SlidingUpPanelLayout
A powerful and flexible SlidingPanelLayout, which can support multiple panels in the vertical direction.
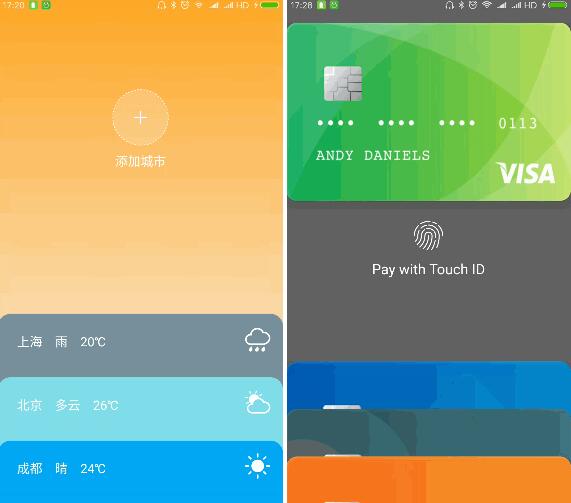
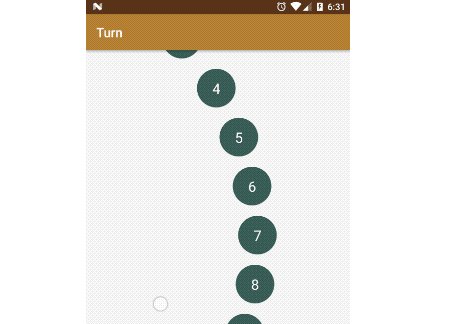
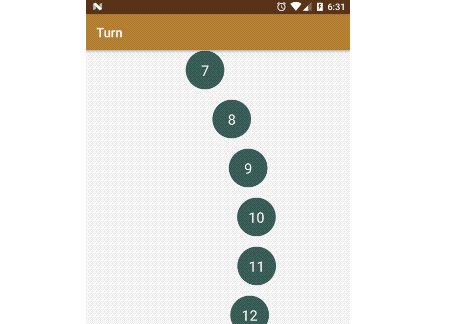
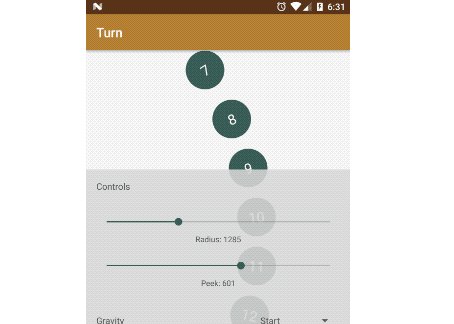
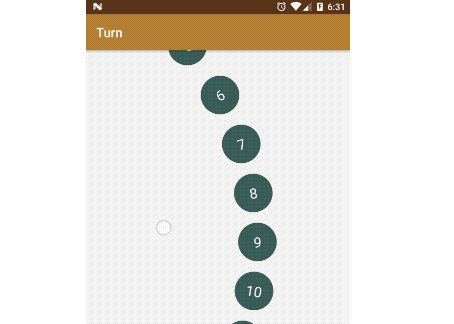
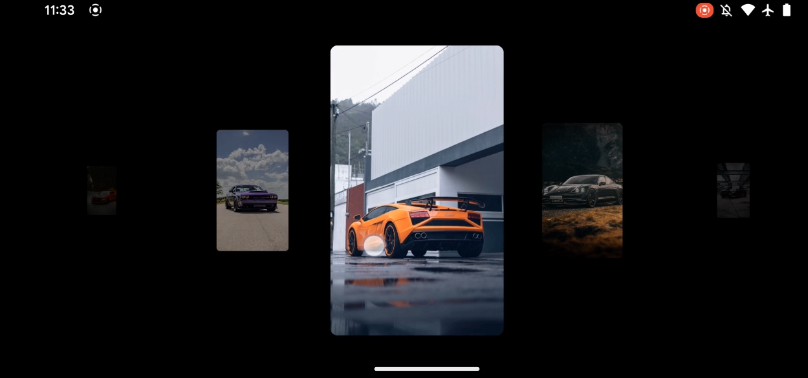
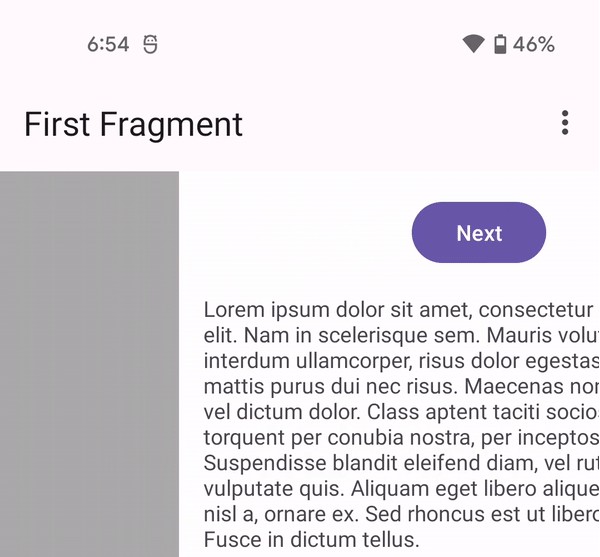
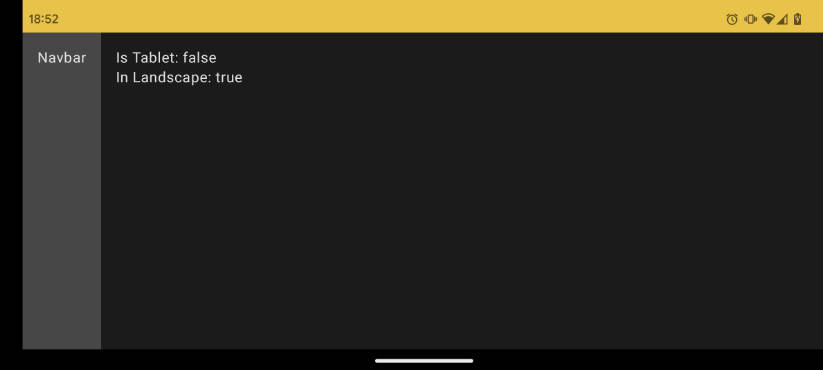
Screenshot


Download
1. sample apk
2. Gradle
root project:build.gradle
app:build.gradle
Usage
1. java (Dynamic way)
Go to sample for more details.
2. xml (Static way)
Go to sample for more details.
Attentions
- Your calculation must be accurate when your
PanelViewimplement the interfaceISlidingUpPanel,
which can make sureSlidingUpPanelLayoutto work properly. Generally my demos are good reference. - Don't set
onTouchListenerfor yourPanelViewin your own code, or may causeSlidingUpPanelLayoutworking abnormally. - Don't load too many
PanelViews because the recycling mechanism have not been considered.
Attributes
Welcome to issue or pull request.