FABRevealLayout
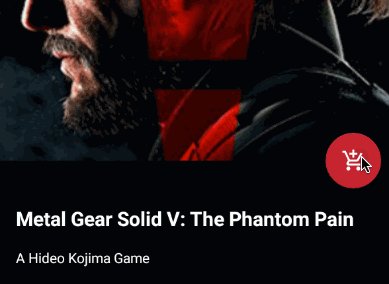
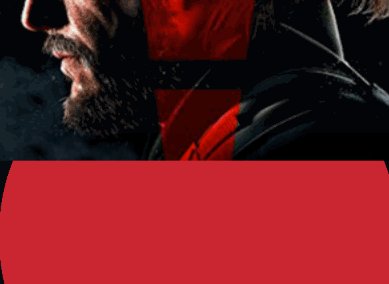
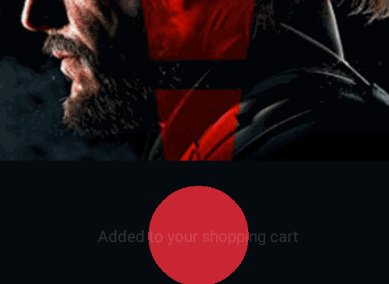
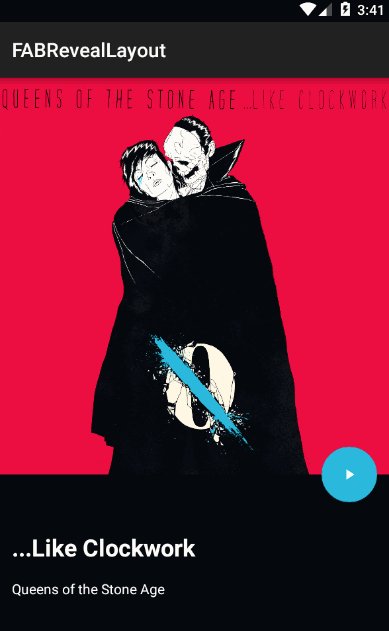
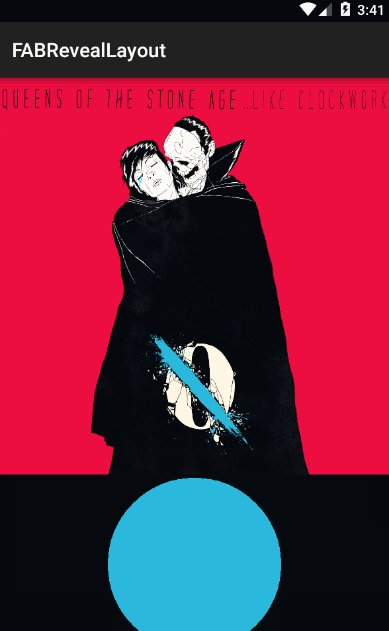
A layout to transition between two views using a Floating Action Button as shown in many Material Design concepts


Usage
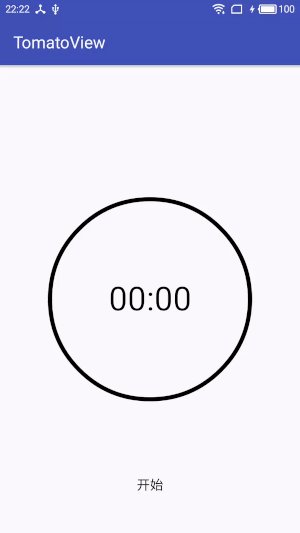
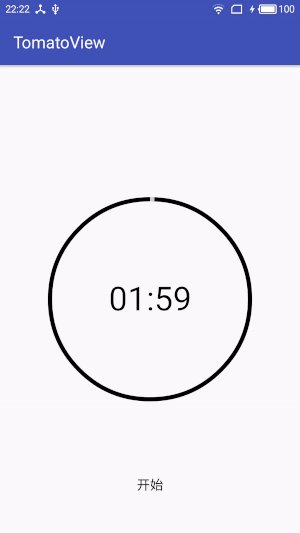
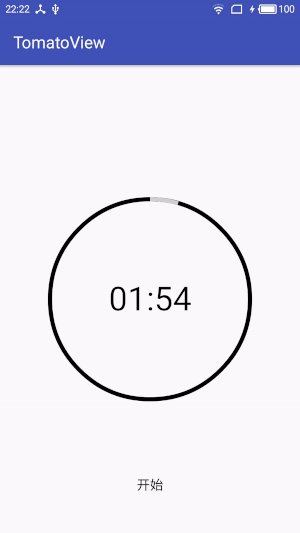
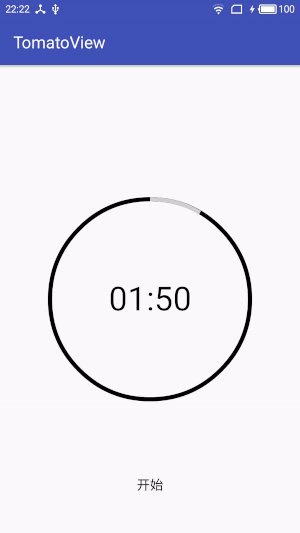
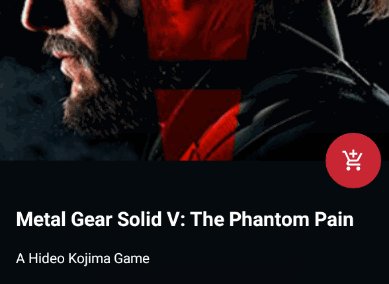
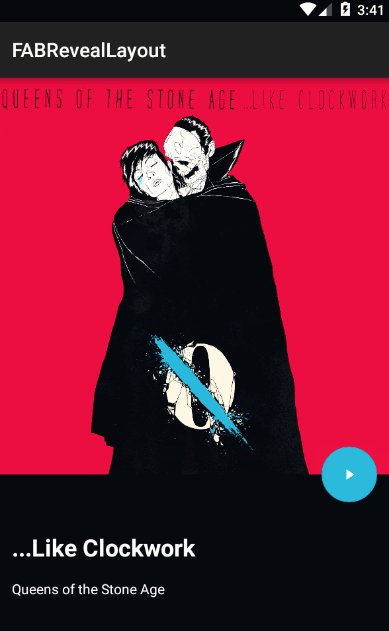
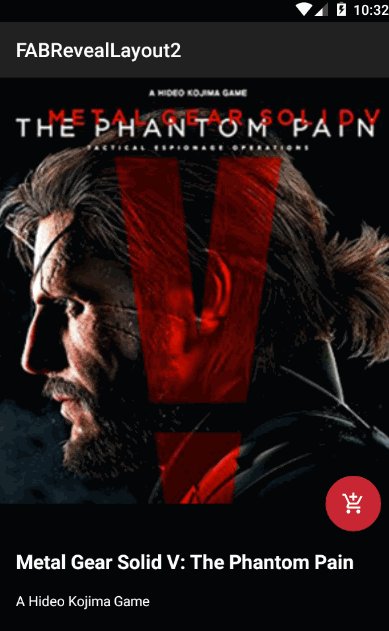
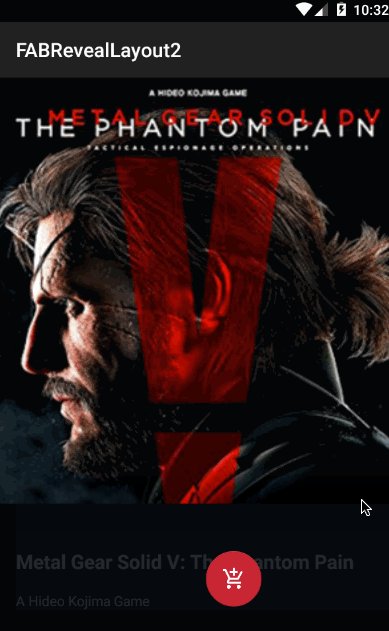
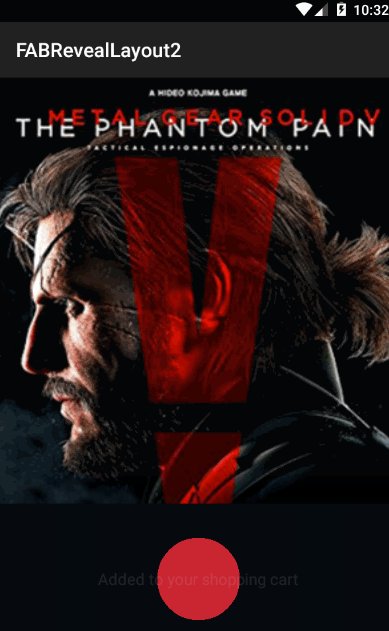
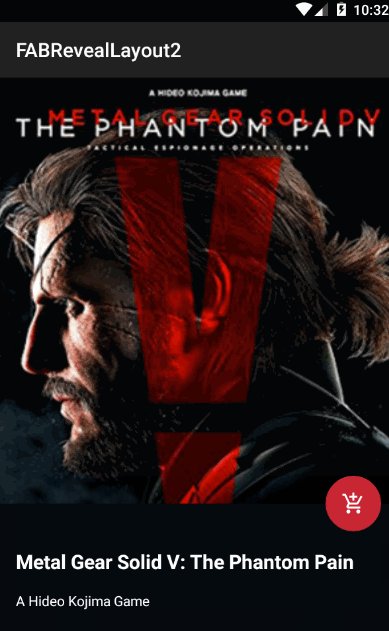
FABRevealLayout is very simple to use. You only need to include a FloatingActionButton from the Android Design Support Library and two views (namely main and secondary) within the layout. FABRevealLayout will position your views accordingly and provide the transition between them automatically.
Please note that the secondary view should have a transparent background so that the color animation works correctly.
Further animation
If you want to animate the items inside the views of a FABRevealLayout or perform any other action when the transition is completed, you can register a listener.
Also, to trigger the reveal and hide animations programmatically, you can use the following methods: