FAB-Loading
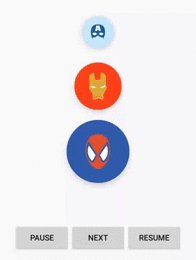
A loading animation based on Floating Action Button.

Usage
- Include the
LoadingViewwidget in your view:
<io.saeid.fabloading.LoadingView
android:id="@+id/loading_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleX="1.5" //(optional)
android:scaleY="1.5" // (optional)
app:mfl_onclickLoading="true" //(optional)
app:mfl_duration="200" //(optional)
app:mfl_repeat="4" //(optional)
/>
2.Add your loading items.
*Note that there are four types of loading animation, `LoadingView.FROM_LEFT`, `LoadingView.FROM_TOP`, `LoadingView.FROM_RIGHT`, `LoadingView.FROM_BOTTOM`.*
mLoadingView = (LoadingView) findViewById(R.id.loading_view);
mLoadingView.addAnimation(yourColor,yourDrawable,yourLoadingType);
//also you can add listener for getting callback (optional)
mLoadingView.addListener(new LoadingView.LoadingListener() {
@Override public void onAnimationStart(int currentItemPosition) {
}
@Override public void onAnimationRepeat(int nextItemPosition) {
}
@Override public void onAnimationEnd(int nextItemPosition) {
}
});
3.Call mLoadingView.startAnimation(); whenever you want to start animation.
Installation
compile 'io.saeid:fab-loading:1.0.0'
Credits
Inspired by : http://www.materialup.com/posts/marvel-avengers-loading-animation