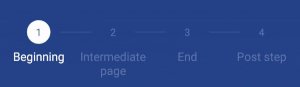
StepView
A simple animated step view for Android. Backward and forward animations is supported.
Usage
- Add jcenter() to repositories block in your gradle file.
- Add
implementation 'com.shuhart.stepview:stepview:1.2.6'to your dependencies. - Add
StepViewinto your layouts or view hierarchy.
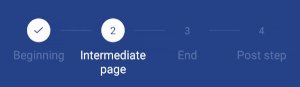
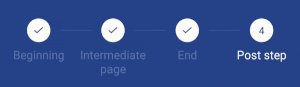
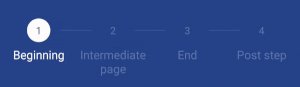
Supported animations:
| Name | Preview |
|---|---|
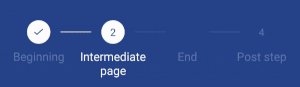
ANIMATION_LINE |
 |
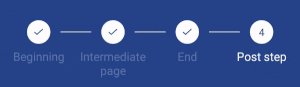
ANIMATION_CIRCLE |
 |
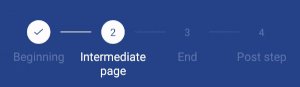
ANIMATION_ALL |
 |
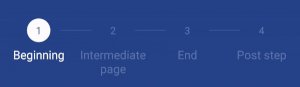
ANIMATION_NONE |
 |
In ANIMATION_CIRCLE and ANIMATION_NONE examples the line color remains the same. You can achieve this by specifying:
app:doneStepLineColor="@color/stepview_line_next"
Usage:
Specify steps with xml attribute:
Or Specify numbers of steps so that only circles with step number are shown:

Styling:
or instantiate and setup it in runtime with handy state builder:
If you want to mark last step with a done mark:
If you want to allow going back after that, you should unmark the done state:
See the sample for additional details.
If you want a custom typeface you should add font files to the resource folder "font" and reference any in xml layout.
Alternatively you can specify typeface using the state builder in your code. Look into the sample for additional details on that.