SurroundCardView
SurroundCardView is a special form of MaterialCardView that has animated stroke.
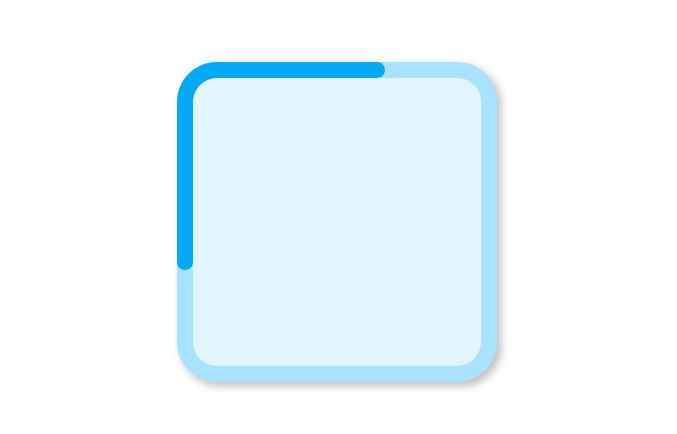
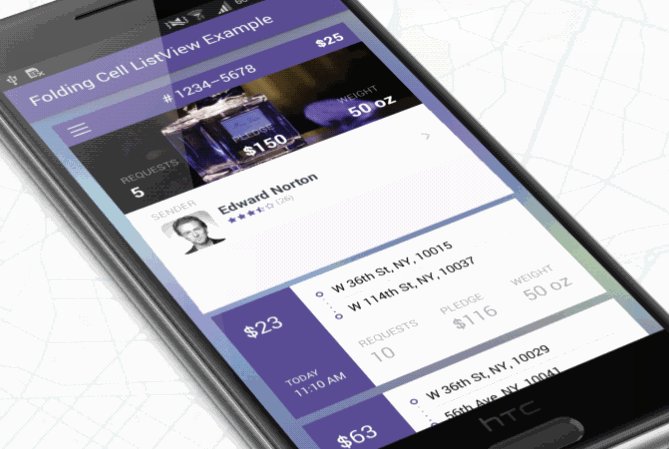
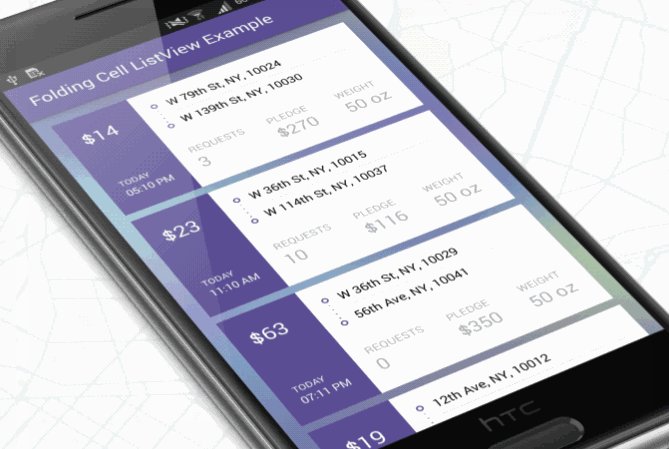
Preview

Setup
Gradle
Add jcenter to your build.gradle in the root project.
Add the library to the dependencies section
Usage
The example of SurroundCardView is the following:
Attributes
| Attribute | Type | Default | Description |
|---|---|---|---|
| scv_duration | Integer | 600 | the duration of a surround or a release animation in milliseconds |
| scv_width | Dimension | 4 dp | the width of surrounding stroke |
| scv_color | Color | #03A9F4 | the color of surrounding stroke |
| scv_startPoint | StartPoint | top_start | the starting point of the animation |
| scv_surrounded | Boolean | false | the initial visibility of the stroke |
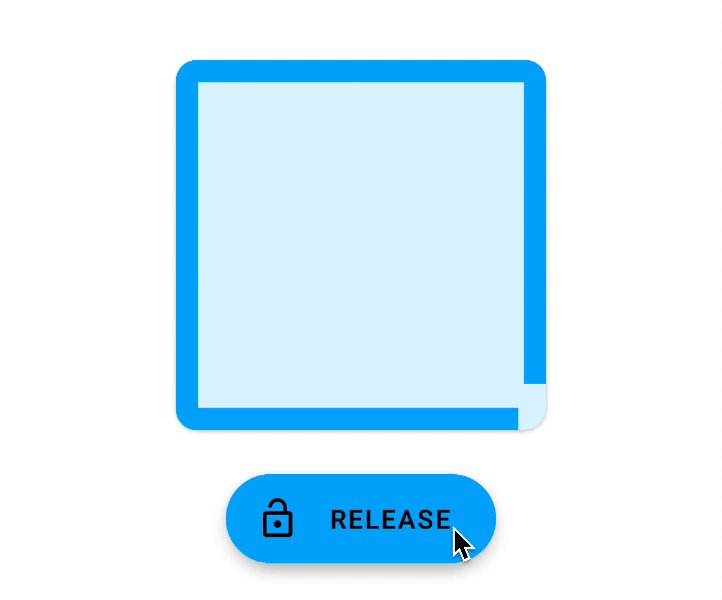
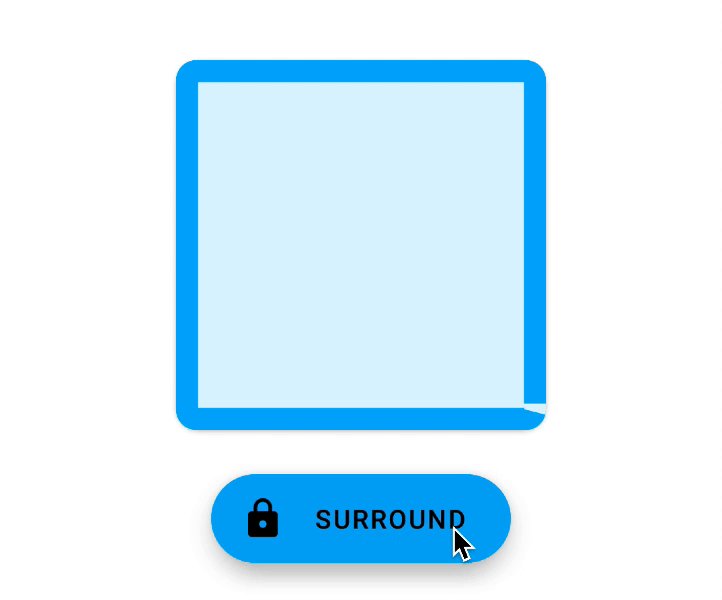
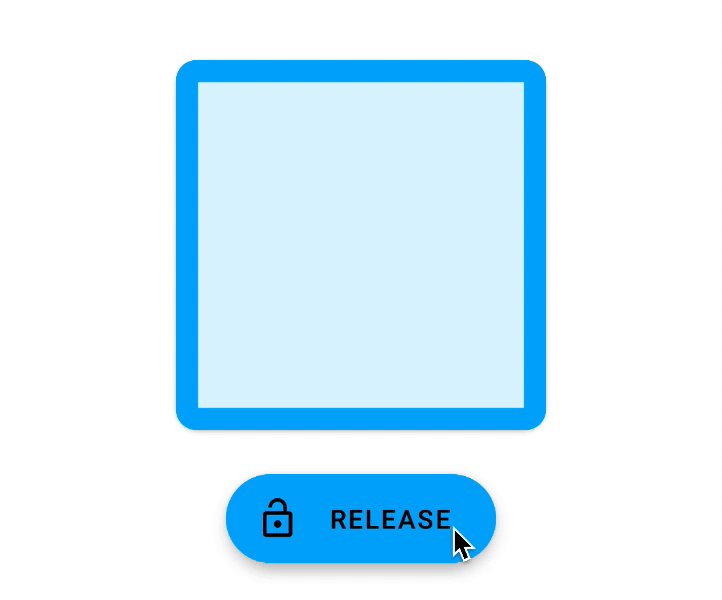
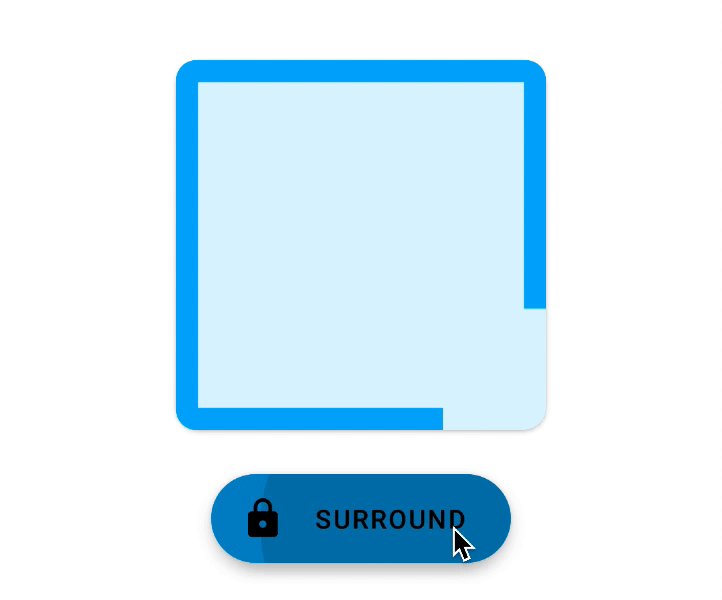
Surround & Release
| Surround | Release |
|---|---|
 |
 |
sampleSurroundCardView.surround() |
sampleSurroundCardView.release() |
Listener
You can set a listener to detect the ending of a surround or a release animation.
Customization
You can customize SurroundCardView by changing the duration, stroke width, color, starting point, and initial state.
Duration

You can change the duration of a surround animation. This will affect both surround and release animations.
Stroke Width

You can change the width of a surrounding stroke by setting it as DimenRes.
Color

You can change the color of a surrounding stroke by setting it as ColorRes.
Initial State

Starting Point
| Top Start | Top End | Bottom Start | Bottom End |
|---|---|---|---|
 |
 |
 |
 |
Upcoming
- Support shape-theming
- Add a
toggleAPI - Change state even when the animation is running
Contribution
If you've found an error in the library or sample, please file an issue.
Patches are encouraged, and may be submitted by forking this project and submitting a pull request.
If you contributed to surroundcardview but your name is not in the list, please feel free to add yourself!
- Furkan Akdemir - Maintainer