StickyListHeaders
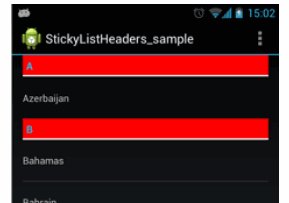
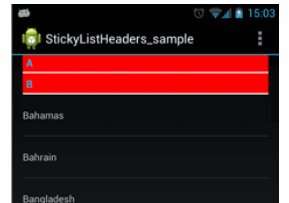
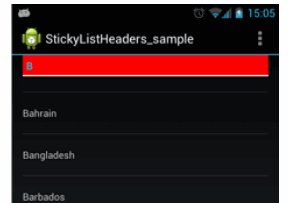
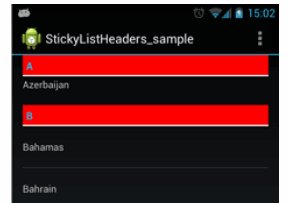
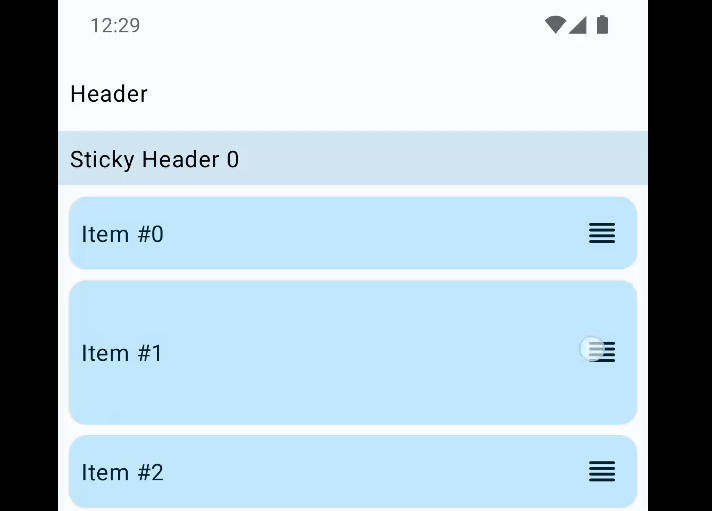
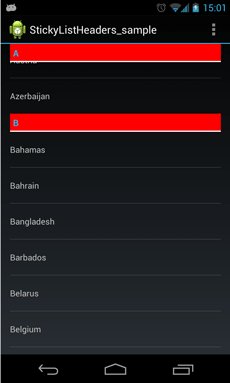
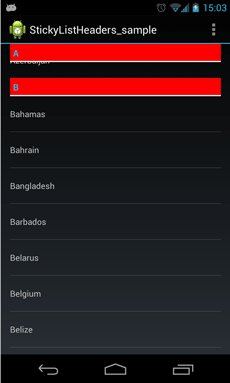
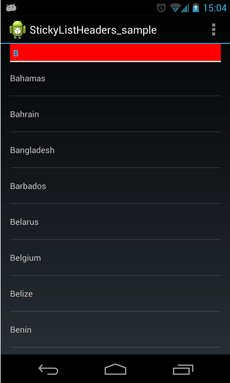
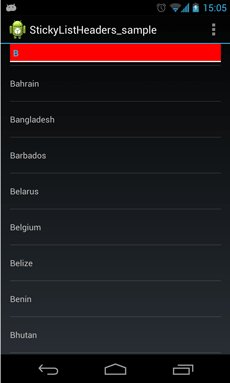
StickyListHeaders is an Android library that makes it easy to integrate section headers in your ListView. These section headers stick to the top like in the new People app of Android 4.0 Ice Cream Sandwich. This behavior is also found in lists with sections on iOS devices. This library can also be used without the sticky functionality if you just want section headers.
StickyListHeaders actively supports android versions 2.3 (gingerbread) and above. That said, it works all the way down to 2.1 but is not actively tested or working perfectly.

Goal
The goal of this project is to deliver a high performance replacement to ListView. You should with minimal effort and time be able to add section headers to a list. This should be done via a simple to use API without any special features. This library will always priorities general use cases over special ones. This means that the library will add very few public methods to the standard ListView and will not try to work for every use case. While I will want to support even narrow use cases I will not do so if it compromises the API or any other feature.
Installing
Maven
Add the following maven dependency exchanging x.x.x for the latest release.
Gradle
Add the following gradle dependency exchanging x.x.x for the latest release.
Cloning
First of all you will have to clone the library.
Now that you have the library you will have to import it into Android Studio.
In Android Studio navigate the menus like this.
File -> Import Project ...
In the following dialog navigate to StickyListHeaders which you cloned to your computer in the previous steps and select the build.gradle.
Getting Started
Base usage
Ok lets start with your activities or fragments xml file. It might look something like this.
Now in your activities onCreate() or your fragments onCreateView() you would want to do something like this
MyAdapter in the above example would look something like this if your list was a list of countries where each header was for a letter in the alphabet.
That's it! Look through the API docs below to get know about things to customize and if you have any problems getting started please open an issue as it probably means the getting started guide need some improvement!
Styling
You can apply your own theme to StickyListHeadersListViews. Say you define a style called Widget.MyApp.ListView in values/styles.xml:
You can then apply this style to all StickyListHeadersListViews by adding something like this to your theme (e.g. values/themes.xml):
Expandable support
Now, you can use ExpandableStickyListHeadersListView to expand/collapse subitems.
xml first
Then you need to setup your listview on onCreate() or onCreateView():
As you see, MyAdapter is just a StickyListHeadersAdapter which is mentioned in the previous section.
You needn't do any more extra operations.
There are three important functions:
isHeaderCollapsed(long headerId),expand(long headerId) and collapse(long headerId).
The function isHeaderCollapsed is used to check whether the subitems belonging to the header have collapsed.
You can call expand or collapse method to hide or show subitems.
You can also define a AnimationExecutor which implements ExpandableStickyListHeadersListView.IAnimationExecutor,
and put it into the ExpandableStickyListHeadersListView by setAnimExecutor method,if you want more fancy animation when hiding or showing subitems.
Upgrading from 1.x versions
First of all the package name has changed from com.emilsjolander.components.stickylistheaders -> se.emilsjolander.stickylistheaders so update all your imports and xml files using StickyListHeaders!
If you are Upgrading from a version prior to 2.x you might run into the following problems.
StickyListHeadersListViewis no longer aListViewsubclass. This means that it cannot be passed into a method expecting a ListView. You can retrieve an instance of theListViewviagetWrappedList()but use this with caution as things will probably break if you start setting things directly on that list.- Because
StickyListHeadersListViewis no longer aListViewit does not support all the methods. I have implemented delegate methods for all the usual methods and gladly accept pull requests for more.
API
StickyListHeadersAdapter
Your adapter must implement this interface to function with StickyListHeadersListView.
getHeaderId() must return a unique integer for every section. A valid implementation for a list with alphabetical sections is the return the char value of the section that position is a part of.
getHeaderView() works exactly like getView() in a regular ListAdapter.
StickyListHeadersListView
Headers are sticky by default but that can easily be changed with this setter. There is of course also a matching getter for the sticky property.
A OnHeaderClickListener is the header version of OnItemClickListener. This is the setter for it and the interface of the listener. The currentlySticky boolean flag indicated if the header that was clicked was sticking to the top at the time it was clicked.
A OnStickyHeaderOffsetChangedListener is a Listener used for listening to when the sticky header slides out of the screen. The offset parameter will slowly grow to be the same size as the headers height. Use the listeners callback to transform the header in any way you see fit, the standard android contacts app dims the text for example.
A OnStickyHeaderChangedListener listens for changes to the header. This enables UI elements elsewhere to react to the current header (e.g. if each header is a date, then the rest of the UI can update when you scroll to a new date).
Here are two methods added to the API for inspecting the children of the underlying ListView. I could not override the normal getChildAt() and getChildCount() methods as that would mess up the underlying measurement system of the FrameLayout wrapping the ListView.
This is a setter and getter for an internal attribute that controls if the list should be drawn under the stuck header. The default value is true. If you do not want to see the list scroll under your header you will want to set this attribute to false.
If you are using a transparent action bar the following getter+setter will be very helpful. Use them to set the position of the sticky header from the top of the view.
Get the amount of overlap the sticky header has when position in on the top of the list.