AnimationX
A simple & awesome animation library written in Kotlin for Android.

Documentation
Installation
Step 1. Add the JitPack repository to your build file s
Step 2. Add the dependency
Version available
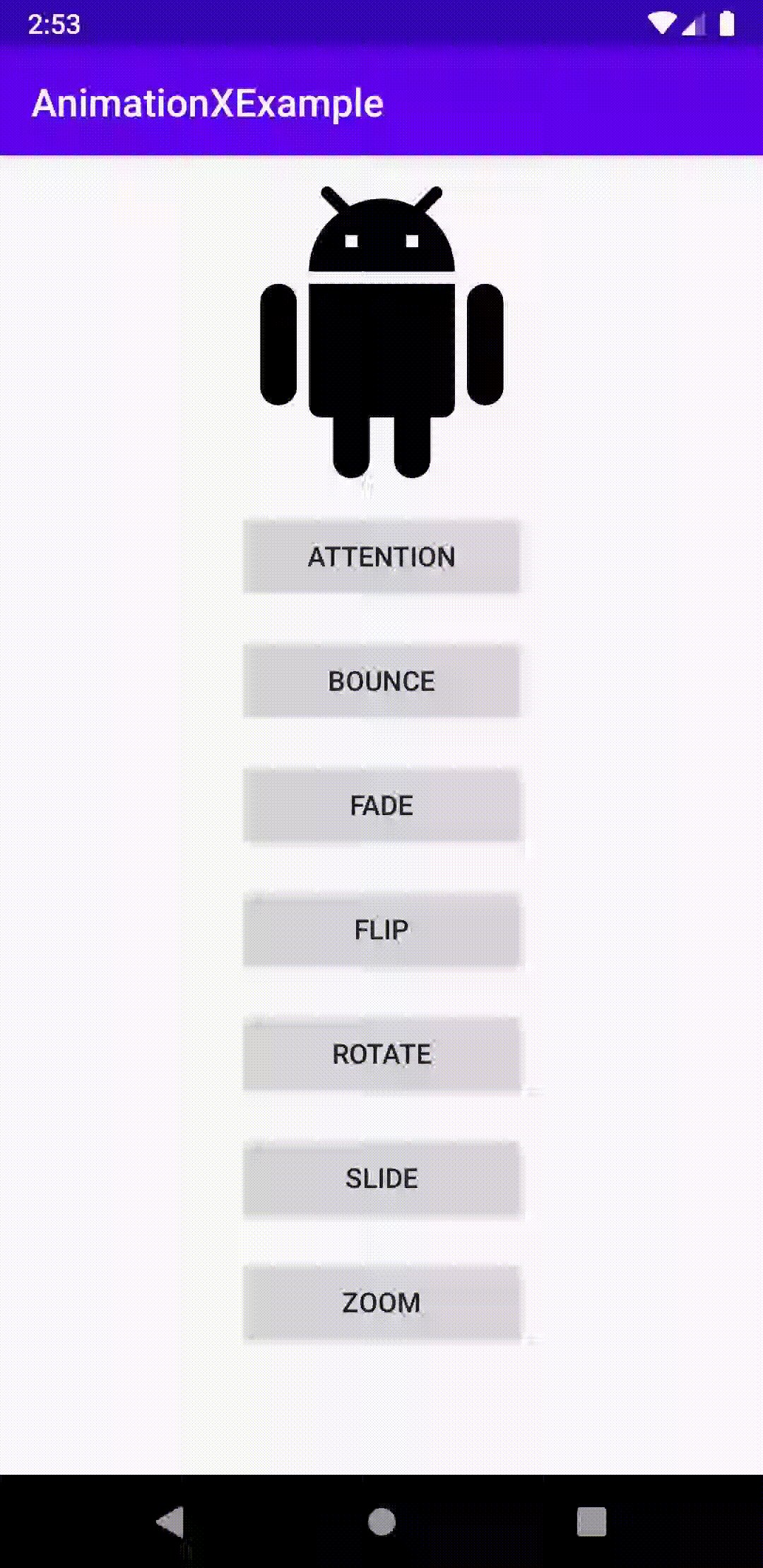
Usages
/**
* Animation can be applied to all views which extends [View]
* Just call the extension function's according to your requirement
* To show animation according to your requirement, call the extension function & pass the animation key
*/
/**
* To show attention animation, call [animationXAttention] & pass the animation key
*/
imageView.animationXAttention(Attention.ATTENTION_BOUNCE)
/**
* To show bounce animation, call [animationXBounce] & pass the animation key
*/
imageView.animationXBounce(Bounce.BOUNCE_IN)
/**
* To show fade animation, call [animationXFade] & pass the animation key
*/
imageView.animationXFade(Fade.FADE_IN_DOWN)
/**
* To show flip animation, call [animationXFlip] & pass the animation key
*/
imageView.animationXFlip(Flip.FLIP_IN_X)
/**
* To show rotate animation, call [animationXRotate] & pass the animation key
*/
imageView.animationXRotate(Rotate.ROTATE_IN)
/**
* To show slide animation, call [animationXSlide] & pass the animation key
*/
imageView.animationXSlide(Slide.SLIDE_IN_DOWN)
/**
* To show zoom animation, call [animationXZoom] & pass the animation key
*/
imageView.animationXZoom(Zoom.ZOOM_IN_DOWN)
/**
* On the other hand, if you want to show animation manually
*/
AnimationX().setDuration(2000)
.setAnimation(Attention.bounce(imageView, AnimationX().getNewAnimatorSet())).start()
Animations
Default value for duration is 1000 Milliseconds.
| Class Name |
|
|
|
|
|
|
Attention |
Bounce |
Fade |
Flip |
Rotate |
Slide |
Zoom |
Attention
Attention |
|
|
|
ATTENTION_BOUNCE |
 |
ATTENTION_FLASH |
 |
ATTENTION_PULSE |
 |
ATTENTION_RUBERBAND |
 |
ATTENTION_SHAKE |
 |
ATTENTION_STAND_UP |
 |
ATTENTION_SWING |
 |
ATTENTION_TA_DA |
 |
ATTENTION_WAVE |
 |
Wobble |
 |
Bounce
Bounce |
|
|
|
BOUNCE_IN_DOWN |
 |
BOUNCE_IN_UP |
 |
BOUNCE_IN_LEFT |
 |
BOUNCE_IN_RIGHT |
 |
BOUNCE_IN |
 |
|
|
Fade
Fade |
|
|
|
FADE_IN_DOWN |
 |
FADE_IN_UP |
 |
FADE_IN_LEFT |
 |
FADE_IN_RIGHT |
 |
FADE_OUT_DOWN |
 |
FADE_OUT_UP |
 |
FADE_OUT_LEFT |
 |
FADE_OUT_RIGHT |
 |
FADE_IN |
 |
FADE_OUT |
 |
Flip
Flip |
|
|
|
FLIP_IN_X |
 |
FLIP_IN_Y |
 |
FLIP_OUT_X |
 |
FLIP_OUT_Y |
 |
Rotate
Rotate |
|
|
|
ROTATE_IN_DOWN_LEFT |
 |
ROTATE_IN_DOWN_RIGHT |
 |
ROTATE_IN_UP_LEFT |
 |
ROTATE_IN_UP_RIGHT |
 |
ROTATE_OUT_DOWN_LEFT |
 |
ROTATE_OUT_DOWN_RIGHT |
 |
ROTATE_OUT_UP_LEFT |
 |
ROTATE_OUT_UP_RIGHT |
 |
ROTATE_IN |
 |
ROTATE_OUT |
 |
Slide
Slide |
|
|
|
SLIDE_IN_DOWN |
 |
SLIDE_IN_UP |
 |
SLIDE_IN_LEFT |
 |
SLIDE_IN_RIGHT |
 |
SLIDE_OUT_DOWN |
 |
SLIDE_OUT_UP |
 |
SLIDE_OUT_LEFT |
 |
SLIDE_OUT_RIGHT |
 |
Zoom
Zoom |
|
|
|
ZOOM_IN_DOWN |
 |
ZOOM_IN_UP |
 |
ZOOM_IN_LEFT |
 |
ZOOM_IN_RIGHT |
 |
ZOOM_OUT_DOWN |
 |
ZOOM_OUT_UP |
 |
ZOOM_OUT_LEFT |
 |
ZOOM_OUT_RIGHT |
 |
ZOOM_IN |
 |
ZOOM_OUT |
 |
GitHub