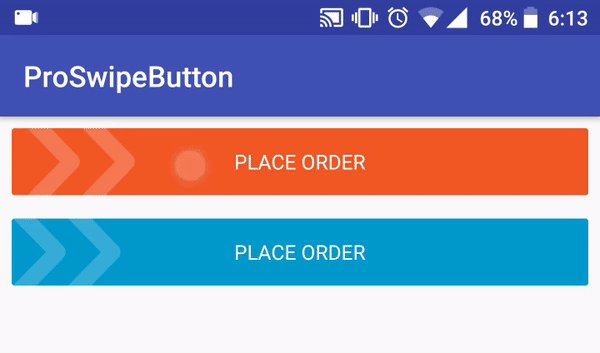
ProSwipeButton
A swipe button for Android with a circular progress bar for async operations.

Gradle
dependencies {
...
compile 'in.shadowfax:proswipebutton:1.1'
}
Usage
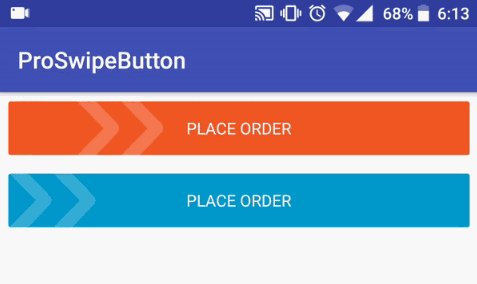
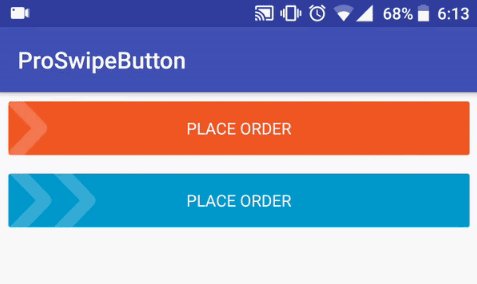
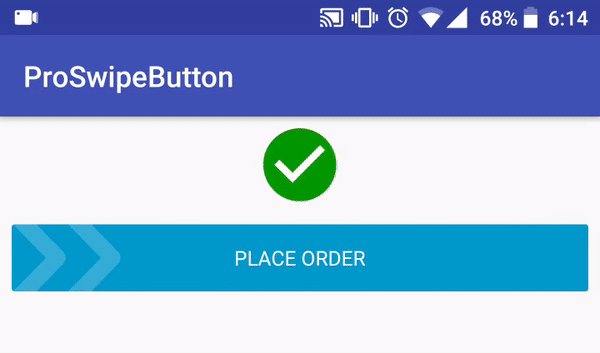
- In your XML layout file, add this custom view
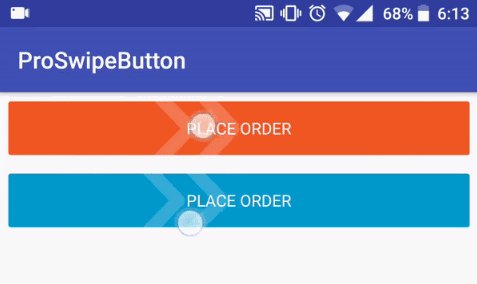
- React to successful swipe on the button by adding a swipe listener
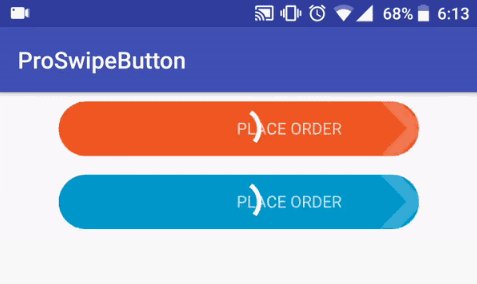
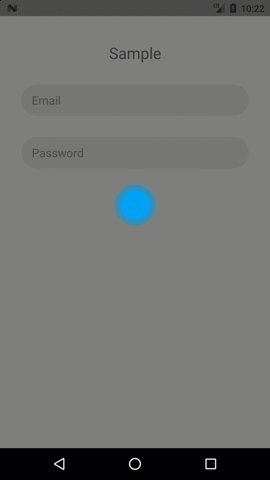
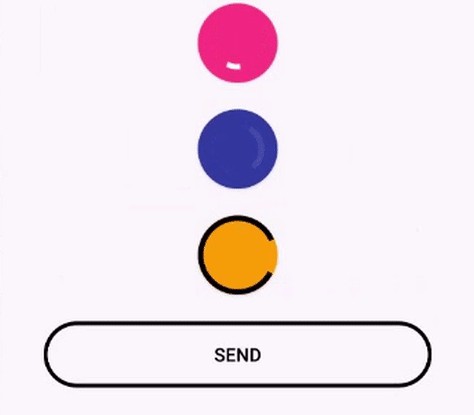
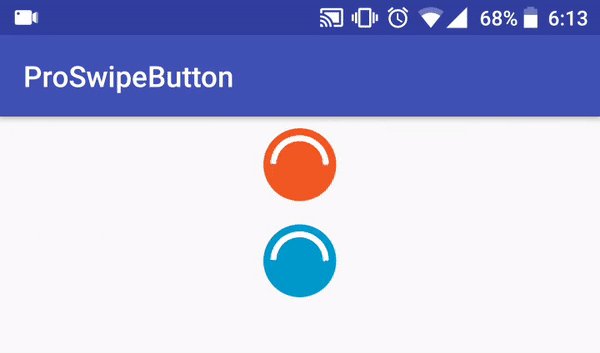
- After the async task is completed, tell the ProSwipeButton to show a result icon.
Either a tick for a successful async operation or cross for a failed async operation.
Customizations
You can customize the button via XML or programatically.
New: set distance the user must swipe to activate the button.
Feel free to raise feature requests via the issue tracker for more customizations or just send in a PR :)
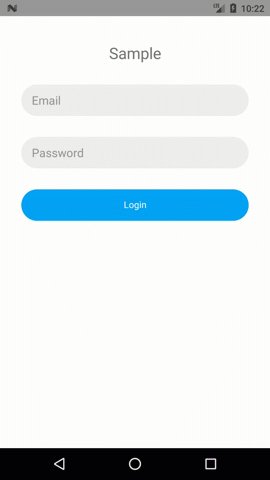
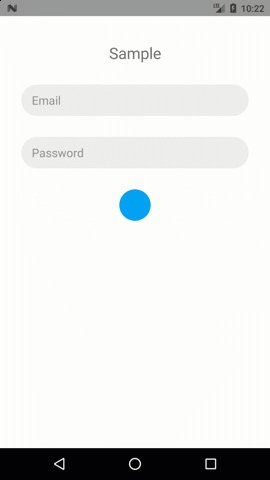
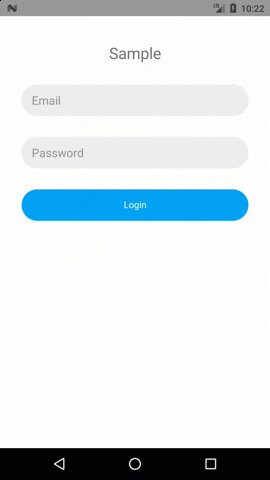
Sample
Clone the repository and check out the app module.