Mobile Kotlin widgets
This is a Kotlin MultiPlatform library that provides declarative UI and application screens management in common code. You can implement full application for Android and iOS only from common code with it.
Current status
Current version - 0.1.0-dev-14. Dev version is not tested in production tasks yet, API can be changed and
bugs may be found. But dev version is chance to test limits of API and concepts to feedback and improve lib.
We open for any feedback and ideas (go to issues or #moko at kotlinlang.slack.com)!
Roadmap
- December-January: Test library in real project;
- February: 0.1.0 release with flexible API; production usage at IceRock;
- First half of 2020: more widgets, more factories; figma template and generation of screens.
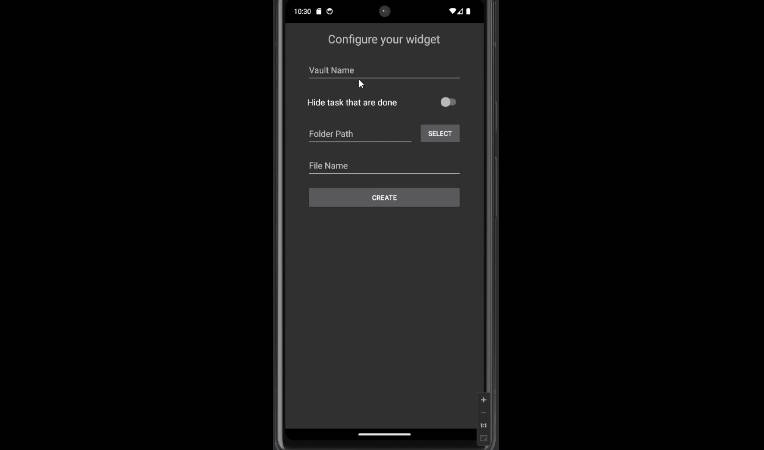
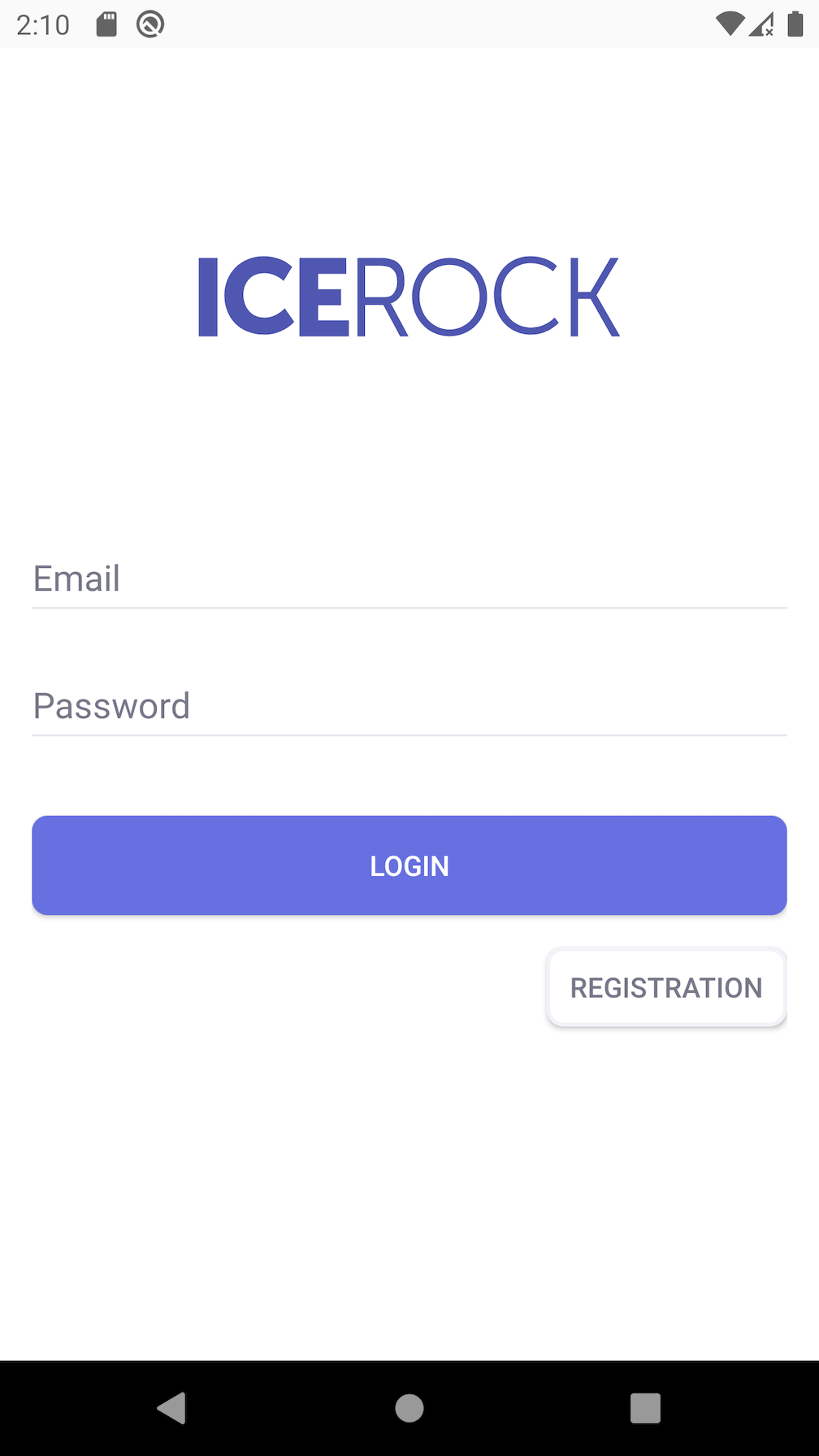
Sample Screen
| Android | iOS |
|---|---|
 |
 |
Code of screen structure:
Code of theme:
Features
- compliance with platform rules;
- declare structure, not rendering;
- compile-time safety;
- reactive data handling.
Requirements
- Gradle version 5.4.1+
- Android API 16+
- iOS version 9.0+
Versions
- kotlin 1.3.50
- 0.1.0-dev-1
- kotlin 1.3.60
- 0.1.0-dev-2
- 0.1.0-dev-3
- 0.1.0-dev-4
- 0.1.0-dev-5
- kotlin 1.3.61
- 0.1.0-dev-6
- 0.1.0-dev-7
- 0.1.0-dev-8
- 0.1.0-dev-9
- 0.1.0-dev-10
- 0.1.0-dev-11
- 0.1.0-dev-12
- 0.1.0-dev-13
- 0.1.0-dev-14
Installation
root build.gradle
project build.gradle
settings.gradle
Codegen for new Widgets with @WidgetDef
root build.gradle
project build.gradle
Usage
Hello world
Multiplatform application definition at mpp-library/src/commonMain/kotlin/App.kt:
Screen definition mpp-library/src/commonMain/kotlin/HelloWorldScreen.kt:
Result:
| Android | iOS |
|---|---|
 |
 |
Configure styles
Setup theme config:
Result:
| Android | iOS |
|---|---|
 |
 |
Bind data to UI
Samples
Please see more examples in the sample directory.
Set Up Locally
- The widgets directory contains the
widgetslibrary; - The widgets-bottomsheet directory contains the
widgets-bottomsheetlibrary; - The widgets-sms directory contains the
widgets-smslibrary; - The gradle-plugin directory contains the gradle-plugin which apply compiler plugins for Native and JVM;
- The kotlin-plugin directory contains the JVM compiler plugin with code-generation from @WidgetDef annotation;
- The kotlin-native-plugin directory contains the Native compiler plugin with code-generation from @WidgetDef annotation;
- The kotlin-common-plugin directory contains the common code of JVM and Native compiler plugins;
- The sample directory contains sample apps for Android and iOS; plus the mpp-library connected to the apps;
- For local testing a library use:
./gradlew -PpluginPublish publishPluginPublicationToMavenLocal./gradlew -PlibraryPublish :widgets:publishToMavenLocalcd sample/ios-app && pod install./gradlew -PlibraryPublish :widgets-flat:publishToMavenLocal :widgets-bottomsheet:publishToMavenLocal :widgets-sms:publishToMavenLocal- sample apps priority use the locally published version
./gradlew :sample:mpp-library:syncMultiPlatformLibraryDebugFrameworkIosX64- compile sample shared code for iOScd sample/ios-app && pod install- install pods with compiled shared code- run android from
Android Studio- moduleandroid-app, run iOS from xcode workspacesample/ios-app/ios-app.xcworkspace
Contributing
All development (both new features and bug fixes) is performed in the develop branch. This way master always contains the sources of the most recently released version. Please send PRs with bug fixes to the develop branch. Documentation fixes in the markdown files are an exception to this rule. They are updated directly in master.
The develop branch is pushed to master on release.