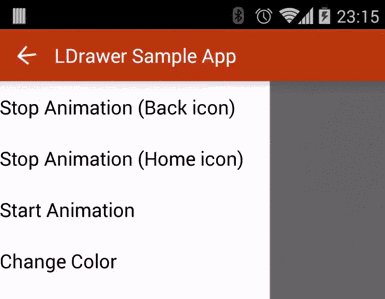
You can use like using [normal drawer][2], instead of using android.support.v4.app.ActionBarDrawerToggle use com.ikimuhendis.ldrawer.ActionBarDrawerToggle
First create drawerArrow
Then create ActionBarDrawerToggle
You can stop or start animation
You can set drawerArrow progress or change color