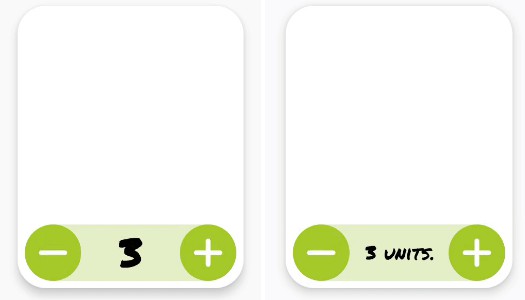
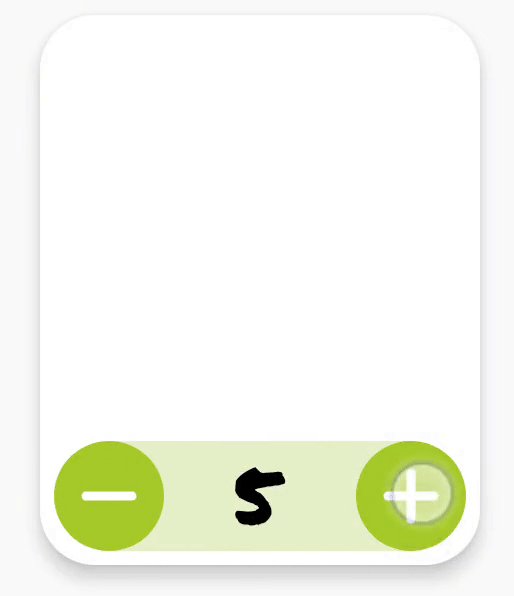
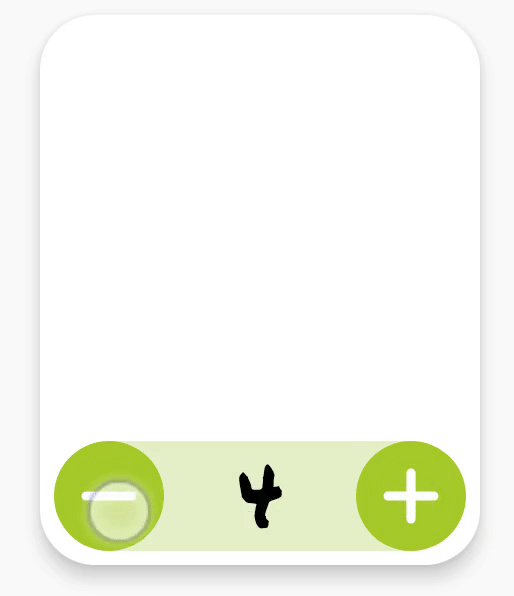
QuantityPickerView
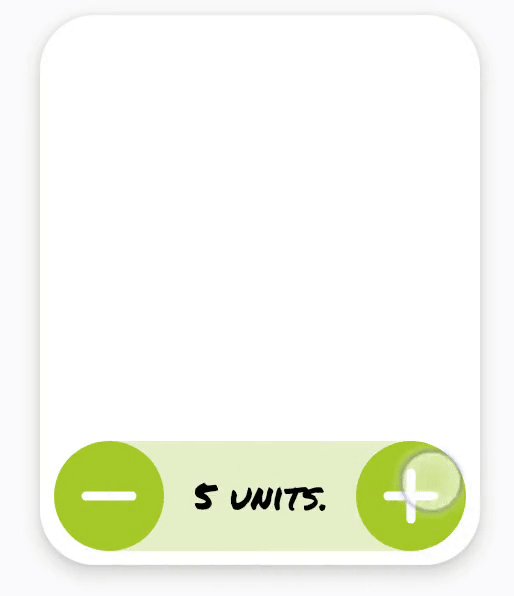
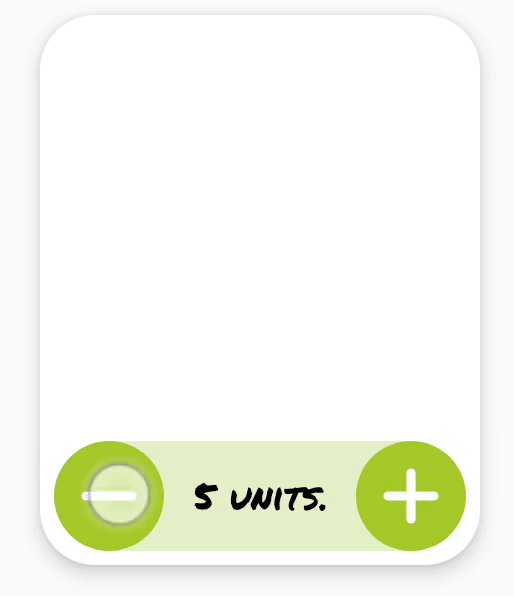
A View capable of increasing or decreasing a unit value with a toggle animation.


Version 1.x
- January, 2020 - QuantityPickerView ?
Getting started
Include it into your project, for example, as a Gradle dependency:
Usage
Check out the sample module where you can find a few examples of how to create it by xml.
Attributes accepted in xml:
Example: