XRecyclerView
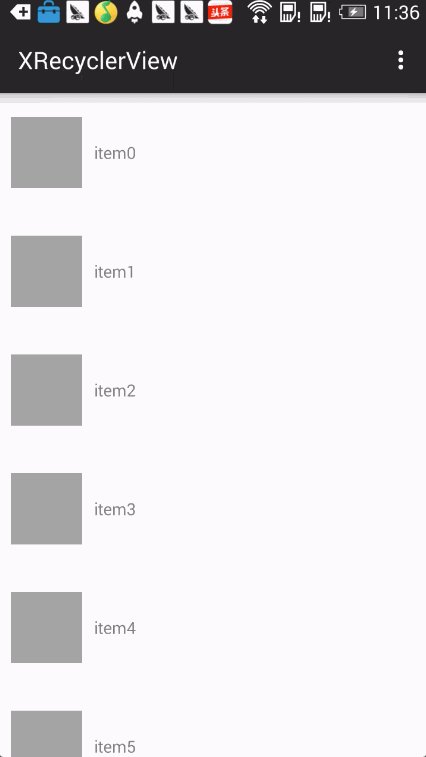
a RecyclerView that implements pullrefresh , loadingmore and header featrues.you can use it like a standard RecyclerView.

on real device it is much more smoother.
Usage
gradle
just like a standard RecyclerView
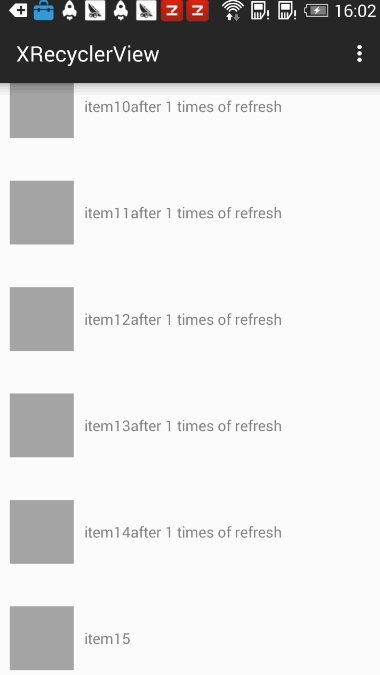
pull to refresh and load more
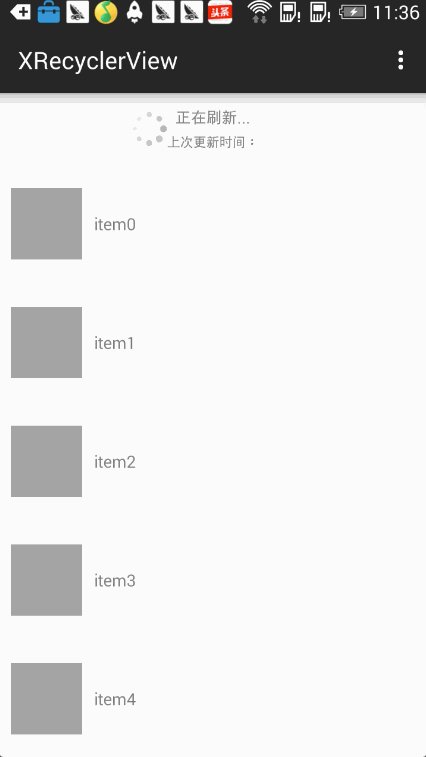
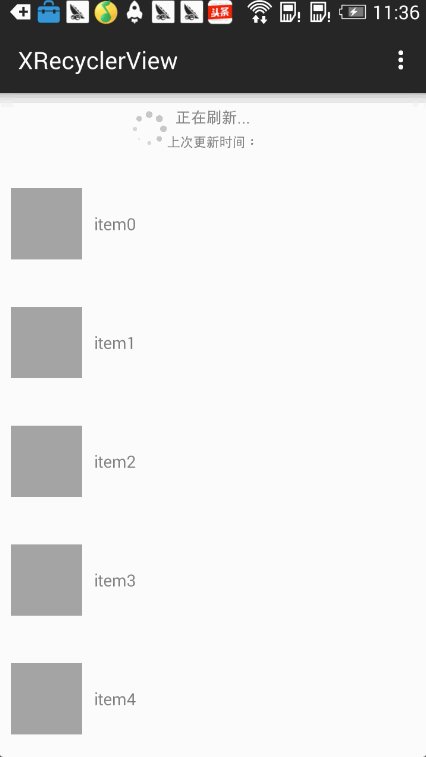
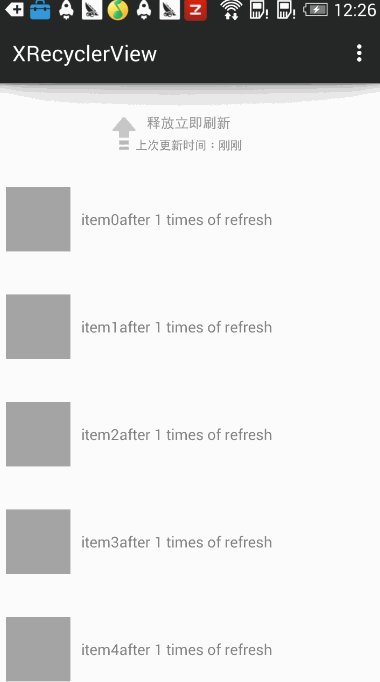
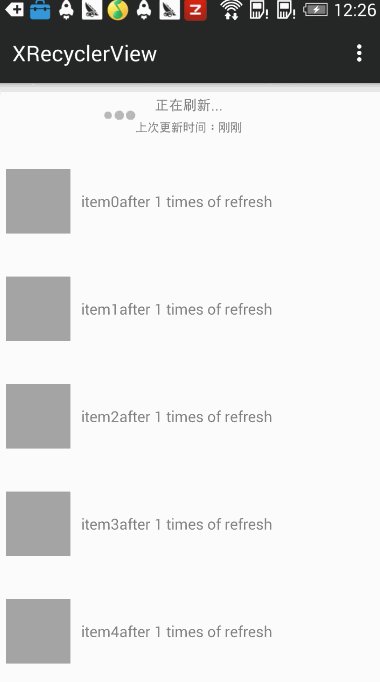
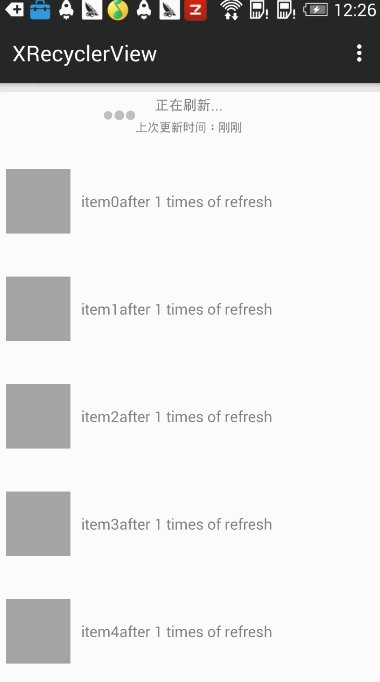
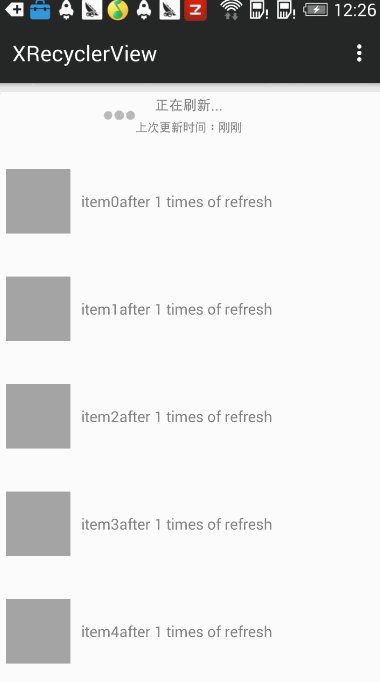
the pull to refresh and load more featrue is enabled by default. we provide a callback to trigger the refresh and LoadMore event.
new function of 1.5.7 version.
new function of 1.5.6 version,fixed a memory leak problem,use the code below to release XR's memory
new function of 1.5.3 version,you can use XR in the sticky scroll model now,like the code below,the demo activity is 'LinearStickyScrollActivity'
call notifyItemRemoved or notifyItemInserted, remember to use the functions inside XRecyclerView
and of course you have to tell our RecyclerView when the refreshing or loading more work is done.
you can use
to control when the item number of the screen is list.size-2,we call the onLoadMore
to notify that the loading more work is done.
and
to notify that the refreshing work is done.
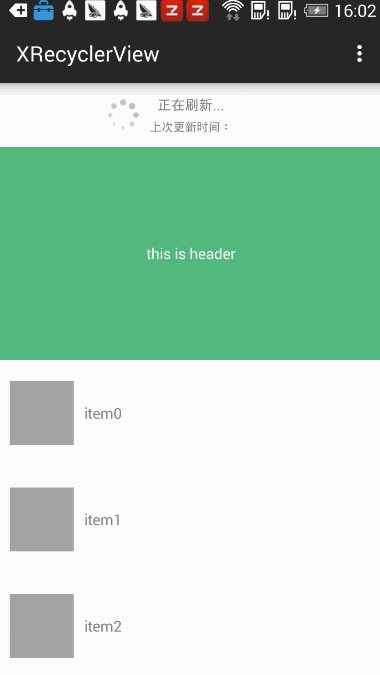
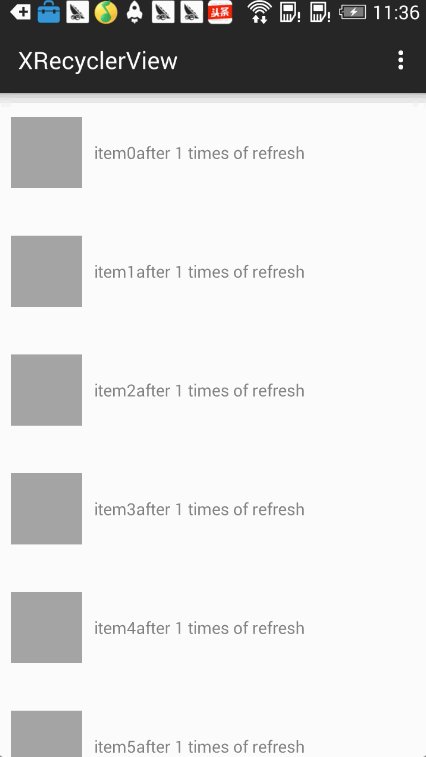
here is what we get:

call refresh() manually(I change the previous setRefreshing() method to refresh() )
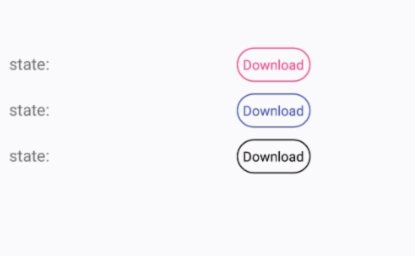
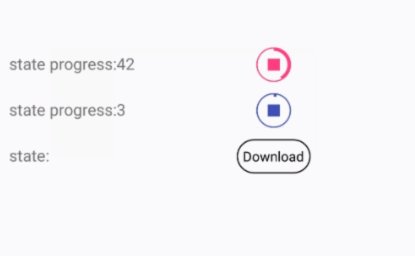
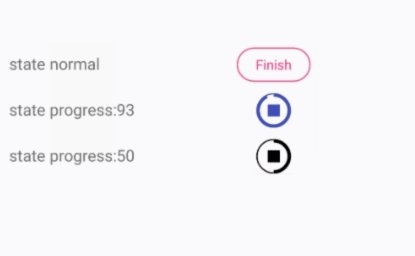
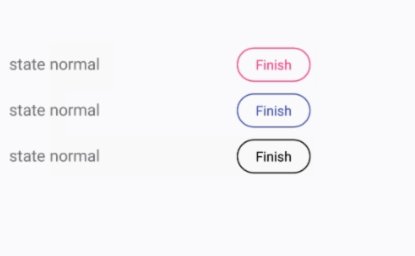
custom refresh and loading more style
pull refresh and loading more style is highly customizable.
custom loading style
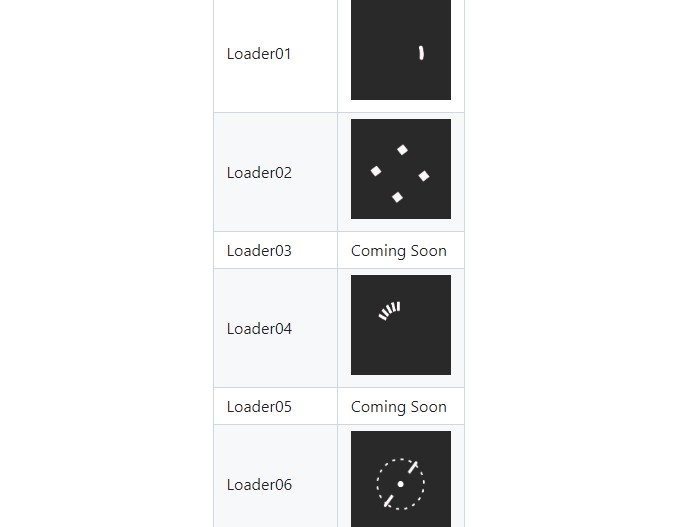
the loading effect we use the AVLoadingIndicatorView . and it is built in(make a little change).
we provide all the effect in AVLoadingIndicatorView library besides we add a system style.
you can call
and
to set the RefreshProgressStyle and LaodingMoreProgressStyle respectively.
for example


BallPulse effect

all the effect can be get in the ProgressStyle class
refresh arrow icon
we provide a default arrow icon:

but if you don't like it,you can replace it with any other icon you want.
just call

disable refresh and load more featrue
if you don't want the refresh and load more featrue(in that case,you probably dont'n need the lib neither),you can call
and
in which false means disabled ,true means enabled.
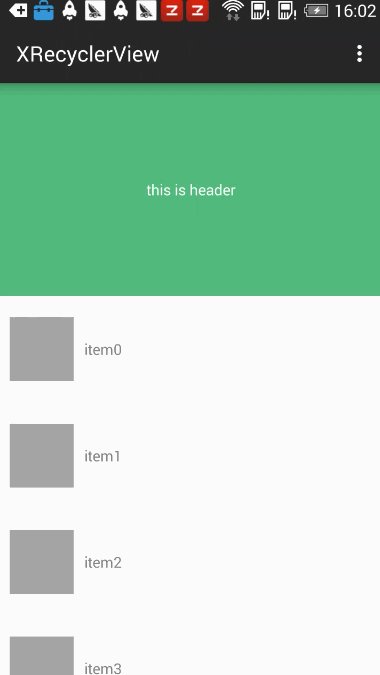
Header
you can add header to XRecyclerView,just call addHeaderView().
if you like ,you can add two header