AvatarView
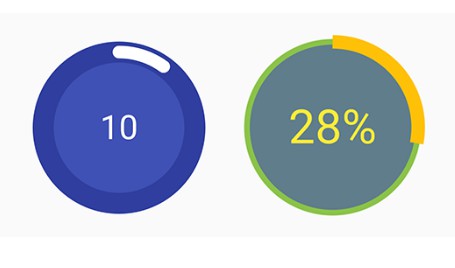
A circular Image View with a lot of perks. Including progress animation and highlight state with borders and gradient color.
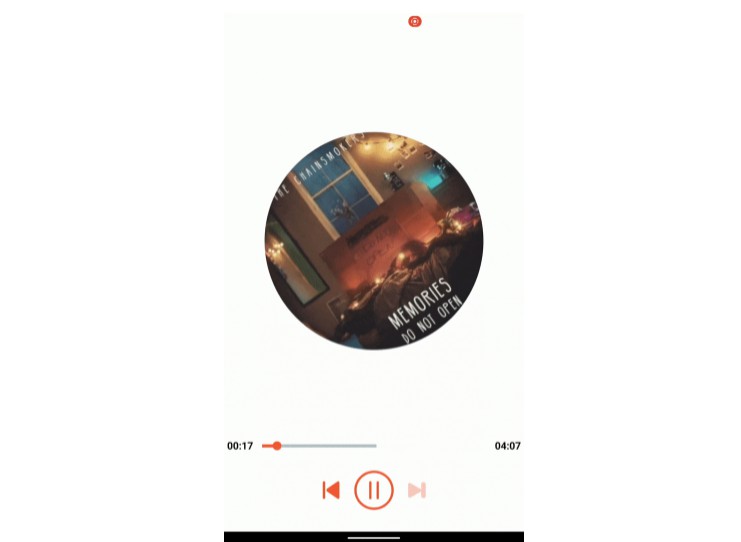
Demo
Watch the video or clone the repo and build the demo app
Importing to Gradle
Add this to your module's build.gradle file
Usage
Just add this to your XML:
You can personalize it in Kotlin:
Or, in Java: