A Material Design 3 Theme Engine for Android
This library allows you to set Material 3 themes to your app. You can also manage dark mode and dynamic colors in your app. All changes are saved to SharedPreferences no need to manage it manually.
Note: This library does not support dynamic colors on devices lower than Android 12 i.e. API 31.
Screenshots
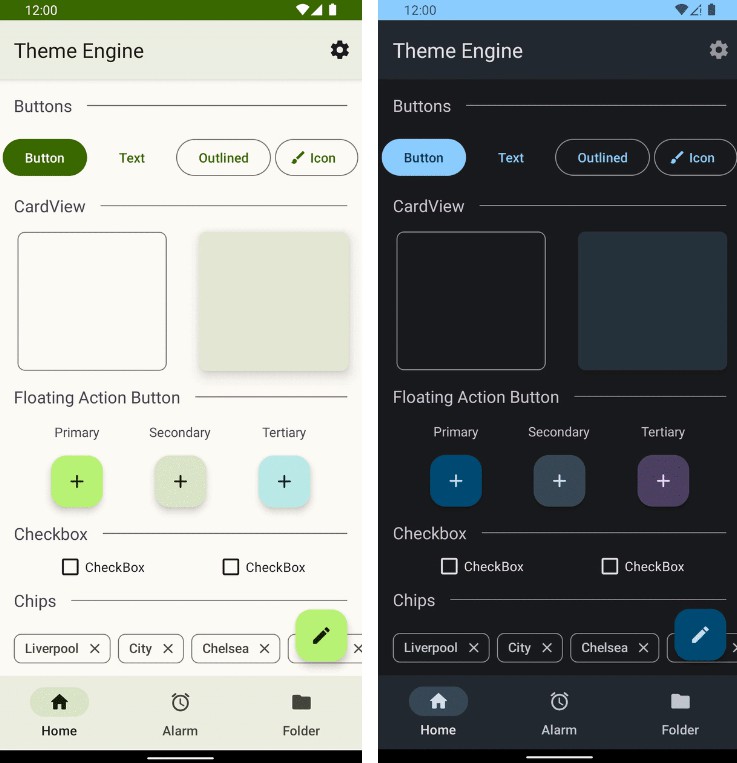
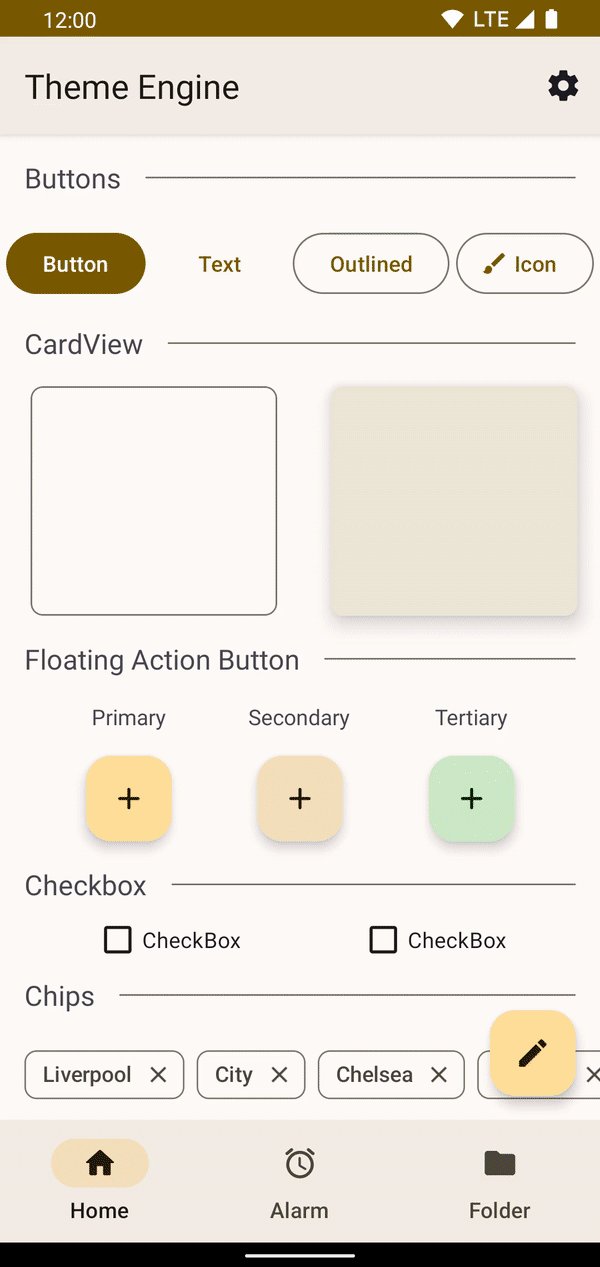
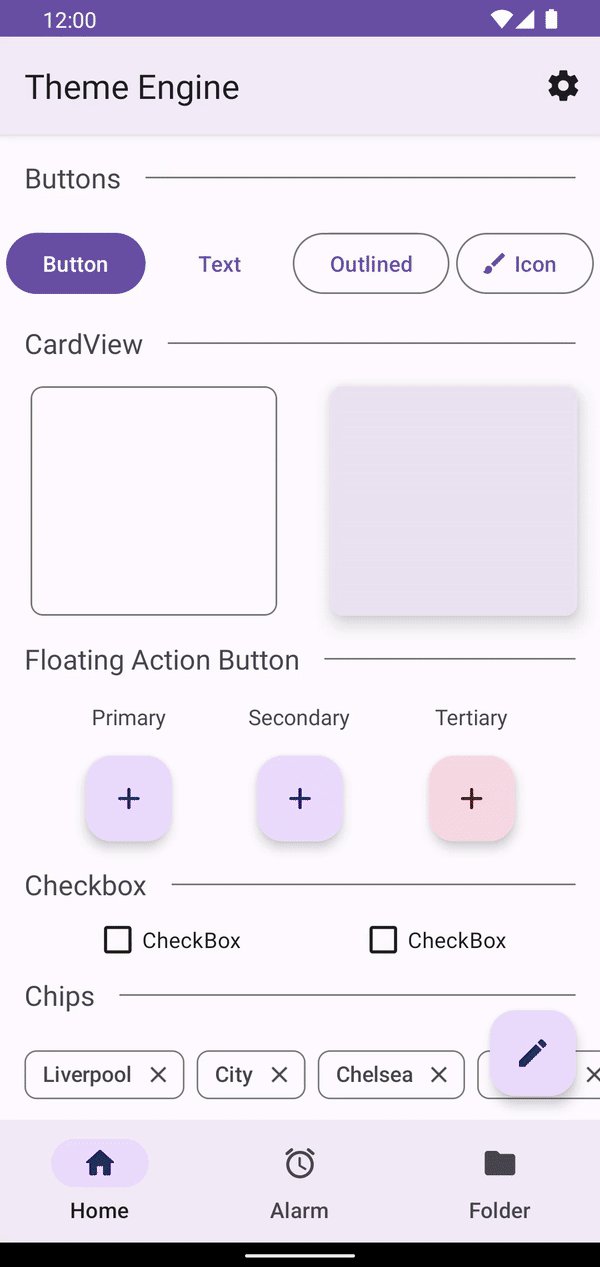
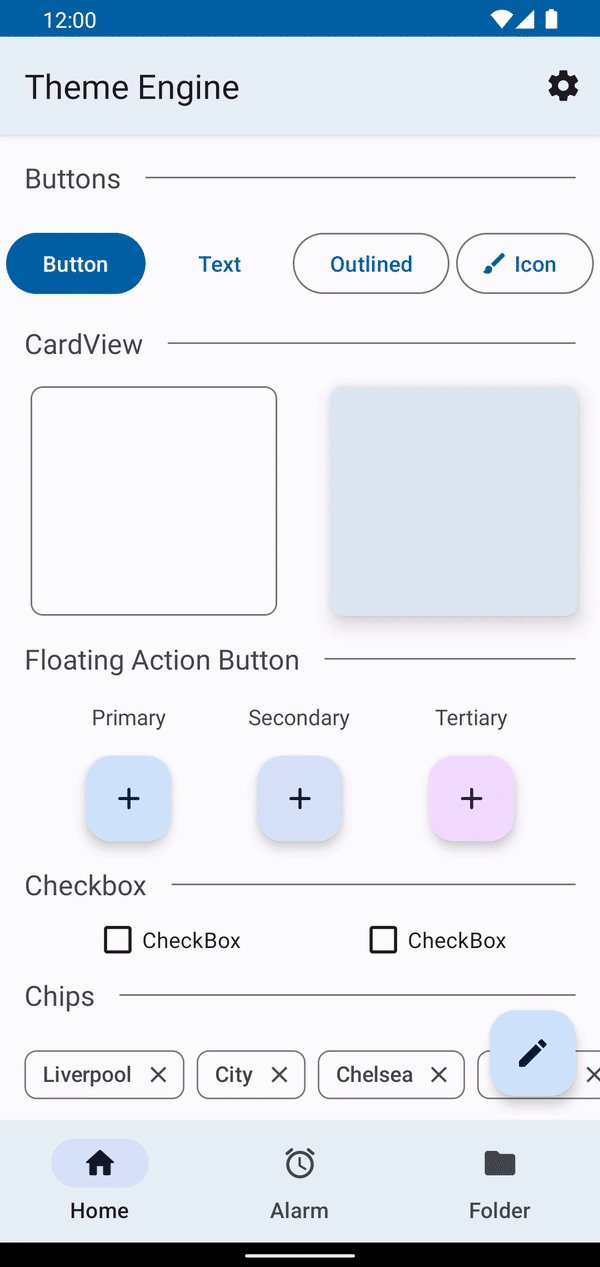
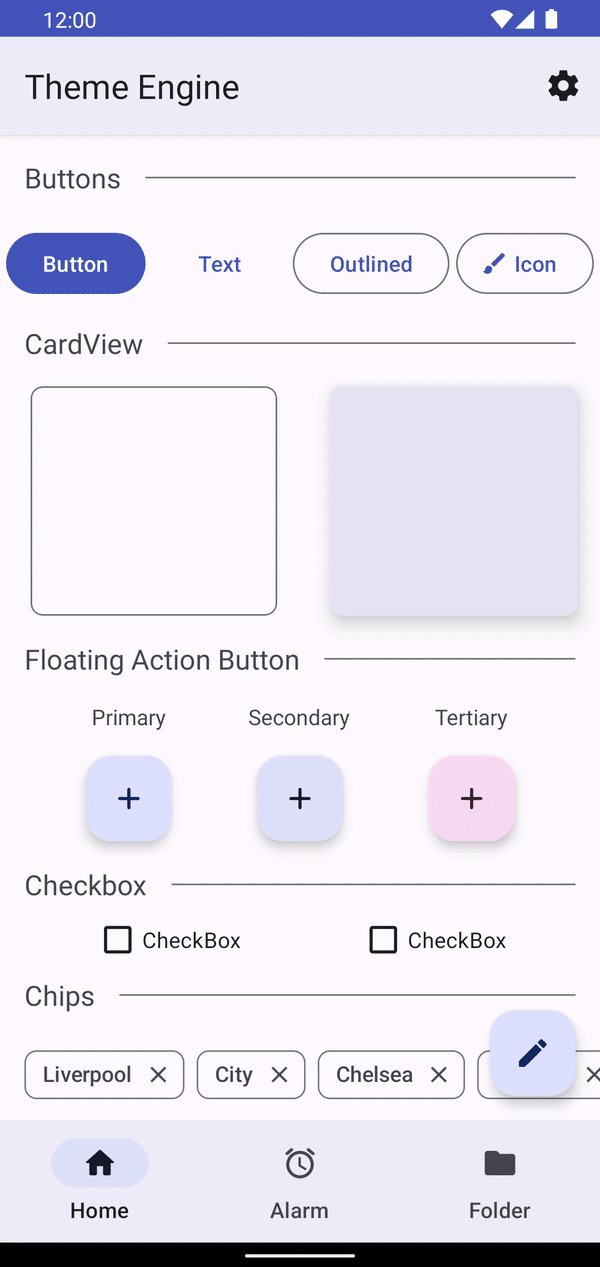
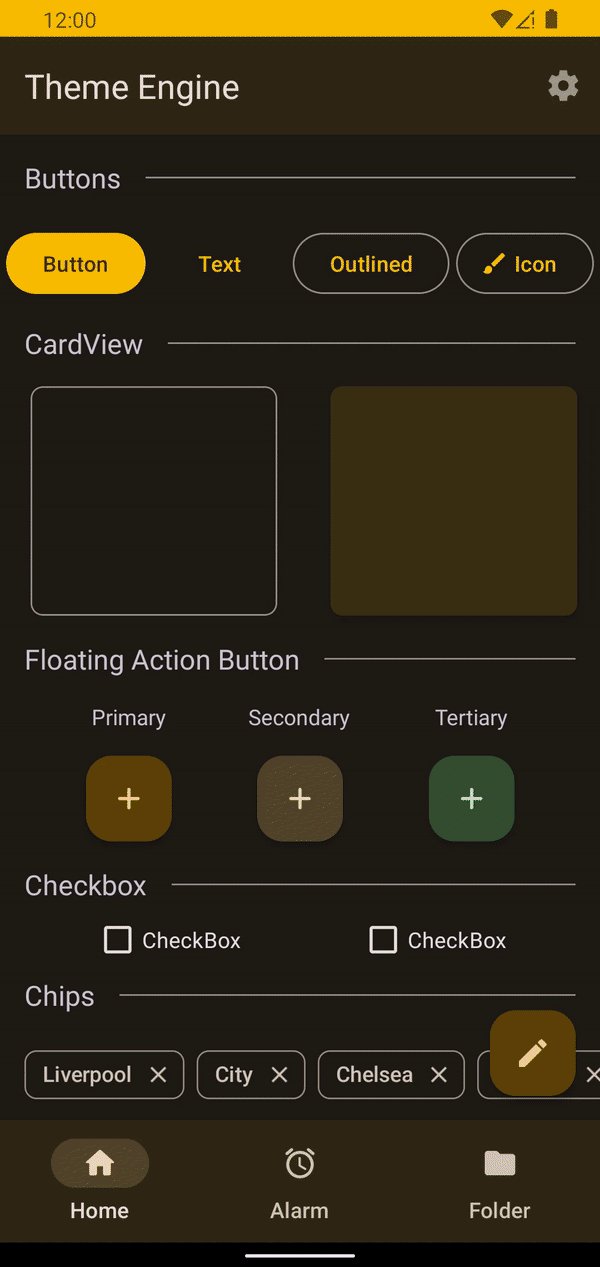
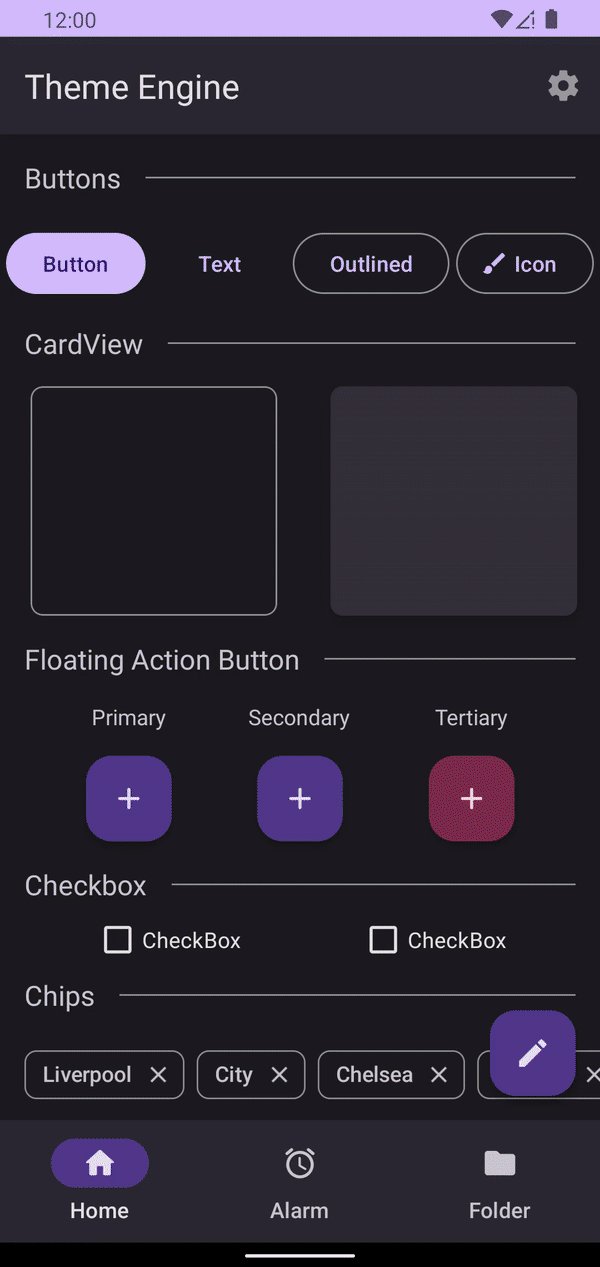
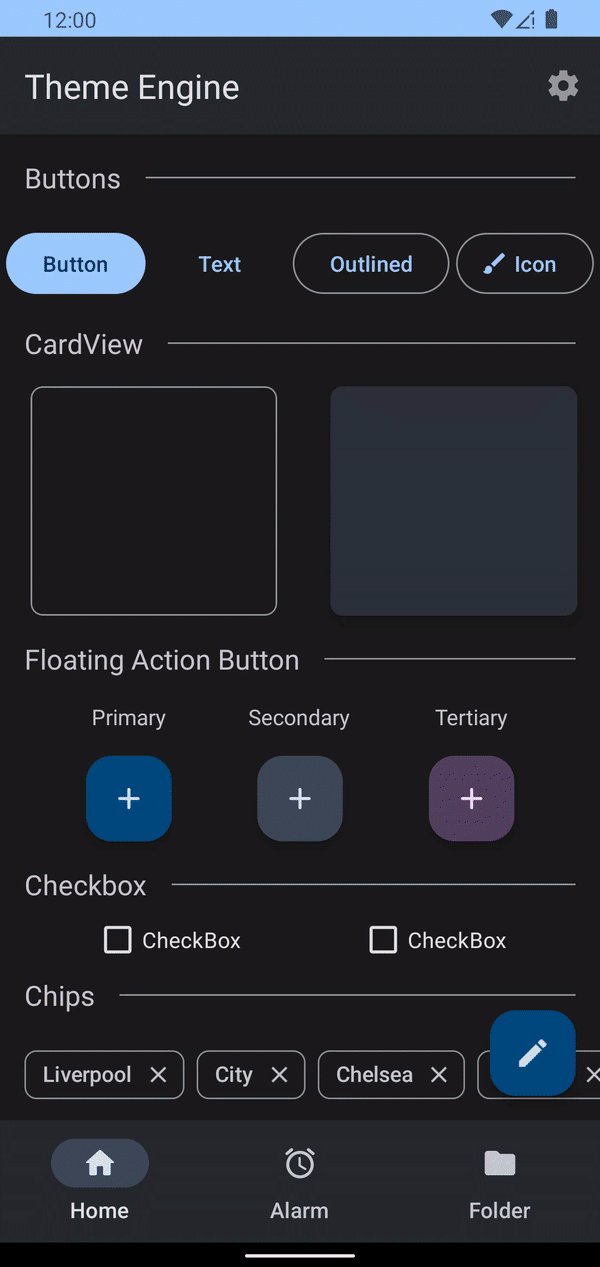
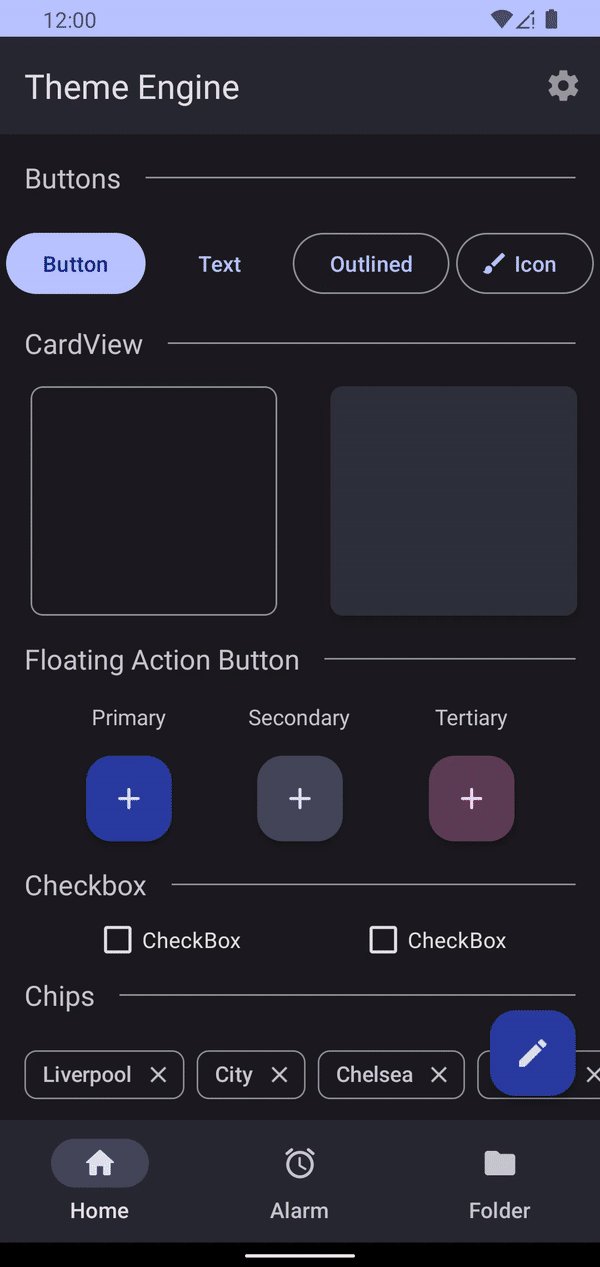
Themes
| Light | Dark |
|---|---|
 |
 |
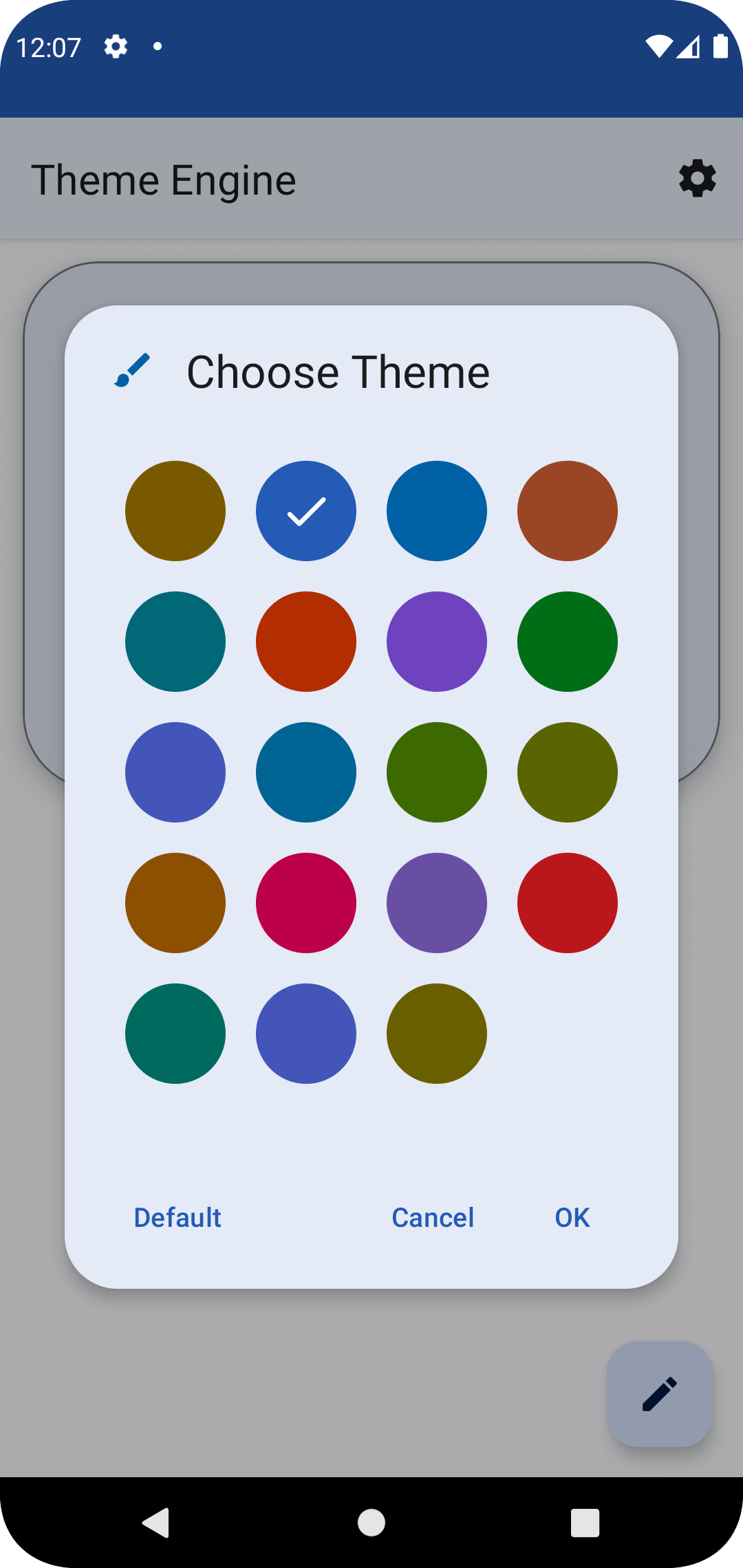
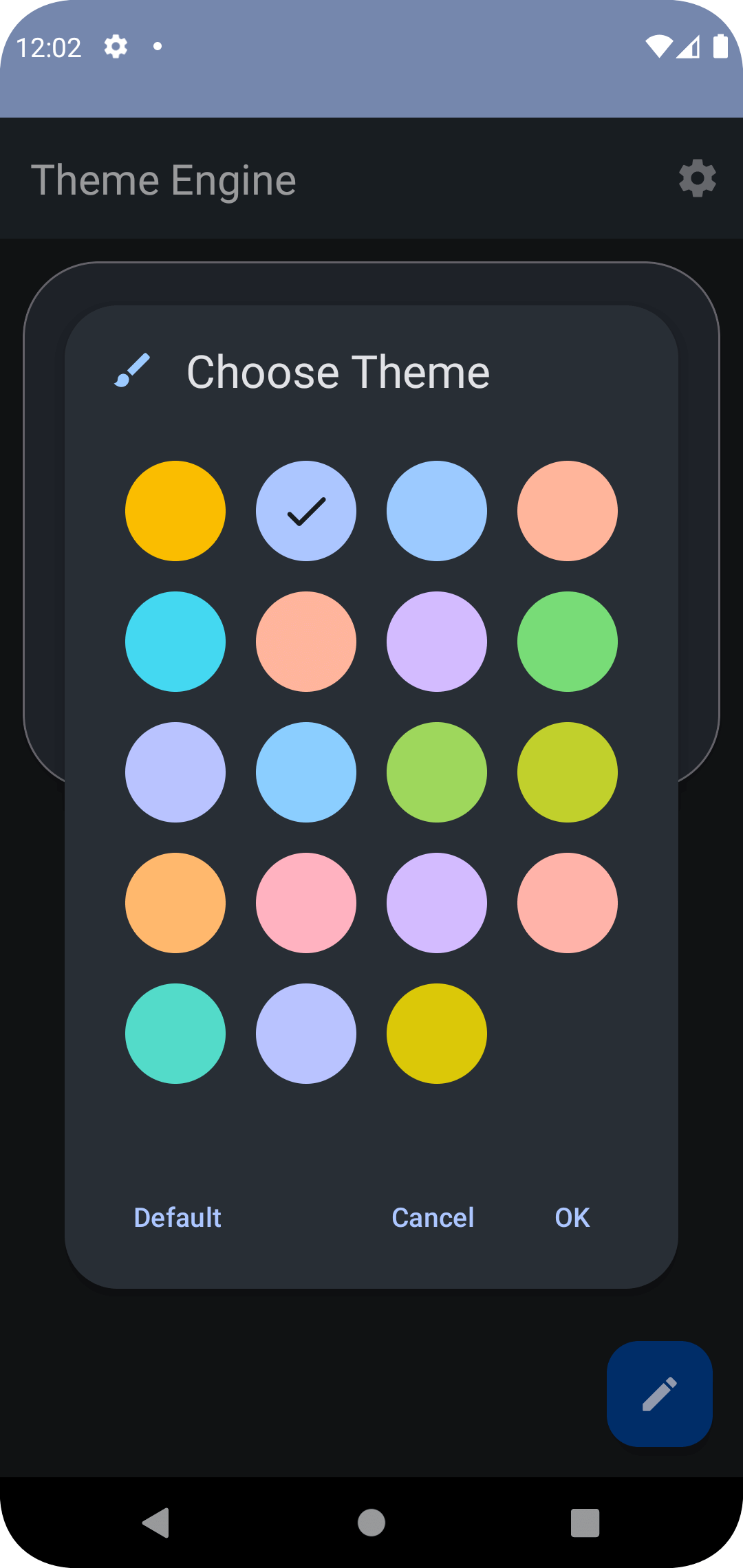
Theme Chooser
| Light | Dark |
|---|---|
 |
 |
How to use
Getting Started
Add the following gradle dependency to your build.gradle
Usage
Theming is handled by ThemeEngine class. It is a singleton class and you can get the ThemeEngine instance as follows:
Apply theme and night mode to given activity, in your activity's onCreate() method, call:
Apply theme and night mode to all activities by registering a ActivityLifecycleCallbacks to your application. In your application class’ onCreate() method, call:
Set Dark theme
Note : Dark theme change is handled no need to call activity.recreate()
Set Dynamic Colors, you may want to recreate activity after settings this property
Set static theme
The theme used when dynamic color is disabled
Create ThemeChooserDialog for the user to choose static theme from, this returns an AlertDialog.
Get current app theme, this returns a dynamic theme when dynamic color is enabled, a static theme otherwise.
Reset static theme to default
Working
ThemeOverlays are used to apply theme colors to activities. This library contains 20 ThemeOverlays one of which is Dynamic which is used only when dynamic color is enabled other are used by user's choice.
The themes are created with MaterialThemeBuilder by using Material Colors.