HtmlRecycler
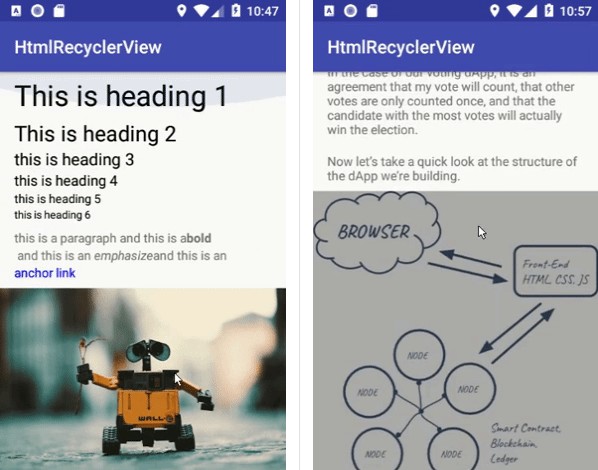
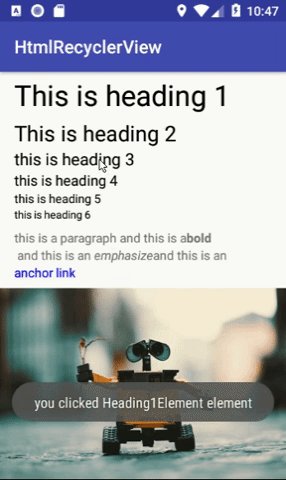
Converts a simple html page into A RecyclerView of native android widgets powered by Jsoup library and inspired by Medium Textview.
This is under development
Note
This library was design and developed by ME and we use this in our application which depends on a Content Management system and was never intended to replace browsers or act as one. this library simply gave us more control over html page than
WebView
Add it to your project
This project is distributed using jitpack. Make sure you add it as a maven repository to your build.gradle
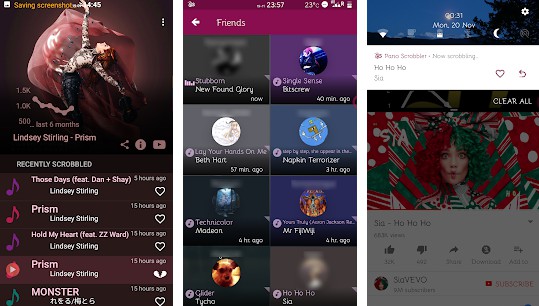
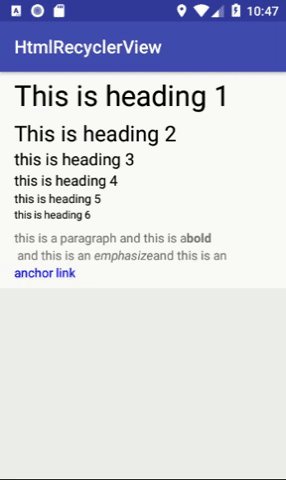
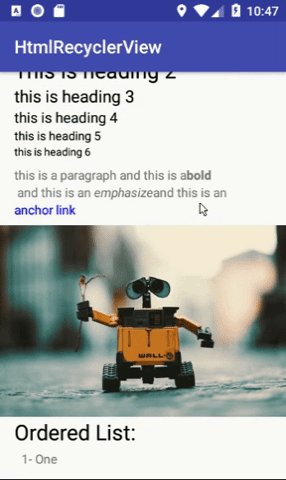
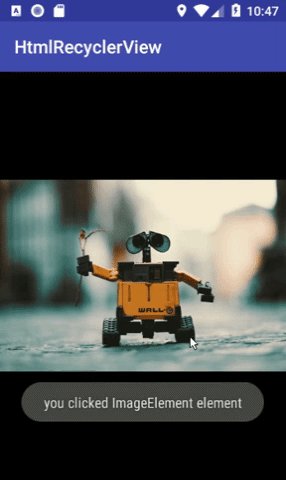
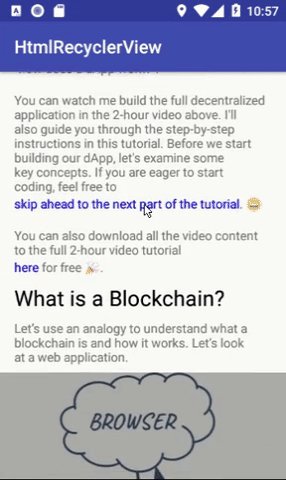
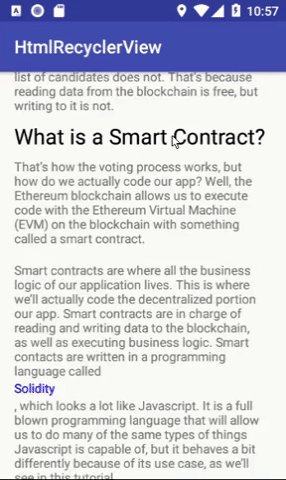
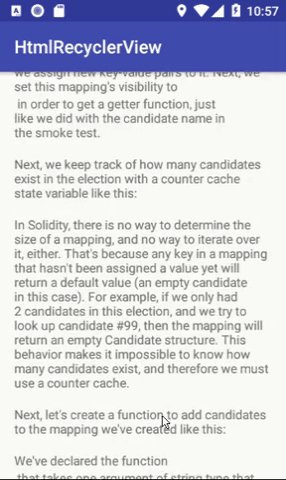
Demo
 |
 |
- APK
- Or simply
git clonethe repository and build theappmodule.
Currently supported html elements
- [x] Paragraph
- [x] H1...H6
- [x] Image
- [x] Video
- [x] Audio
- [x] Ordered List
- [x] Unordered List
- [x] Description List
- [x] Anchor Link
- [x] IFrame
- [ ] Table
- [x] DIV
Implementation
The above code uses the existing implementation of DefaultElementsAdapter which extends ElementsAdapter class which inherently is a RecylcerView Adpater the DefaultElementsAdapter uses a layout resources files defined by me but they not styled probably and are very buggy (especially the video, audio and iframe ones).
Want to create your own adapter? just simply extend ElementsAdapter and override methods:
Then replace the default adapter with your adapter:
How to add Data
Data can come from different sources, the library support the following:
- [x] Assets
- [x] File
- [x] String
- [x] Network (runs on
UI threadby default so you have to run it on different thread or write your own Source Implementation )
Write your own source
Simply implement the Source interface which will return a Document of the parsed Source:
Attach Click listeners on elements
In DefaultElemetsAdapter class at line #27 l i defined a higher-order-function in the constructor method (which dose the same as defining an interface) and on line #75 we envoke the method passing our element and the position of the clicked view.
TODO list:
- [ ] Define a standard Layout styling.
- [x] allow
NetworkSourceto run onUI threadwithout crashing. - [ ] Support the following elements:
- [ ]
Table - [x]
Div - [x]
Section
- [ ]
- [ ] Test Element Extractors for different data sets.
- [x] add more control over paragraph element.
- [ ] other thing that i come up with...