VerticalSeekBar
A nicer, redesigned and vertical SeekBar.
This is the source code of an Android library: -=:[ VerticalSeekBar ]:=-

Why would you need it?
"Reinventing the wheel is, most of the time, a bad idea."
If you've ever tried to make a vertical SeekBar work properly, you know this is not the case. ?
From the moment you apply that android:rotation="270" all start to get messy: you cannot set the proper height for the drawable; the width of the bar distorts the width of your drawable; even customizing your interaction with the bar is kind of tricky.
I've been through all of this and suddenly I've had enough.
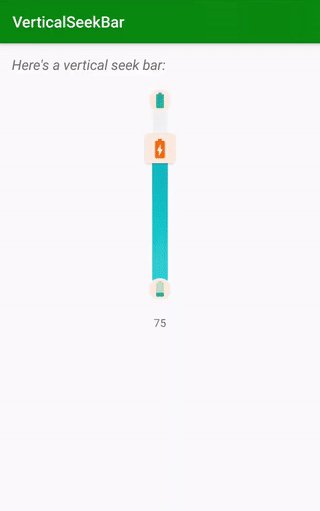
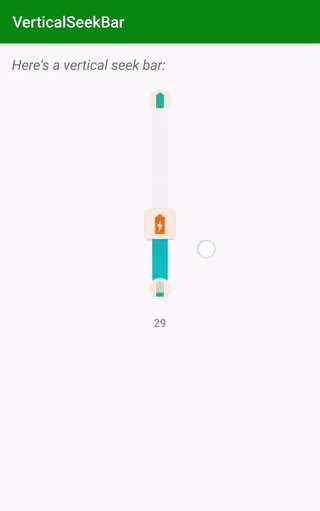
Introducing a nicer, redesigned and highly customizable VerticalSeekBar.
What you got:
- custom progress drawable: apply resources or color gradients
- custom thumb: chose your size, background color, corner radius or even to completely hide it
- view width and drawable width completely separated
- choose how to set your progress (just sliding the thumb, clicking around, or both)
- min and max placeholders
- much more!
How to use it?
Make sure to include the library in your app's build.gradle:
Add the view to your layout:
maybe add some attributes... here you got some, we'll discuss them later
...
app:vsb_click_to_set_progress="false"
app:vsb_bar_corner_radius="15dp"
app:vsb_bar_width="60dp"
app:vsb_bar_background="#eeeeee"
app:vsb_bar_progress_gradient_end="#4dd0e1"
app:vsb_bar_progress_gradient_start="#03a2ba"
app:vsb_max_placeholder_position="inside"
app:vsb_max_placeholder_src="@drawable/max_placeholder"
app:vsb_min_placeholder_position="inside"
app:vsb_min_placeholder_src="@drawable/min_placeholder"
app:vsb_progress="50"
app:vsb_show_thumb="true"
app:vsb_thumb_container_corner_radius="5dp"
app:vsb_thumb_container_tint="@color/placeholderBackground"
app:vsb_thumb_placeholder_src="@drawable/thumb_placeholder"
app:vsb_use_thumb_to_set_progress="true"
...
All of them can be also set programmatically.
Attributes
Background and Progress
To set your progress value programmatically:
Do you need a smaller or bigger range? You can change maxValue like this:
Let's put some color on this view, shall we?
You can set a drawable for the background and a drawable for the progress. If you don't, default colors will be applied.
For both background and progress you have 3 choices:
- set a start color and an end color, the view will create a gradient for you
- set a drawable resource or color (REMEMBER: this choice has priority on the one before)
- just don't choose (it's still a choice anyway ?)
Example for the first choice: apply a gradient
Example for the second choice: apply a resource (will eventually override the first one)
Your bar can also have rounded corners...
...and a proper independent width
Placeholders
To set minimum and/or maximum placeholders (null is a possible value to remove them):
Since v1.1.4 you can also choose placeholders' position
You can choose between {"inside", "outside", "middle"} ("middle" by default)
Programmatically it will be:
Now about the thumb placeholder ?
It is child of a androidx.cardview.widget.CardView. You can choose the color tint and the corner radius of the CardView:
You can set your thumb drawable like this:
If you just don't want to see it:
Interaction
You can interact with your VerticalSeekBar in two ways:
- sliding the thumb
- tapping on the bar
Both those interactions can be disabled if you like (they are true by default).
For instance, It can be useful to disable sliding in case you need to put the VerticalSeekBar on a ScrollView.
To do so:
Try to change those booleans too see other possibilities!
Explore!
Feel free to checkout and launch the example app ?