Flourish
A polished and dynamic way to show up layouts.


Including in your project

Add below codes to your root build.gradle file (not your module build.gradle file).
And add a dependency code to your module's build.gradle file.
Usage
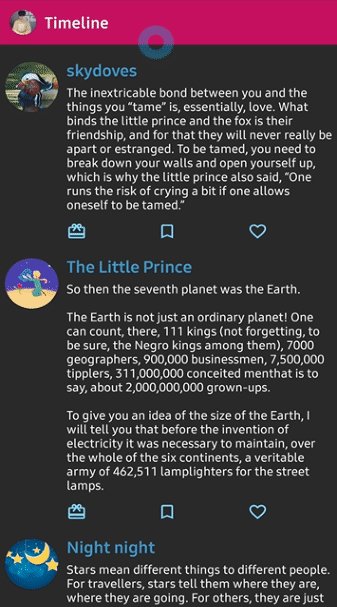
Basic Example
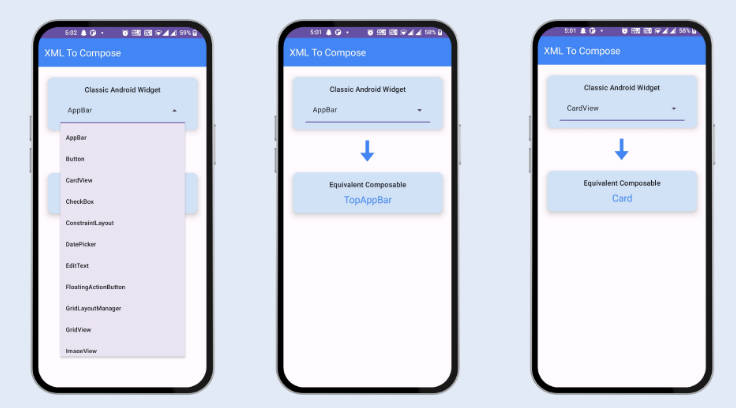
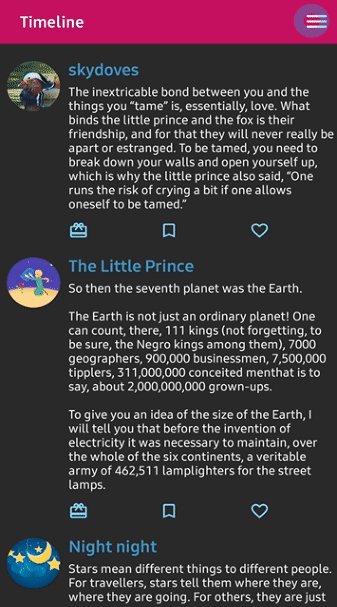
Here is a basic example of implementing Flourish using Flourish.Builder class.
Create using kotlin dsl
This is how to create an instance of Flourish using kotlin dsl.
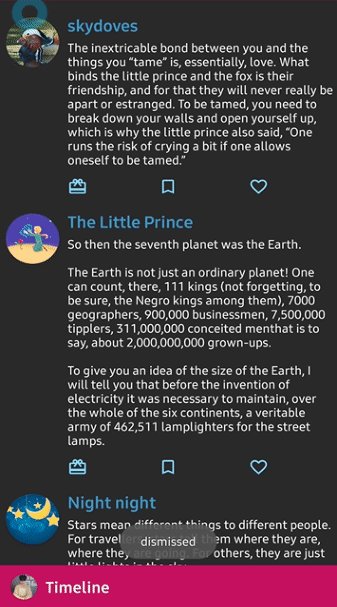
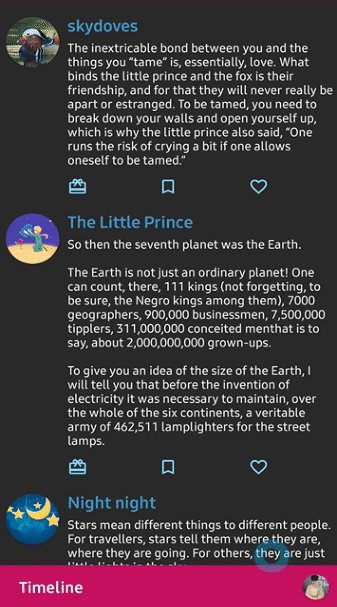
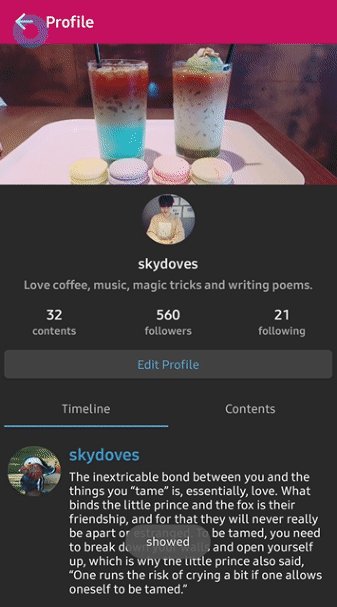
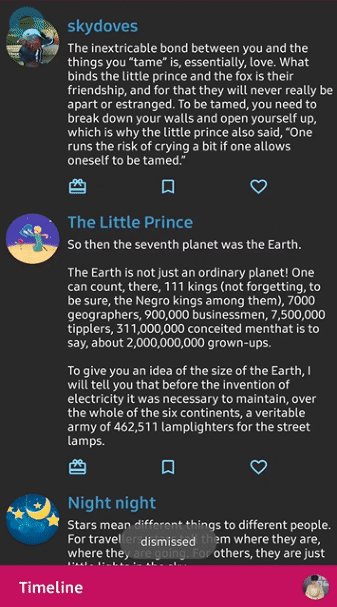
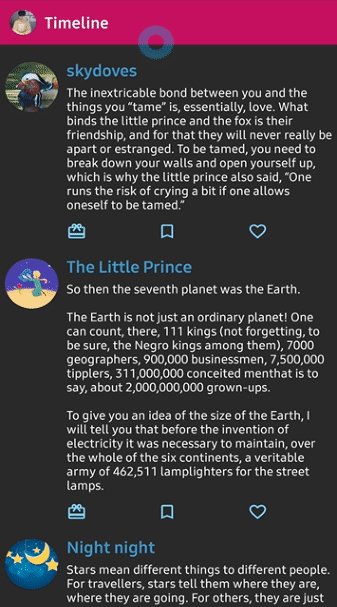
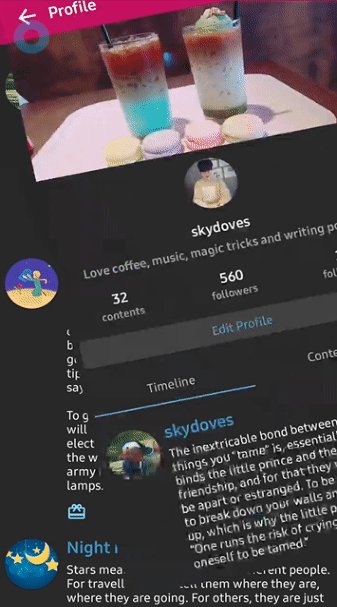
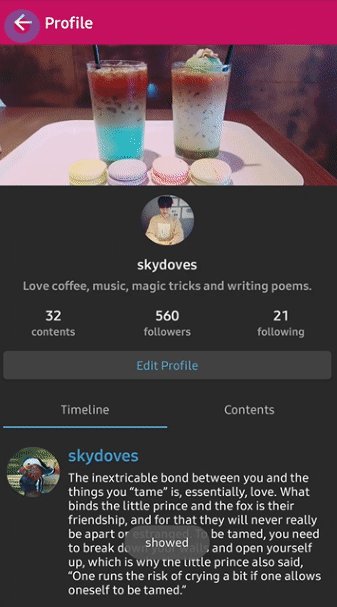
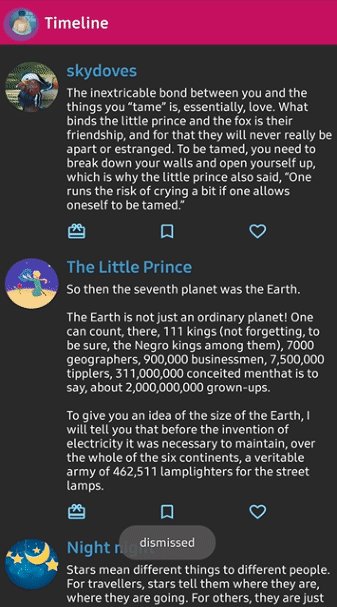
Show and dismiss
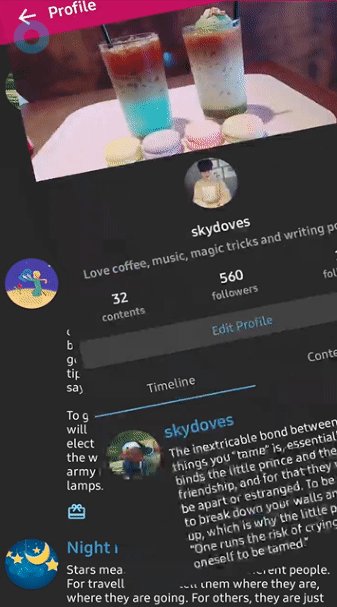
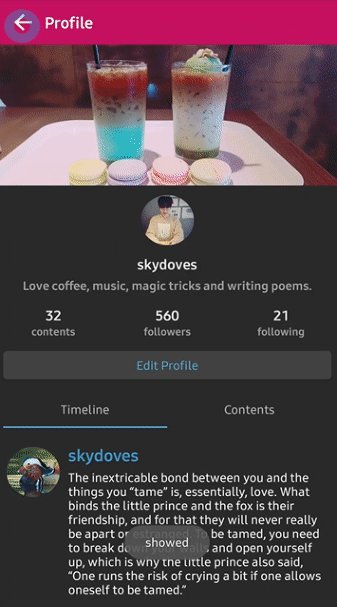
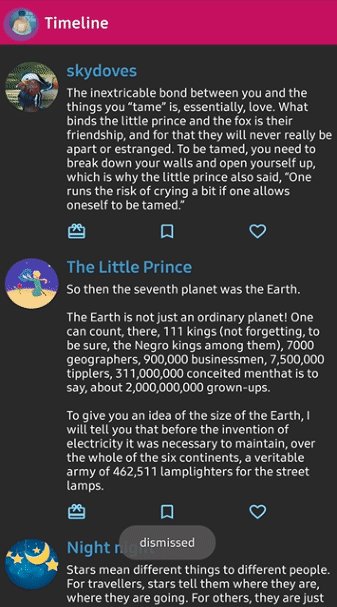
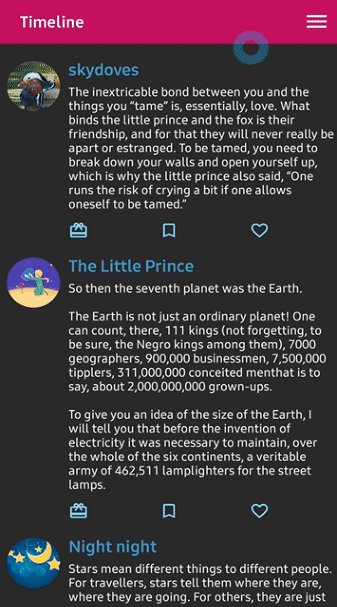
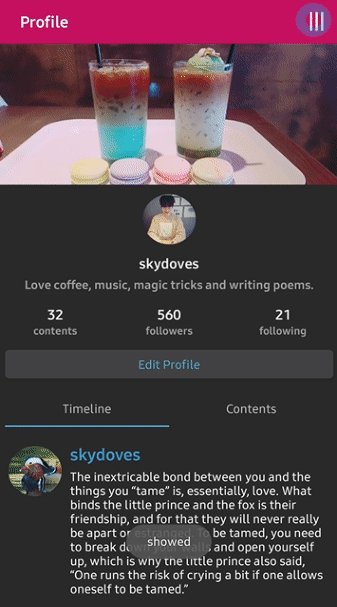
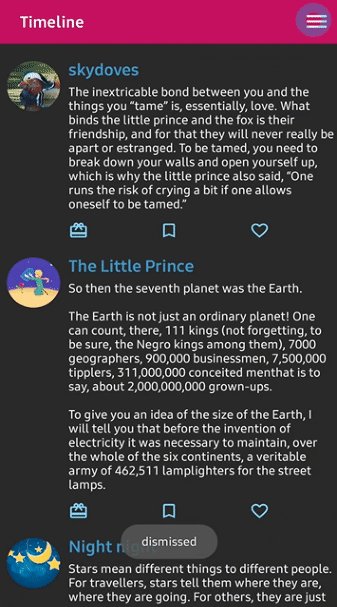
Here is how to show and dismiss.
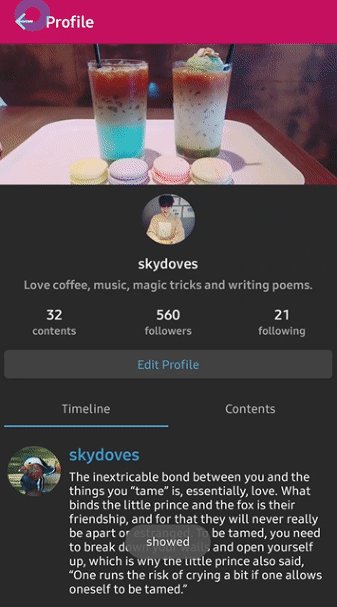
FlourishView
We can get a flourishView from an instance of Flourish.
FlourishListener
We can listen to the fourish layout is showed or dismissed.
We can simplify using lambda in kotlin.
FlourishOrientation
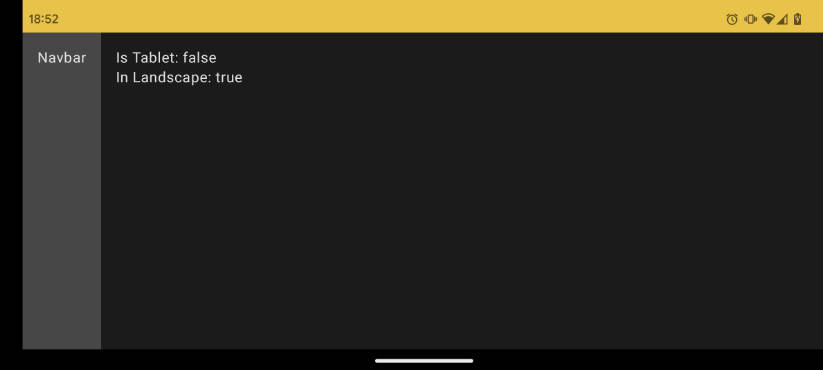
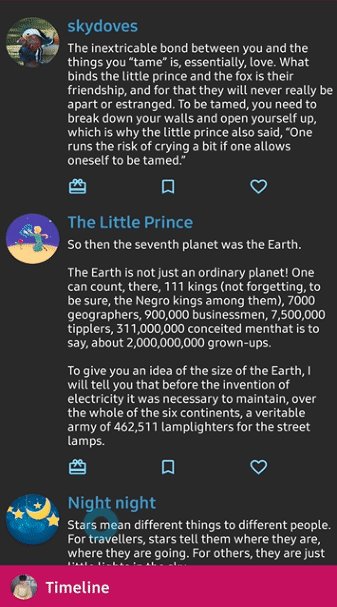
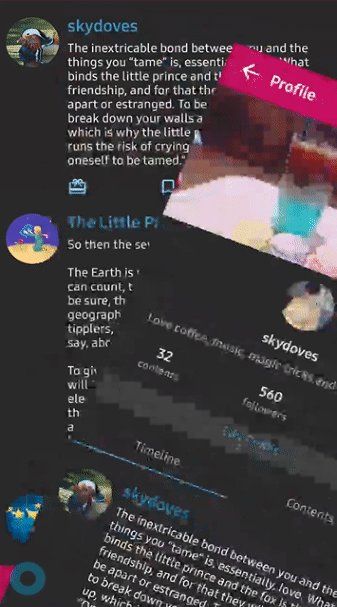
We can customize a start point orientation of the showing and dismiss.
.setFlourishOrientation(FlourishOrientation.TOP_LEFT)
.setFlourishOrientation(FlourishOrientation.TOP_RIGHT)
.setFlourishOrientation(FlourishOrientation.BOTTOM_LEFT)
.setFlourishOrientation(FlourishOrientation.BOTTOM_RIGHT)
| TOP_LEFT | TOP_RIGHT | BOTTOM_LEFT | BOTTOM_RIGHT |
|---|---|---|---|
 |
 |
 |
 |
FlourishAnimation
We can customize an animation of the showing and dismiss.
| NORMAL | ACCELERATE | BOUNCE |
|---|---|---|
 |
 |
 |
Find this library useful? :heart:
Support it by joining stargazers for this repository. :star:
And follow me for my next creations!