Android Ripple Background
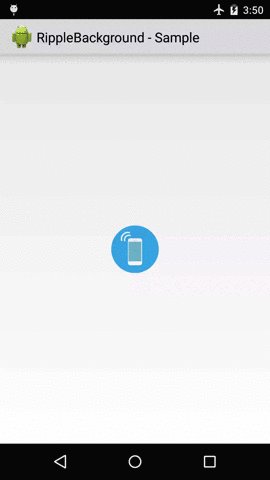
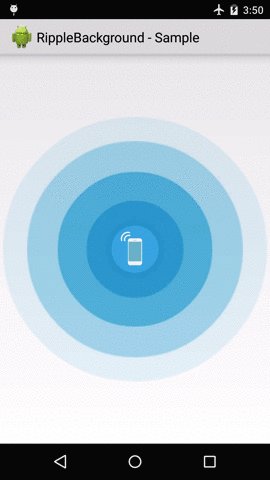
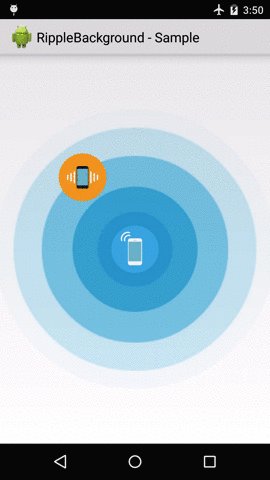
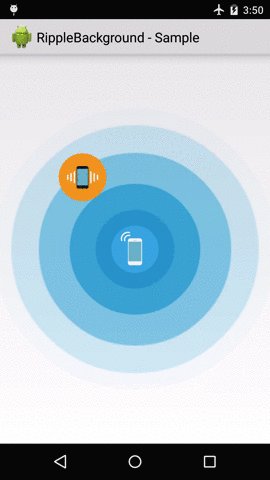
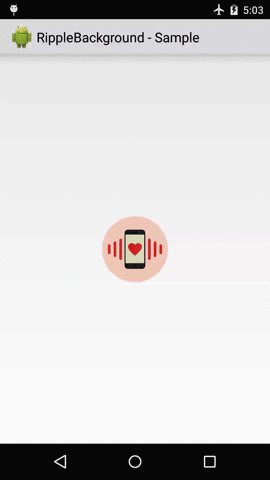
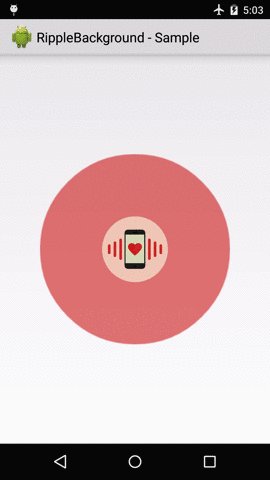
A beautiful ripple animation for your app. You can easily change its color, speed of wave, one ripple or multiple ripples. See demo below.


Usage
Step 1
Install with Gradle
Step 2
RippleBackground
Add RippleBackground to your layout with content you want, like an ImageView. Configure the view customization elements using styleable attributes.
Start animation:
Stop animation:
Theming
- app:rb_color [color def:@android:color/holo_blue_dark] --> Color of the ripple
- app:rb_radius [dimension def:64dp ] --> Radius of the ripple
- app:rb_duration [integer def:3000 ] --> Duration of one ripple animation (millisecond)
- app:rb_rippleAmount [integer def:6] --> Max amount of ripples at one screen
- app:rb_scale [interger def:6] --> Scale of ripple at the end of one animation cycle
- app:rb_type [enum (fillRipple, strokeRipple) def:fillRipple] --> Filled circle or ring
- app:rb_strokeWidth [dimension def:2dp] --> Stroke width of the ripple, ONLY work when rb_type="strokeRipple"