Smooth version of Google Support Design AppBarLayout

smooth-app-bar-layout
The issue that is addressed in this library is fixed from support design 26.0.0 or above (finally). Please use support design instead.
Installation
compile "me.henrytao:smooth-app-bar-layout:<latest-support-design-version>.<latest-smooth-app-bar-layout-fix>"
Example: if the latest support design version is 24.1.0 and SmoothAppBarLayout fix is 0, please use compile "me.henrytao:smooth-app-bar-layout:24.1.0.0". Please check TAGS section to see all supported versions.
smooth-app-bar-layoutis an UI library and pretty much depended on AppCompat and Support Design. So that, versioning is quite the same with those libraries from Google.smooth-app-bar-layoutis deployed tojCenter. Make sure you havejcenter()in your project gradle.
Tested environments
"com.android.support:design:23.1.1""com.android.support:appcompat-v7:23.1.1"
Demo
Please note that the app on the Play store is not always the latest version.
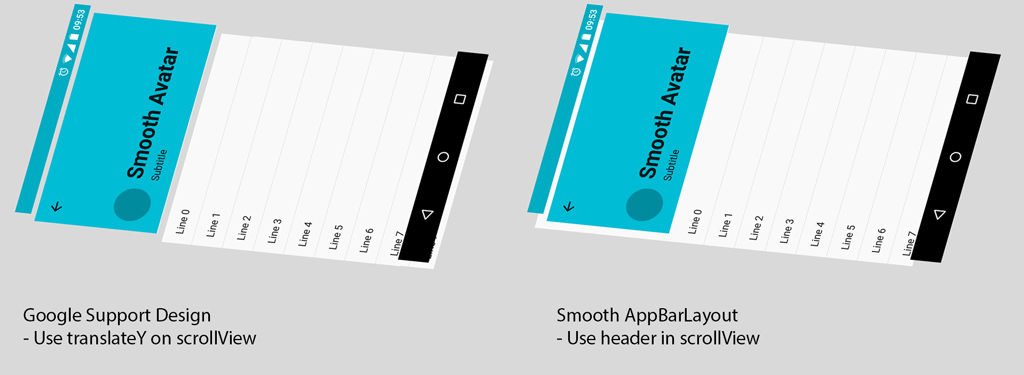
Concepts

Features
- Scroll
- EnterAlways
- EnterAlwaysCollapsed
- ExitUntilCollapsed
- QuickReturn
- Custom NestedScrollView (NEW)
- ViewPager Scroll
- ViewPager ExitUntilCollapsed (NEW)
- ViewPager QuickReturn (NEW)
- Support SwipeRefreshLayout
Checkout these demo videos:
- Google Design Support AppBarLayout: https://youtu.be/oaN2UTZIRUk
- SmoothAppBarLayout: https://youtu.be/la6ixCL9RKs
Important Notes
- Remember to set
android:idforme.henrytao.smoothappbarlayout.SmoothAppBarLayoutin layout file so that it can callonSaveInstanceStateandonRestoreInstanceStatecorrectly. Otherwise, it won't work correctly withonOrientationChanged. - Remember to set
android:minHeightforme.henrytao.smoothappbarlayout.SmoothAppBarLayoutin layout file if you useViewPager. clipToPaddinginRecyclerViewwon't work. You have to set HeaderHolder in apdater and it has to be placed at index 0.
Usage
Super easy! Just need to do 3 steps:
- Change
android.support.design.widget.AppBarLayouttome.henrytao.smoothappbarlayout.SmoothAppBarLayoutand setandroid:id - Remove
app:layout_behavior="@string/appbar_scrolling_view_behavior". - Add header to your NestedScrollView or RecyclerView.
Original AppBarLayout from Google Support Design
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_collapseMode="pin"
app:navigationIcon="@drawable/ic_toolbar_arrow_back"
style="@style/AppStyle.MdToolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
SmoothAppBarLayout
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<me.henrytao.smoothappbarlayout.SmoothAppBarLayout
android:id="@+id/smooth_app_bar_layout"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_collapseMode="pin"
app:navigationIcon="@drawable/ic_toolbar_arrow_back"
style="@style/AppStyle.MdToolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
</me.henrytao.smoothappbarlayout.SmoothAppBarLayout>
</android.support.design.widget.CoordinatorLayout>
SmoothCollapsingToolbarLayout example
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<me.henrytao.smoothappbarlayout.SmoothAppBarLayout
android:id="@+id/smooth_app_bar_layout"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_collapseMode="pin"
app:navigationIcon="@drawable/ic_toolbar_arrow_back"
style="@style/AppStyle.MdToolbar" />
<me.henrytao.smoothappbarlayout.SmoothCollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left|center_vertical"
android:minHeight="?attr/actionBarSize"
app:sctl_avatar_id="@+id/avatar"
app:sctl_collapsed_avatarSize="?attr/mdIcon_sm"
app:sctl_collapsed_offsetX="?attr/actionBarSize"
app:sctl_collapsed_offsetY="0dp"
app:sctl_collapsed_subtitleTextSize="14dp"
app:sctl_collapsed_titleTextSize="16dp"
app:sctl_expanded_avatarSize="?attr/mdIcon_lg"
app:sctl_expanded_offsetX="?attr/mdLayout_spacing_md"
app:sctl_expanded_offsetY="?attr/mdLayout_spacing_md"
app:sctl_expanded_subtitleTextSize="16dp"
app:sctl_expanded_titleTextSize="34dp"
app:sctl_subtitle_id="@+id/subtitle"
app:sctl_title_id="@+id/title">
<ImageView
android:id="@+id/avatar"
android:layout_width="?attr/mdIcon_sm"
android:layout_height="?attr/mdIcon_sm"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_blank_circle" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="?attr/mdLayout_spacing_md"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:text="Title"
style="@style/MdText.Title" />
<TextView
android:id="@+id/subtitle"
android:text="Subtitle"
style="@style/MdText.Body1" />
</LinearLayout>
</me.henrytao.smoothappbarlayout.SmoothCollapsingToolbarLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</me.henrytao.smoothappbarlayout.SmoothAppBarLayout>
</android.support.design.widget.CoordinatorLayout>
