AndroidWM
A lightweight android image watermark library that supports encrypted watermarks.

Download Library
Gradle:
Maven:
Lvy:
Quick Start
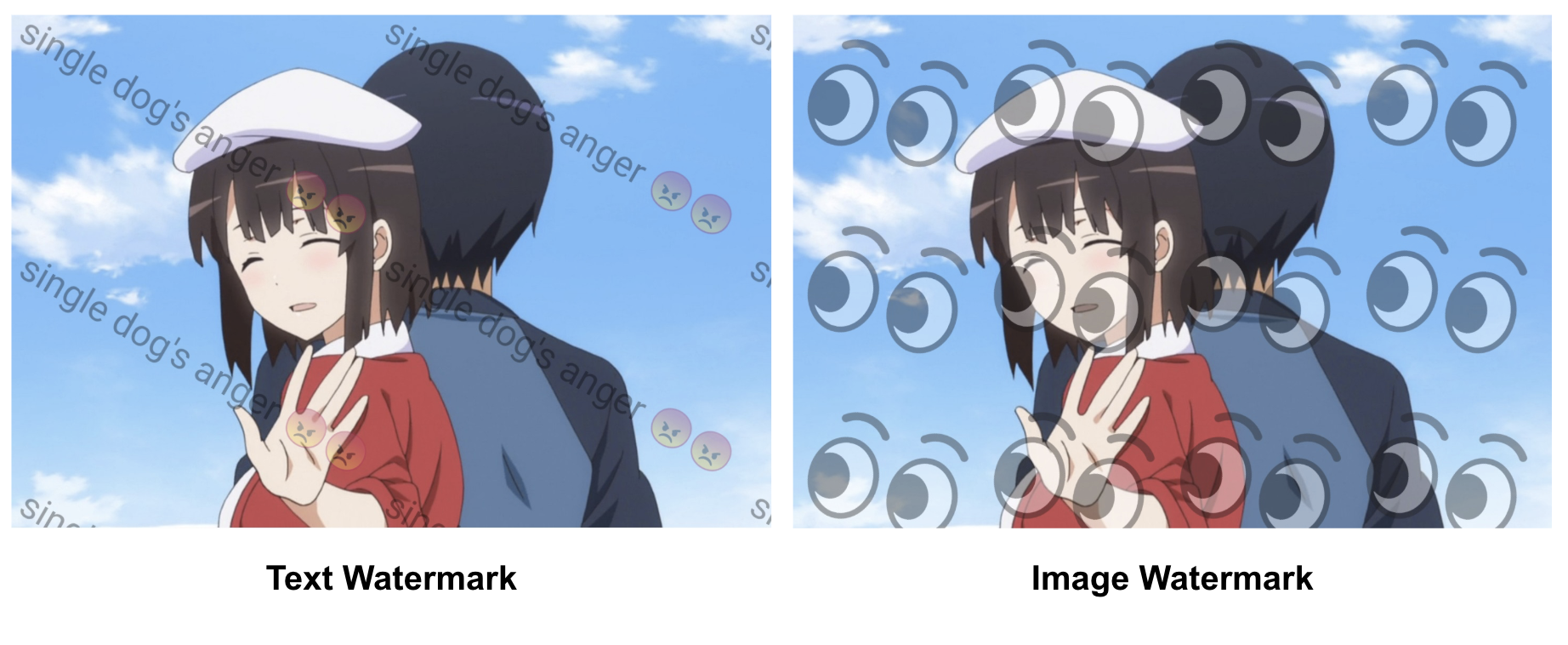
Build a Watermark
After downloading the library and adding it into your project, You can create a WatermarkImage or WatermarkText and do some pre-settings with their instance.
There are many attributes that can help you to make a customization with a text watermark or an image watermark. You can get more information from the documentation section that follows.
After the preparation is complete, you need a WatermarkBuilder to create a watermark image. You can get an instance from the create method of WatermarkBuilder, and, you need to put a Bitmap or an int Drawable as the background image first.
Select the Drawing Mode
You can select normal mode (default) or tile mode in WatermarkBuilder.setTileMode():
Boom! the watermark has been drawed now:

Get the Output
You can create both text watermark and image watermark, and load them into your WatermarkBuilder. If you want to get the result bitmap, we also have a .getOutputImage() method for you after getting the watermark:
Build Multiple Watermarks
And if you want to add many watermarks at the same time, you can use a List<> to hold your watermarks. You can add the List<> into the background image by .loadWatermarkTexts(watermarkTexts), the same as watermark images:
Ways of Loading Resources
If you want to load a watermark image or a watermark text from a view or resources, you can use those methods:
The background loaded in WatermarkBuilder can be created from resources or ImageView too:
If you didn't load a watermark ,the default value is as the same as background, nothing will be changed.
Invisible Watermarks (beta)
In this library, we also support the invisible watermark and the detection of them. We can use two ways to build a invisible watermark: the LSB (spatial domain) and the wavelet transform (Frequency domain). All you need to do is to use a boolean (isLSB) to distinguish them. (PS. the watermark in frequency domain is under developing)
You can create a new invisible watermark by the WatermarkBuilder's .setInvisibleWMListener:
The first paramter of setInvisibleWMListener is isLSB, if false, the invisible algorithm will change to the frequency domain. The second parameter is an int which is the max image size, if you are using a really big image, the progress may be slow, so you can use this paramter to resize the input image, but remember: the size must be enough for the watermark to put in, or it will throw an exception.
To detect the invisible watermark, you can use WatermarkDetector, the first paramter is the kind of watermark, if you want to detect the image watermark, the paramter is false, if it's a text, then true. The input bitmap is a image with invisible watermarks.
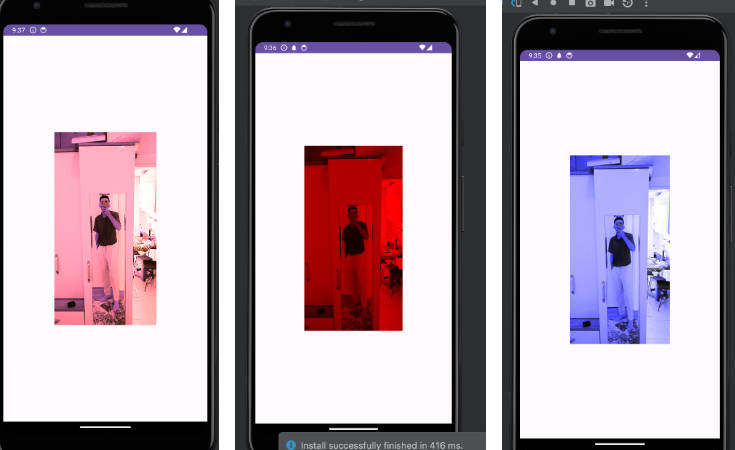
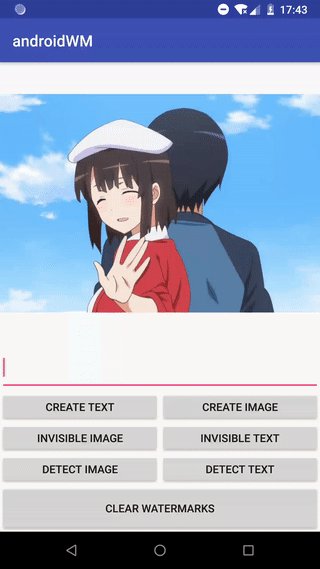
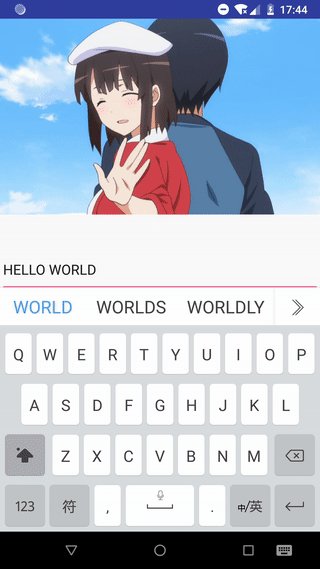
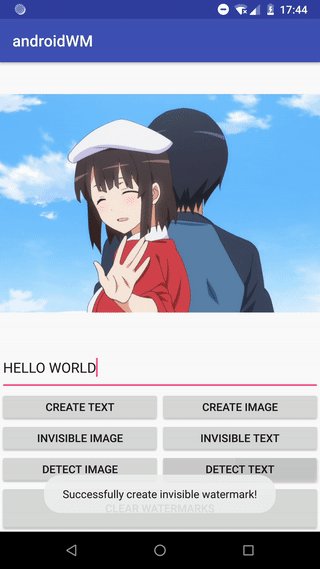
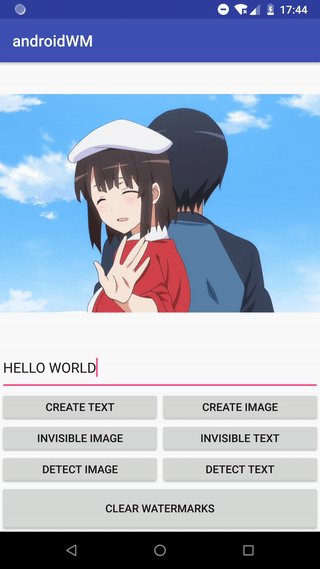
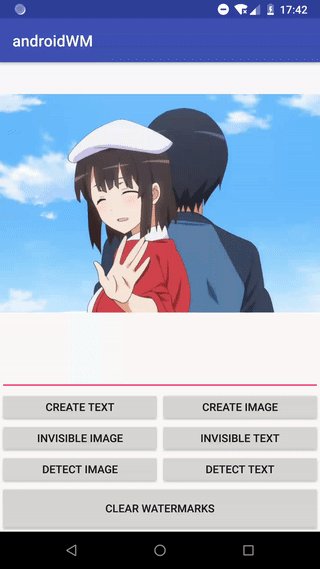
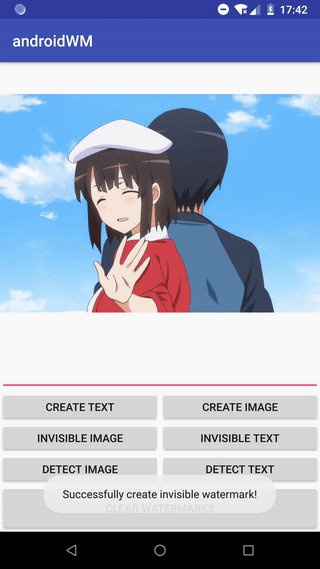
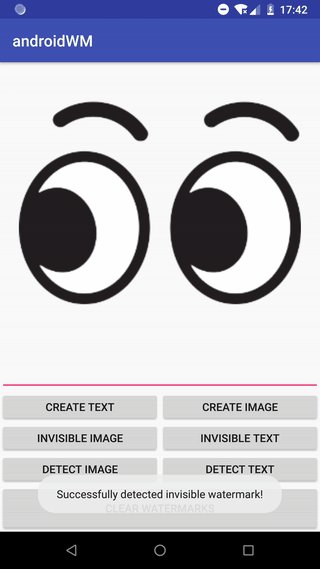
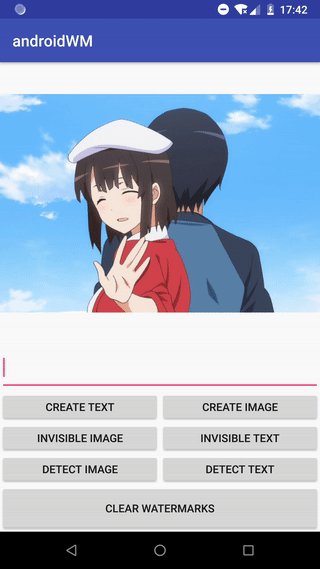
Here are the Demos for Least Significant Bits (LSB) invisible watermark:
 |
 |
|---|---|
| Invisible Text (LSB) | Invisible Image (LSB) |
Enjoy yourself! :kissing_heart:
Detailed Usages
Position
We use the class WatermarkPosition to control the position of a watermark.
We can set the abscissa and ordinate of the watermark in the constructor, or you can optionally add the rotation angle. The coordinate system starts from the upper left corner of the background image, and the upper left corner is the origin.
The WatermarkPosition also supports change the position dynamically, androidwm offers several methods for you to modify the positions.
In full coverage mode (Tile mode), the positional parameters of the watermark image will be invalid.
 |
 |
|---|---|
| x = y = 0, rotation = 15 | x = y = 0.5, rotation = -15 |
Both the abscissa and the ordinate are a number from 0 to 1, representing a fixed proportion of the background image.
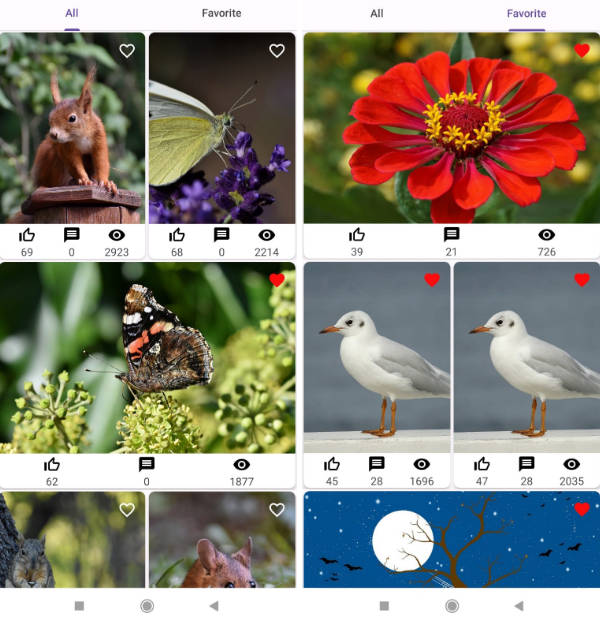
Color of Text Watermark
You can set the text color and background color in WatermarkText:
 |
 |
|---|---|
| color = green, background color = white | color = green, background color = default |
Text Shadow and Font
You can set the text font by loading a local resource, besides, you can also set the shadow by setTextShadow.
 |
 |
|---|---|
| font = champagne | shadow = (0.1f, 5, 5, BLUE) |
the four parameters of text shadow is: (blur radius, x offset, y offset, color).
Text Size and Image Size
The text font size unit and the image size unit are different:
- Text size is as the same unit as the android layout. (will auto adjust with the screen density and background pixels)
- The image size is from 0 to 1, which is the width of the background image percentage.
 |
 |
|---|---|
| image size = 0.3 | text size = 40 |
Table of Methods
Here is a table of attributes in WatermarkText and WatermarkImage that you can custom with:
| Method | Description | Default value |
|---|---|---|
| setPosition | WatermarkPosition for the watermark |
null |
| setPositionX | the x-axis coordinates of the watermark | 0 |
| setPositionY | the y-axis coordinates of the watermark | 0 |
| setRotation | the rotation of the watermark | 0 |
setTextColor (WatermarkText) |
the text color of the WatermarkText |
Color.BLACK |
setTextStyle (WatermarkText) |
the text style of the WatermarkText |
Paint.Style.FILL |
setBackgroundColor (WatermarkText) |
the background color of the WatermarkText |
null |
setTextAlpha (WatermarkText) |
the text alpha of the WatermarkText, from 0 to 255 |
50 |
setImageAlpha (WatermarkImage) |
the text alpha of the WatermarkImage, from 0 to 255 |
50 |
setTextSize (WatermarkText) |
the text size of the WatermarkText, consistent with the size unit used by the layout |
20 |
setSize (WatermarkImage) |
the image size of the WatermarkImage, from 0 to 1 (the proportion of background size) |
0.2 |
setTextFont (WatermarkText) |
typeface of the WatermarkText |
default |
setTextShadow (WatermarkText) |
shadow of the WatermarkText |
(0, 0, 0) |
setImageDrawable (WatermarkImage) |
image drawable of the WatermarkImage |
null |
The basic methods of WatermarkImage are the same as WatermarkText.