SwipeToAction
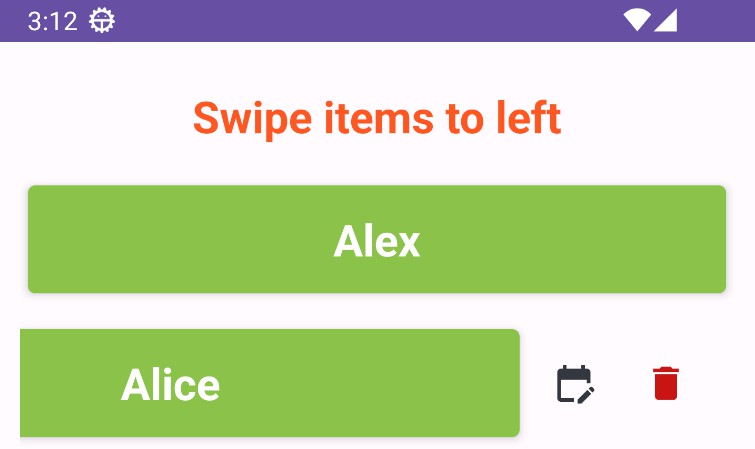
An easy way to add a simple 'swipe-and-do-something' behavior to your RecyclerView items. Just like in Gmail or Inbox apps.
Integration
The lib is available on Maven Central, you can find it with Gradle, please
dependencies {
compile 'co.dift.ui.swipetoaction:library:1.1'
}
Usage
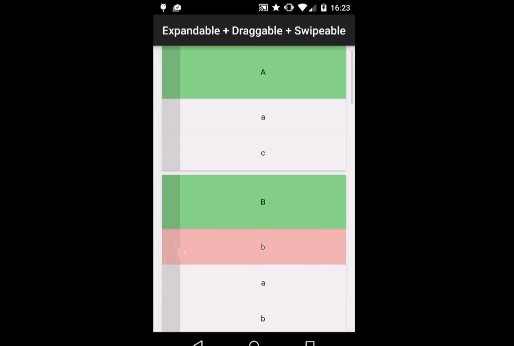
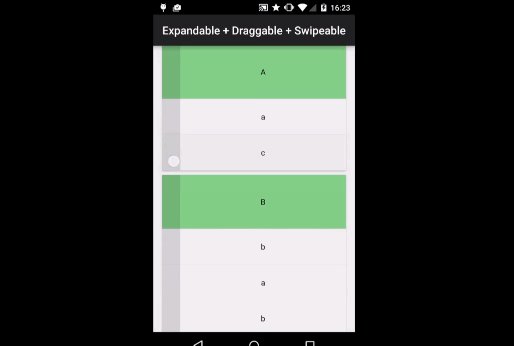
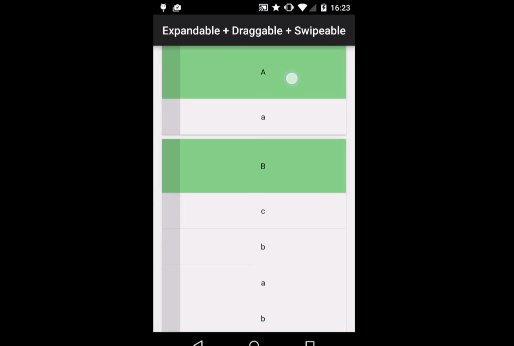
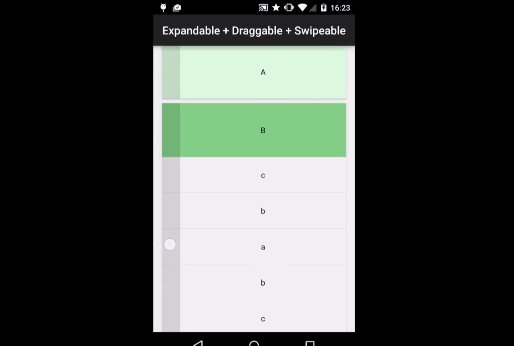
Check a demo project in the sample/ folder.
- The view you'll use for the items should have at least 3 children:
-
the one at the front (the last one or anyone with the
tag=front) -
the one to reveal when you swipe to left (before the front view or anyone with
tag=reveal-left) -
the one to reveal when you swipe to right (before the reveal-left view or anyone with
tag=reveal-right)
-
In the adapter for your
RecyclerViewcreate a ViewHolder that extends SwipeToAction.ViewHolder.
For instance, in the sample project I have a list of books and my items are instances of a Book class, therefore, the ViewHolder inside the adapter looks like this:Also, in the
onBindViewHoldermethod remember to set the item data to the view holder instance -
Set the
RecyclerViewas usual to create a vertical list, set the previous adapter and instantiate SwipeToAction
providing the recyclerView instance and a swipe listenerSwipeToAction.SwipeListener<T>