WalletConnect Kit is the Swiss Army toolkit for WalletConnect

WalletConnectKit
WalletConnectKit is the Swiss Army toolkit for WalletConnect! It will allow you to connect your
DApp with an Ethereum Wallet in a few minutes and start performing transactions right away.
Note: Currently, we only support the v1 protocol of WalletConnect, since it is the protocol
most implemented by Wallets. As soon as the Wallets implement the v2 protocol and the
WalletConnect library for Kotlin is stable we will support the v2 protocol.
Installation •
Setup •
Connect Button •
Transactions •
Advanced
Demo
Installation
repositories {
// ...
maven { url 'https://jitpack.io' }
}
dependencies {
implementation 'dev.pinkroom:walletconnectkit:<last_version>'
}
Setup
First, you need to create a config:
val config = WalletConnectKitConfig(
context = this,
bridgeUrl = "wss://bridge.aktionariat.com:8887",
appUrl = "walletconnectkit.com",
appName = "WalletConnectKit",
appDescription = "WalletConnectKit is the Swiss Army toolkit for WalletConnect!"
)
Note: The bridge url provided above is a deployed version of
this repo by its owner. Feel free to use it
or use your own bridge server.
Then, build the WalletConnectKit instance:
val walletConnectKit = WalletConnectKit.Builder(config).build()
And you are ready to go! ?
Connect Button
Add the WalletConnectButton to your layout:
<dev.pinkroom.walletconnectkit.WalletConnectButton
android:id="@+id/walletConnectButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
Start the button with the WalletConnectKit instance created before. When the account is
successfully connected you will receive the account address.
walletConnectButton.start(walletConnectKit) { address ->
println("You are connected with account: $address")
}
Note: WalletConnectButton is an ImageButton with a default theme that can be overridden by
you!
If you want to be informed about the status of the WalletConnect session, you can set a
Session.Callback before calling the start method.
class MyActivity : AppCompatActivity(), Session.Callback {
override fun onMethodCall(call: Session.MethodCall) {
// Handle onMethodCall
}
override fun onStatus(status: Session.Status) {
// Handle session status
}
}
walletConnectButton.sessionCallback = this
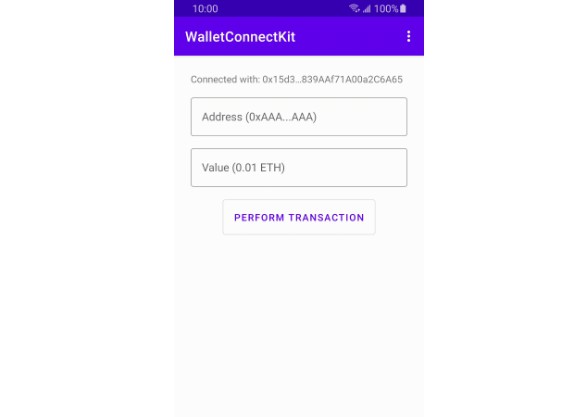
Transactions
Advanced
License
Copyright 2021 Pink Room, Lda
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.