ColorPicker
A simple Android color picker library.



Download
Download the latest JAR or grab via Gradle:
How to use
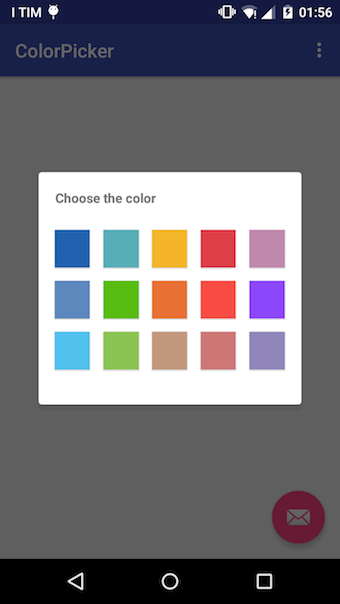
Example 1 :
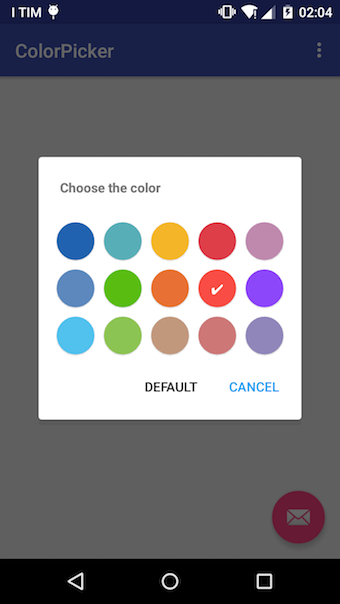
Example 2 :
Example 3 :
What you can do
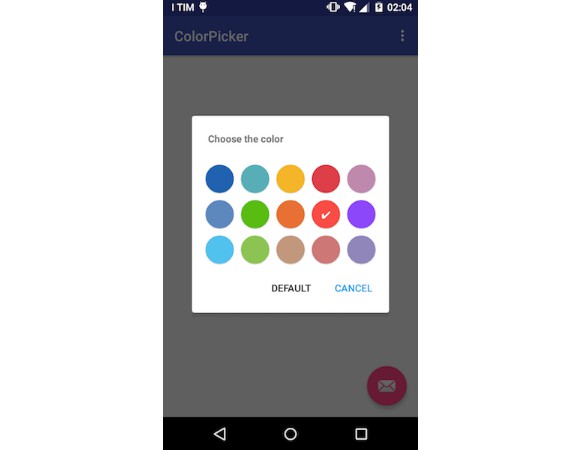
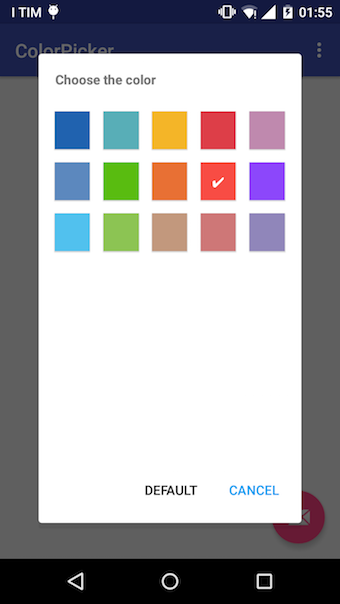
Choose your own colors
Define Listeners
Add custom buttons
General methods you can use:
ColorButtons changes you can do:
Removed from version 1.1.0
Additional Credits
for the Material Dialog library for button design specs and implementation
https://github.com/drakeet/MaterialDialog