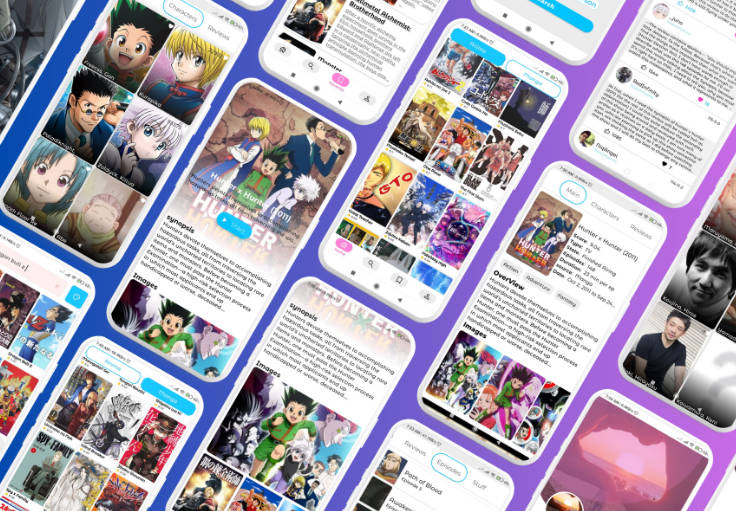
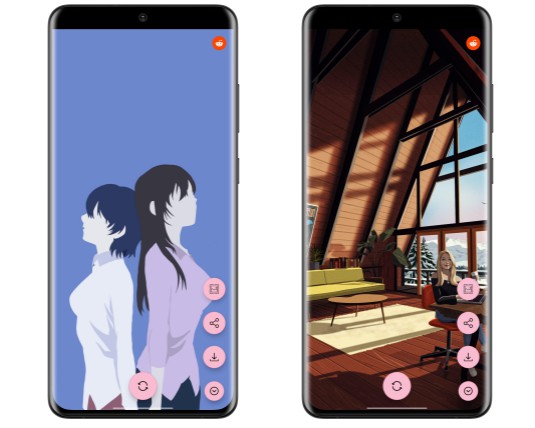
? Native Android Anime App
? Description
This is a native Android app designed to showcase anime content. It was built using Android Studio and the Kotlin programming language. In the app’s user interface (UI) layer, Jetpack Compose and XML are employed. In the data layer, Room is utilized for local database management, and Retrofit is used for remote database interactions. The primary purpose of this app is to display information about anime and manga, including detailed descriptions. Developing this project was an enjoyable endeavor, and it took approximately 40 days to complete. To ensure optimal performance, benchmarking was employed to test the app’s efficiency. Additionally, a baseline profiler was utilized to enhance performance metrics, such as startup time and navigation frame rates.
Features
- Search Anime
- Search Manga
- Show top animes
- Show top mangas
- Anime Movies
- Desplay Anime Episodes
- Show Anime and manga details
- Add anime or manga to favorit
- offline mode
- Show creator details
- and more …
In this app, I used
- MVVM as a design pattern.
- Clean architecture for better code and project architecture.
- Macrobenchmark Test for testing performance in the app.
- Baseline Profiles for improving performance in the app.
- Material Design To incorporate aesthetically pleasing components into the app.
- Navigation Component To navigate between screens in jetpack compose app.
- Splash Screen Api To display a splash screen at the time of app initialization and processing
- And more…
?️ Tools
This is a simple overview of the tools I used in this project, such as Android Studio, Git, GitHub, and Postman

Android StudioI used Android Studio to create this app. It is an important tool for every Android developer |
?️ Tech Stack & Open Source Libraries
- Minimum SDK level 26.
- 90% Jetpack Compose based + Coroutines + Flow for asynchronous.
- Jetpack
- Compose: Android’s modern toolkit for building native UI.
- ViewModel: UI-related data holder and lifecycle aware.
- Navigation: For navigating screens and Hilt Navigation Compose for injecting dependencies.
- Room: Constructs Database by providing an abstraction layer over SQLite to allow fluent database access.
- Hilt: Dependency Injection.
- Landscapist Glide, animation, placeholder: Jetpack Compose image loading library that fetches and displays network images with Glide, Coil, and Fresco.
- accompanist: A collection of extension libraries for Jetpack Compose.
- Retrofit2 & OkHttp3: Construct the REST APIs and paging network data.
- ksp: Kotlin Symbol Processing API.
- Baseline Profiles: To improve app performance by including a list of classes and methods specifications in your APK that can be used by Android Runtime.
?️ Architecture
Anime App follows Google’s official architecture guidance.
The overall architecture is composed of two layers; UI Layer and the data layer. Each layer has dedicated components and they each have different responsibilities. The arrow means the component has a dependency on the target component following its direction.