Bindables
? Android DataBinding kit for notifying data changes from Model layers to UI layers.
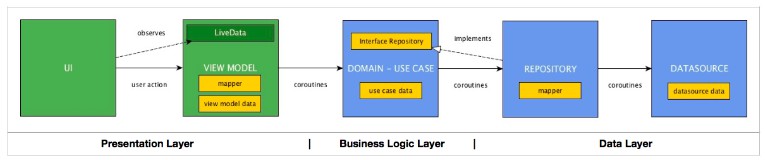
This library provides base classes for DataBinding (BindingActivity, BindingFragment, BindingViewModel),
and support ways in which notifying data changes without observable fields and LiveData.

UseCase
You can reference the good use cases of this library in the below repositories.
- Pokedex - ?️ Android Pokedex using Hilt, Motion, Coroutines, Flow, Jetpack (Room, ViewModel, LiveData) based on MVVM architecture.
- DisneyMotions - ? A Disney app using transformation motions based on MVVM (ViewModel, Coroutines, LiveData, Room, Repository, Koin) architecture.
- MarvelHeroes - ❤️ A sample Marvel heroes application based on MVVM (ViewModel, Coroutines, LiveData, Room, Repository, Koin) architecture.
- TheMovies2 - ? A demo project using The Movie DB based on Kotlin MVVM architecture and material design & animations.
Download
Gradle
Add below codes to your root build.gradle file (not your module build.gradle file).
And add a dependency code to your module's build.gradle file.
SNAPSHOT

Snapshots of the current development version of Bindables are available, which track the latest versions.
Setup DataBinding
If you already use DataBinding in your project, you can skip this step. Add below on your build.gradle and make sure to use DataBinding in your project.
BindingActivity
BindingActivity is a base class for Activities that wish to bind content layout with DataBindingUtil. It provides a binding property that extends ViewDataBinding from abstract information. The binding property will be initialized lazily but ensures to be initialized before being called super.onCreate in Activities. So we don't need to inflate layouts, setContentView, and initialize a binding property manually.
Extending BindingActivity
If you want to extend BindingActivity for designing your own base class, you can extend like the below.
BindingFragment
The concept of the BindingFragment is not much different from the BindingActivity. It ensures the binding property to be initialized in onCreateView.
Extending BindingFragment
If you want to extend BindingFragment for designing your own base class, you can extend like the below.
BindingViewModel
BindingViewModel provides a way in which UI can be notified of changes by the Model layers.
bindingProperty
bindingProperty notifies a specific has changed and it can be observed in UI layers. The getter for the property that changes should be marked with @get:Bindable.
In our XML layout, the changes of properties value will be notified to DataBinding automatically whenever we change the value.
notifyPropertyChanged
we can customize setters of general properties for notifying data changes to UI layers using @get:Bindable annotation and notifyPropertyChanged() in the BindingViewModel.
Two-way binding
We can implement two-way binding properties using the bindingProperty. Here is a representative example of the two-way binding using TextView and EditText.
Here is an XML layout. The text will be changed whenever the viewModel.editText is changed.
In your Activity or Fragment, we can set the viewModel.editText value whenever the EditText's input is changed. We can implement this another way using inversebindingadapter.
Binding functions
We can implement bindable functions using @Bindable annotation and notifyPropertyChanged() in the BindingViewModel. And the @Bindable annotated method's name must start with get.
Whenever we call notifyPropertyChanged(::getFetchedData), getFetchedString() will be called and the UI layer will get the updated data.
Binding Flow
We can create a binding property from Flow using @get:Bindable and asBindingProperty. UI layers will get newly collected data from the Flow or StateFlow on the viewModelScope. And the property by the Flow must be read-only (val), because its value can be changed only by observing the changes of the Flow.
Binding SavedStateHandle
We can create a binding property from SavedStateHandle in the BindingViewModel using @get:Bindable and asBindingProperty(key: String). UI layers will get newly saved data from the SavedStateHandle and we can set the value into the SavedStateHandle when we just set a value to the property.
BindingRecyclerViewAdapter
We can create binding properties in the RecyclerView.Adapter using the BindingRecyclerViewAdapter. In the below example, the isEmpty property is observable in the XML layout. And we can notify value changes to DataBinding using notifyPropertyChanged.
In the below example, we can make the placeholder being gone when the adapter's item list is empty or loading data.
BindingModel
We can use binding properties in our own classes via extending the BindingModel.
GitHub
https://github.com/skydoves/bindables