Floating Action Button Speed Dial
Android library providing an implementation of the Material Design Floating Action Button Speed Dial.

Features
- [x] MinSdk 14
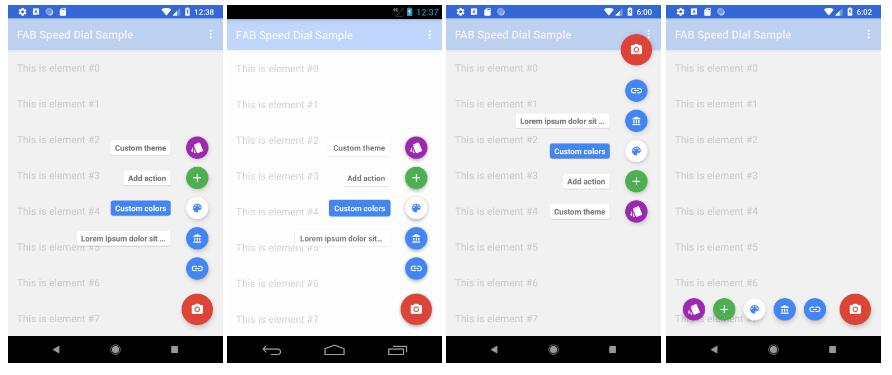
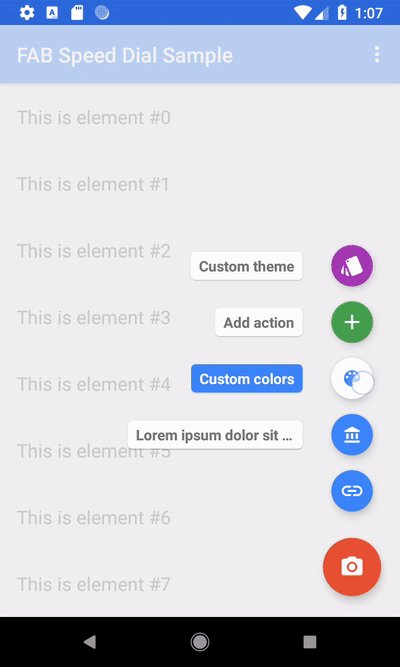
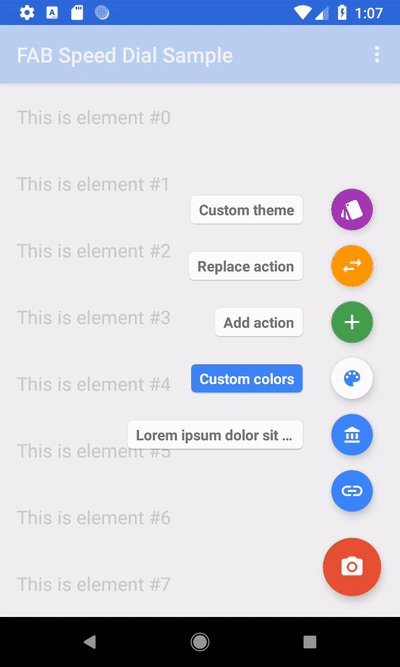
- [x] Highly customizable (label, icon, ripple, fab and label background colors, themes support)
- [x] Same animations as in Inbox by Gmail
- [x] Option to have different icons for open/close state
- [x] Optional overlay/touch guard layout
- [x] Support for bottom, left and right menu expansion (left and right have no labels)
- [x] Out-of-the box support for Snackbar behavior
- [x] Optional support for
RecyclerViewandNestedScrollViewbehavior - [x] Support for VectorDrawable
- [x] Easy to use
Development status
Check the Waffle.io board.
How to use
Gradle setup
Official releases
The library is available on Jcenter so no additonal repository is required.
Dependencies entry (latest version on Jcenter 
Snapshots (development branch)
You can use JitPack to test the latest master (remember that master is the development branch and can be unstable or completely broken).
Add the JitPack repository to your build file:
Add the dependency
Basic use
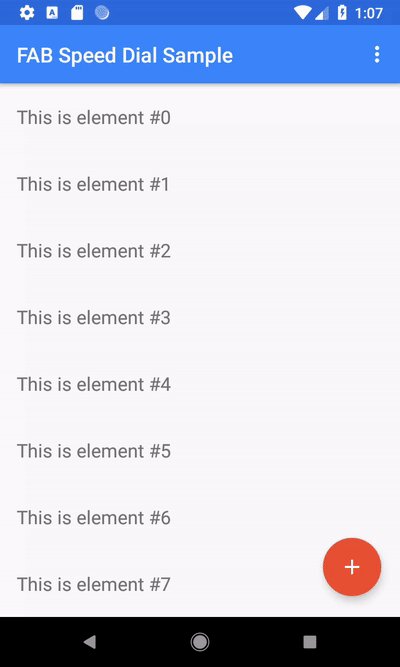
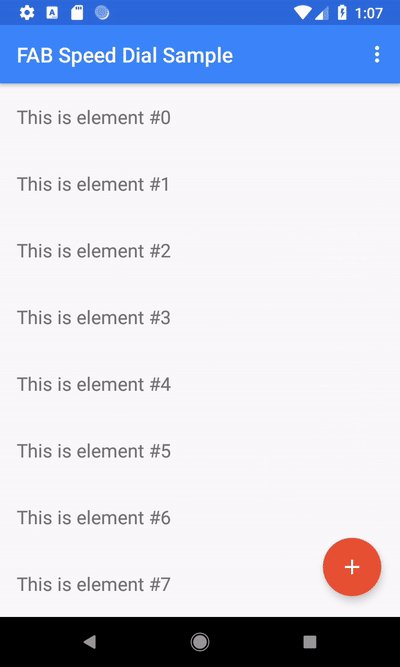
SpeedDialView
Add the SpeedDialView to your layout:
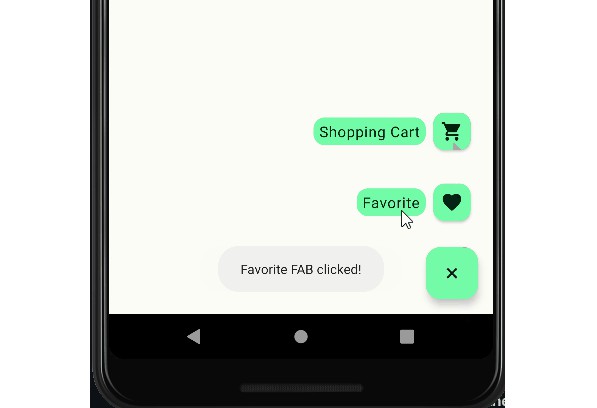
Action items
Add the items to the SpeedDialView:
If the color customization is not requested, it is also possible to inflate the Action items
form a Menu Resource:
Only the attributes android:id, android:icon and android:title are supported.
Click listeners
Add the click listeners:
Optional steps
Add the main action click listener
Customizing the items
The SpeedDialActionItem.Builder provides several setters to customize the aspect of one item:
Is is also possible to specify a theme to easily change the FAB background and ripple effect color:
Adding an overlay/touch guard when the menu is open (like Inbox by Gmail)
You simply need to add the SpeedDialOverlayLayout to your layout:
and then provide the instance of that layout to the SpeedDialView:
or
Hiding the FAB when scrolling a RecyclerView or a NestedScrollView
Just apply the ScrollingViewSnackbarBehavior to the SpeedDialView. This can be done via XML using
the convenience string resource @string/speeddial_scrolling_view_snackbar_behavior:
Or programmatically:
NB: for the behaviors to work, SpeedDialView needs to be a direct child of CoordinatorLayout
Disabling SnackbarBehavior
Since the SnackbarBehavior is enabled by default and, afaik, it is not possible to remove a Behavior, simply use apply the SpeedDialView.NoBehavior instead: