Liquid Refresh Layout - Android
Liquid Refresh Layout is a simple SwipeToRefresh library that helps you easily integrate SwipeToRefresh and performs simple clean liquid animation.

Getting started
Its really simple to integrate Liquid Refresh Layout in android. All you need to do make the following change to you build gradle.
Step 1. Add the JitPack repository to your build file. Add it in your root build.gradle at the end of repositories:
Step 2. Add the dependency
How to use Liquid Refresh Layout
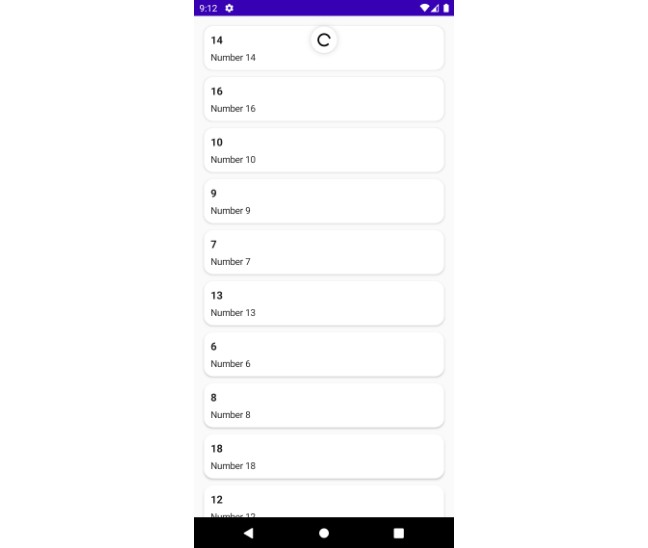
Its fairly simple and straight forward to use Liquid Refresh Layout in you application. Just add the following in your layout where you want to display the Liquid Refresh Layout.
and implement LiquidRefreshLayout.OnRefreshListener it in your activity/fragment and assign the Liquid Refresh Layout like wise.
to stop refreshing call refreshLayout.finishRefreshing()