AwesomeTextInputLayout
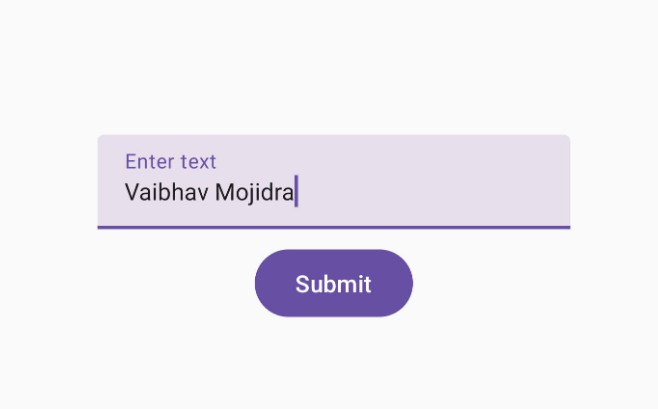
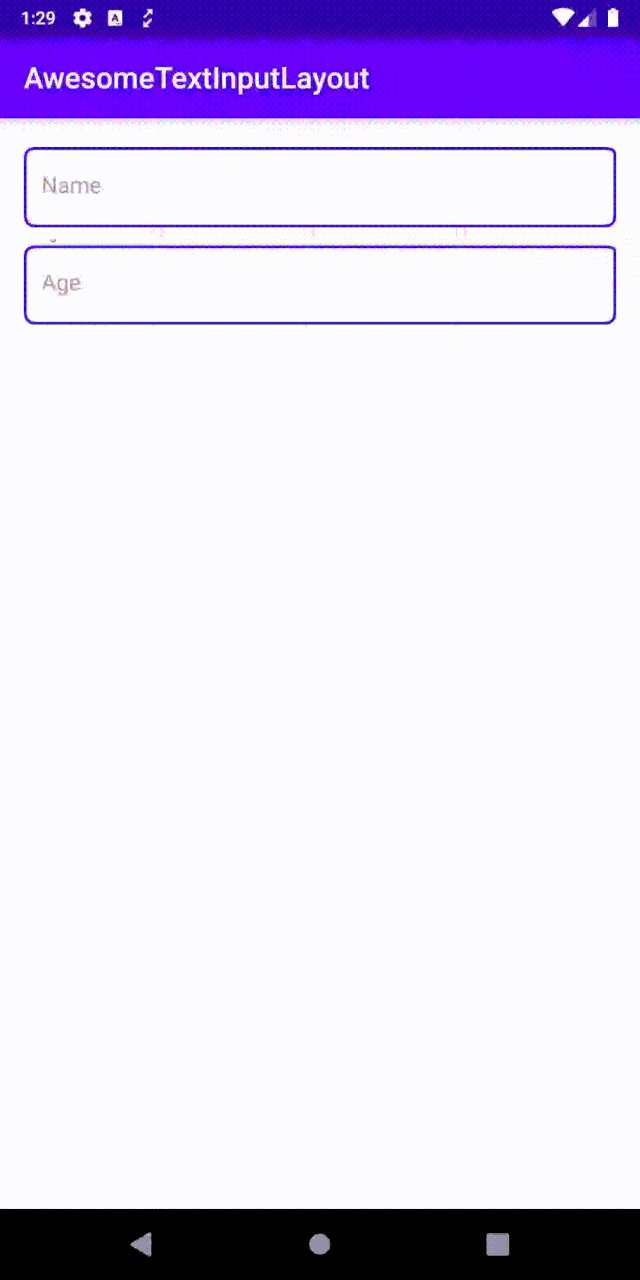
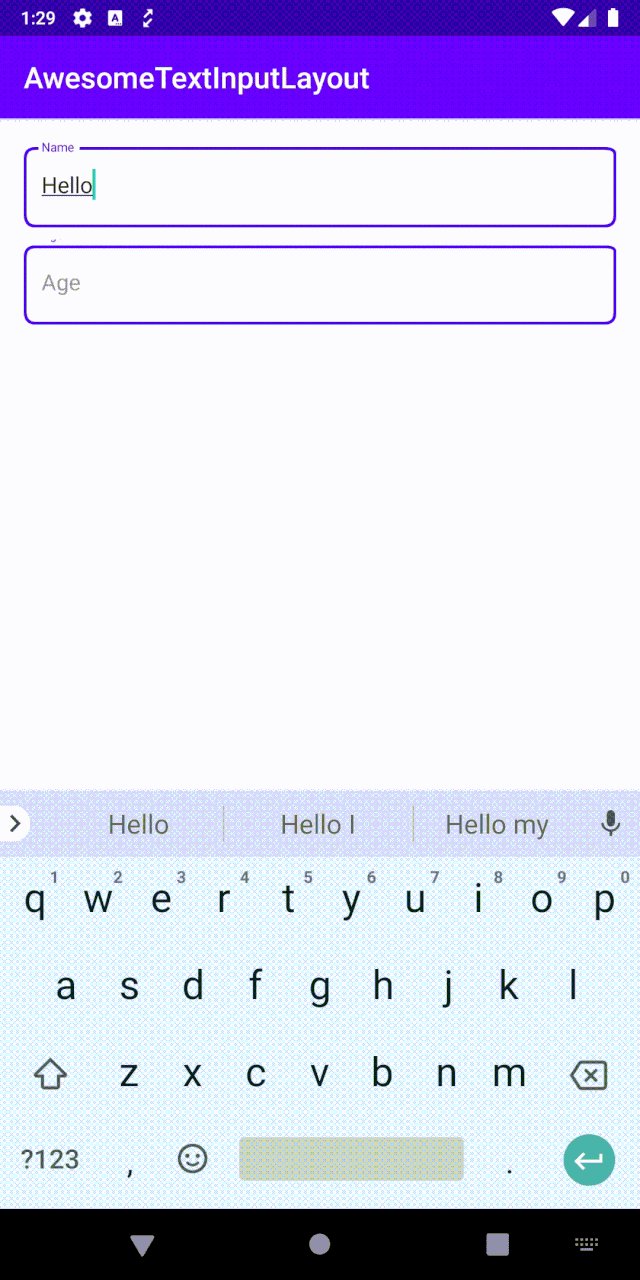
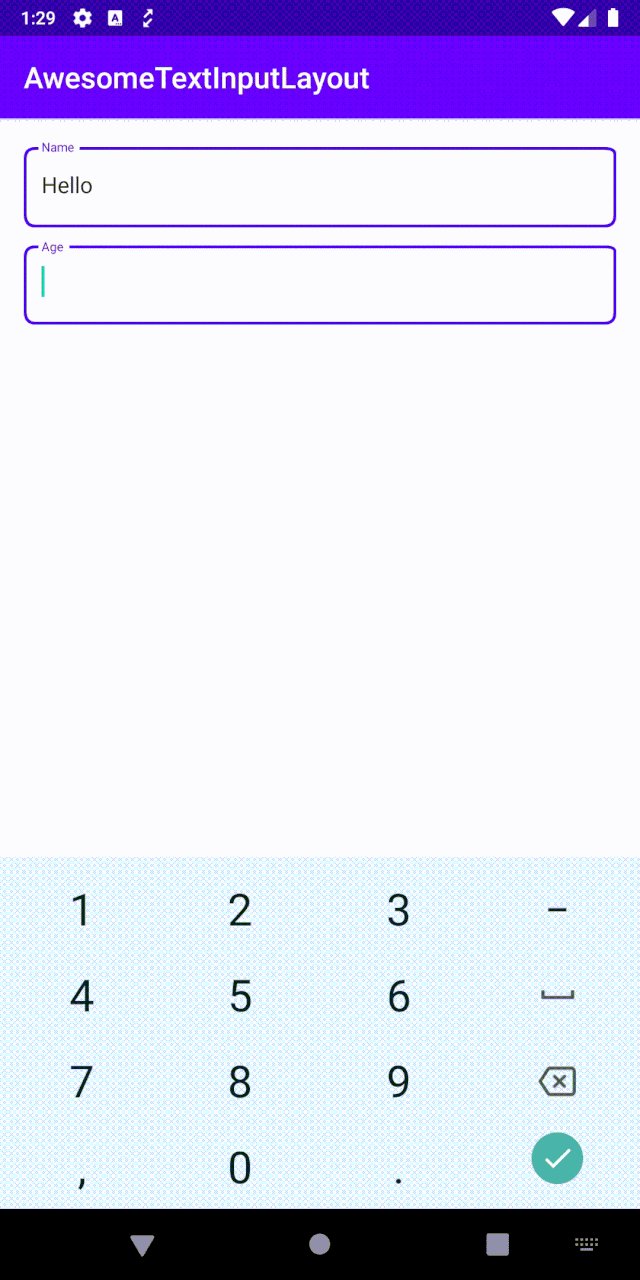
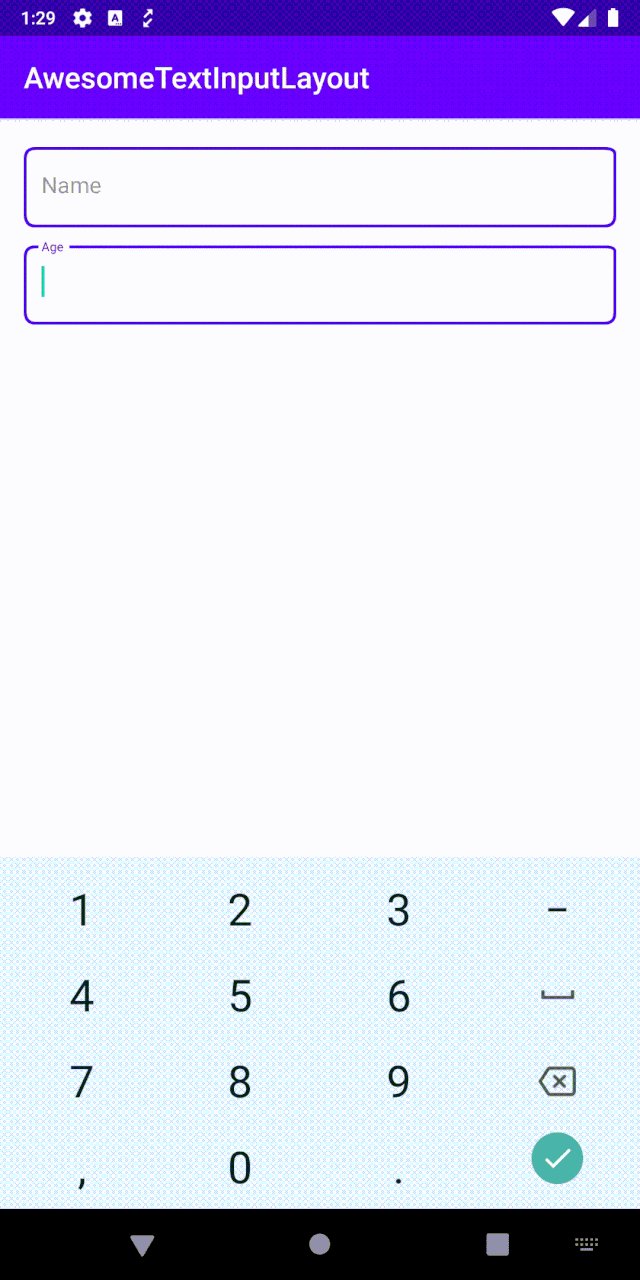
An EditText decorator inspired by the EditText fields in Add New Contact screen of Google's Contact App. EditText is surrounded by a rounded rectangle border. Whenever the edit text receives focus and is empty, Hint is travelled to the top and be part of the border. When it loses focus and still is empty Hint travels back to the original position

Adding to project
Gradle
Add below code to your root build.gradle file (if you have multiple modules and only one of them require AwesomeNavigation, add the jcenter() repository only in that module's build.gradle).
And add the following dependency code to your module's build.gradle file.
AwesomeTextInputLayout is added a the immediate parent of the EditText you want to decorate. Below is a simple example
Usage
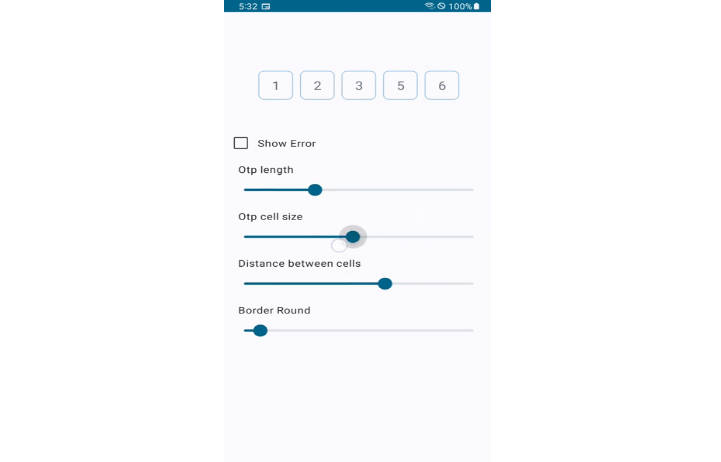
Customization
Table below describes the properties available to customize the AwesomeNavigation. Some options are applicable to only certain styles
| Property Name | Format | Description |
|---|---|---|
| borderColor | color | It defines the color of the border |
| borderWidth | dimension | defines the width of border (border stroke width) |
| cornerRadius | dimension | defines corner radius of border |
| padding | dimension | use padding to adjust the space between border and EditText |
| animationDuration | integer | defines the time for the hint animation |