With Scaling Layout scale your layout on user interaction

ScalingLayout
Scale your layout on user interaction.
Motivated by layout in Blinkist app and search bar in Spotify app.
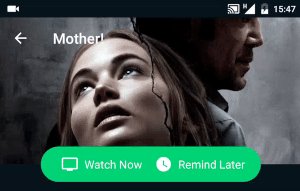
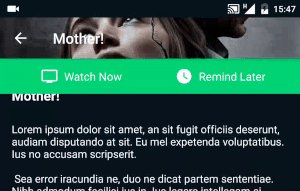
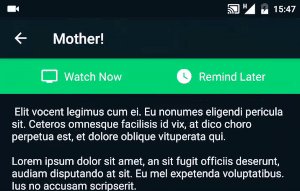
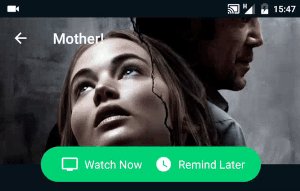
Demo

Fab Demo

Spotify Search Demo

Usage
<iammert.com.view.scalinglib.ScalingLayout
android:id="@+id/scalingLayout"
android:layout_width="300dp"
android:layout_height="48dp"
app:radiusFactor="1">
<!-- Your content here -->
</iammert.com.view.scalinglib.ScalingLayout>
scalingLayout.expand(); //use this if you want to expand all
scalingLayout.collapse(); //user this if you want to collapse view to initial state.
scalingLayout.setProgress(float progress); //1 is fully expanded, 0 is initial state.
Listener
scalingLayout.setListener(new ScalingLayoutListener() {
@Override
public void onCollapsed() {}
@Override
public void onExpanded() {}
@Override
public void onProgress(float progress) {}
});
Attribute
app:radiusFactor value is between 0 and 1 float value. 1 = full rounded corner. 0 = no rounded corner.
ScalingLayoutBehaviour
<iammert.com.view.scalinglib.ScalingLayout
android:id="@+id/scalingLayout"
android:layout_width="300dp"
android:layout_height="48dp"
app:radiusFactor="1"
app:layout_behavior="iammert.com.view.scalinglib.ScalingLayoutBehavior">
<!-- Your content here -->
</iammert.com.view.scalinglib.ScalingLayout>
Download
maven { url 'https://jitpack.io' }
dependencies {
compile 'com.github.iammert:ScalingLayout:1.2'
}