tap-target-compose
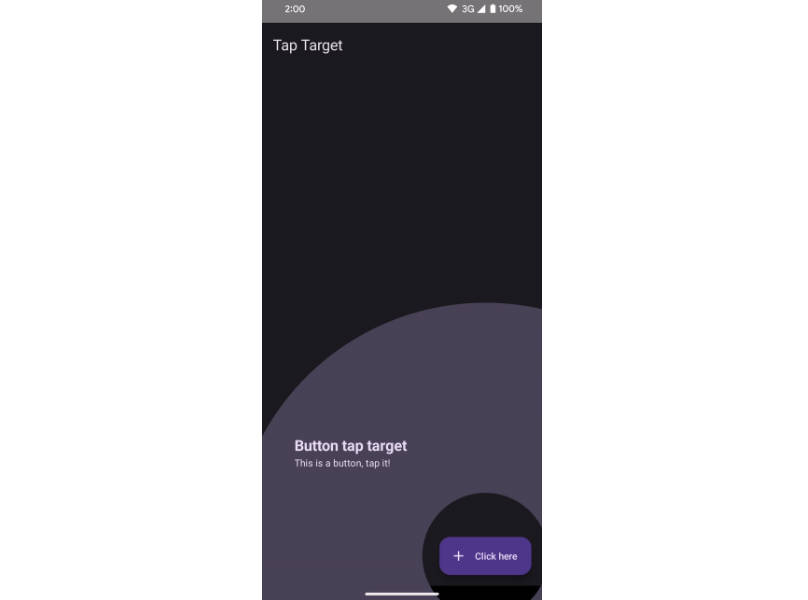
tap-target-compose is a Jetpack Compose implementation of the Material Design tap targets, used for feature discovery.
This library was inspired by its View counterpart, TapTargetView.

Sample app
This library comes with a sample app that shows examples of how to use it.
:eyes: If you want to know when a new release of the library is published: watch this repository on GitHub.
Download
The Gradle dependency is available via MavenCentral.
The minimum API level supported by this library is API 13.
Add this to your module level build.gradle file to start using the library.
dependencies {
implementation "com.pierfrancescosoffritti.taptargetcompose:core:0.0.2"
}
Quick start
In order to start using the library you need to wrap your composables in a TapTargetCoordinator
TapTargetCoordinator(showTapTargets = true, onComplete = {}) {
Surface {
Button(
onClick = { },
modifier = Modifier.tapTarget(
precedence = 0,
title = TextDefinition(
text = "Tap target title",
textStyle = MaterialTheme.typography.titleLarge,
fontWeight = FontWeight.Bold,
color = MaterialTheme.colorScheme.onSecondaryContainer
),
description = TextDefinition(
text = "Tap target description",
textStyle = MaterialTheme.typography.bodyMedium,
color = MaterialTheme.colorScheme.onSecondaryContainer
),
tapTargetStyle = TapTargetStyle(
backgroundColor = MaterialTheme.colorScheme.secondaryContainer,
tapTargetHighlightColor = MaterialTheme.colorScheme.onSecondaryContainer,
backgroundAlpha = 1f,
),
),
) {
Text(text = "Click here")
}
}
}
You can also create a TapTargetDefinition and pass it to the modifier:
val tapTargetDefinition = TapTargetDefinition(
precedence = 1,
title = TextDefinition(
text = "Tap target title",
textStyle = MaterialTheme.typography.titleLarge,
fontWeight = FontWeight.Bold,
color = MaterialTheme.colorScheme.onSecondaryContainer
),
description = TextDefinition(
text = "Tap target description",
textStyle = MaterialTheme.typography.bodyMedium,
color = MaterialTheme.colorScheme.onSecondaryContainer
),
tapTargetStyle = TapTargetStyle(
backgroundColor = MaterialTheme.colorScheme.secondaryContainer,
tapTargetHighlightColor = MaterialTheme.colorScheme.onSecondaryContainer,
backgroundAlpha = 1f,
),
)
TapTargetCoordinator(showTapTargets = true, onComplete = {}) {
Surface {
Button(
onClick = { },
modifier = Modifier.tapTarget(tapTargetDefinition),
) {
Text(text = "Click here")
}
}
}
The library supports chaining of multiple tap targets, but you can also show only one if that’s what you need.
For any question feel free to open an issue on the GitHub repository.