AndroidDateTimePicker
Light theme design, full screen picker dialog and native Material components. Support setting default selected date time and result submit callback handling listener. Support custom button icon, title text and theme color. Min SDK is SDK 5.0 and using AndroidX.
Dependencies
Min SDK = 5.0
Main Features
- [x] Date and time picker
- [x] Date picker
- [x] Default selected date time setting
- [x] Result callback listener
- [x] Custom button icons
- [x] Custom title text
- [x] Custom theme color
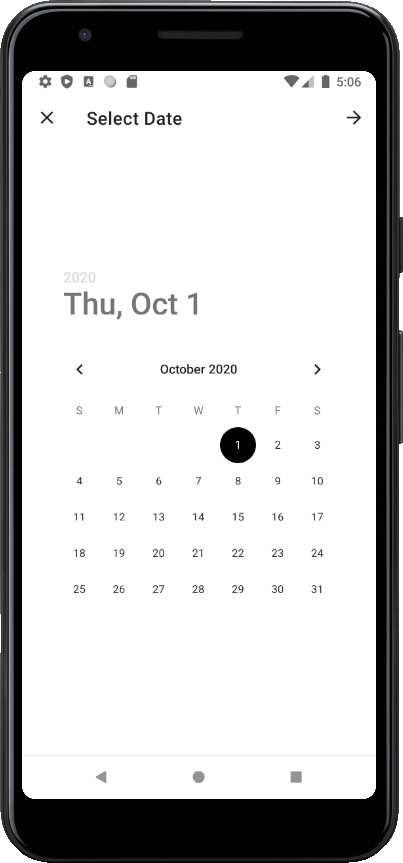
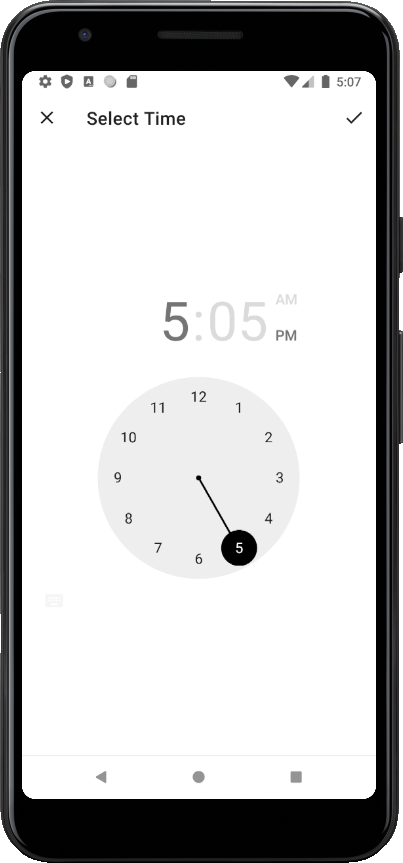
Screenshot


How to Use
It is very simple to use.
Added these to string.xmls to change title text.
Added these to colors.xmls to change theme color.
Added these drawable to drawable directory to change button icons.
| Drawable Name | Used For | Icon Size |
|---|---|---|
| ic_close_24.xml | Close picker dialog for canceling selection button. | 24dp x 24dp |
| ic_next_24.xml | Switch from date selection to time selection button. | 24dp x 24dp |
| ic_submit_24.xml | Submit selected result button. | 24dp x 24dp |





