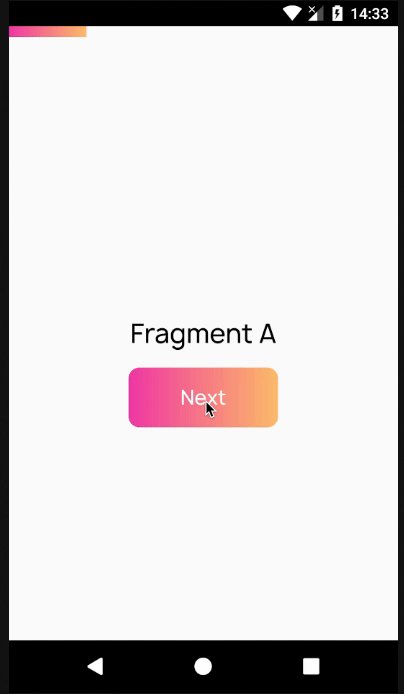
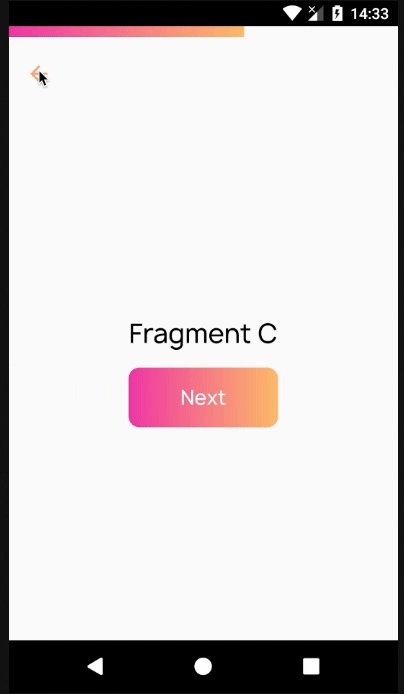
Show beautiful step animation especially registration steps

Stepper
Fancy Step Wizard.
Summary
Stepper, helps you to show beautiful step animation especially registration steps or some process which contains lots of steps. In order to notify to user and show the current situation and prevent them to be bored.
Download
This library is available in jitpack, so you need to add this repository to your root build.gradle at the end of repositories:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Add the dependency:
dependencies {
implementation 'com.github.TayfunCesur:Stepper:1.0.2'
}
Sample Usage
A sample project in Kotlin that demonstrates the lib usage here. Depends on your usa case, in general you must use the Stepper in your activity, and you must call it from your fragment.

<com.tayfuncesur.stepper.Stepper
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:id="@+id/stepper"
>
//You can use any view inside
//Freedom!!!
<View android:layout_width="wrap_content"
android:layout_height="10dp"
android:id="@+id/StepperView"
android:background="@drawable/gradient"/>
</com.tayfuncesur.stepper.Stepper>
In your Activity/Fragment
To go forward
stepper.forward()
To go back
stepper.back()
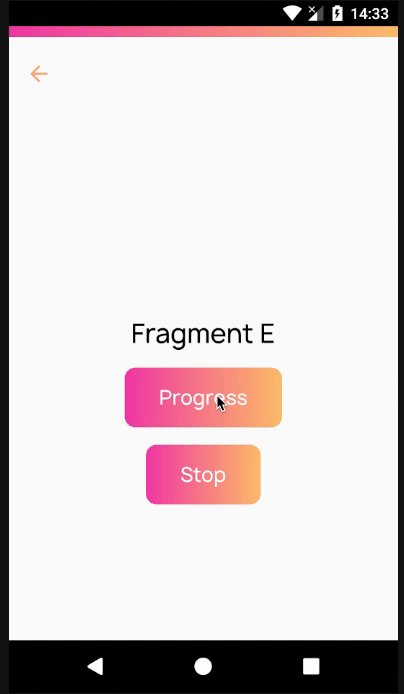
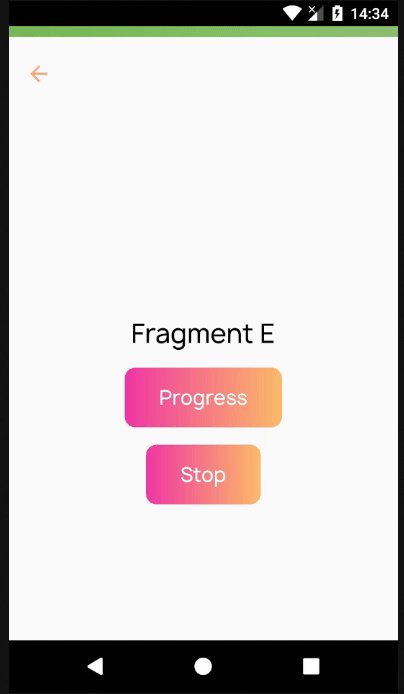
To progress
stepper.progress(loopsize = 3) // Default value is 0
Bonus(Complete Listener)
stepper.progress(loopsize = 3).addOnCompleteListener {
// Here some magic stuffs
}
Customizations
| Property | Type | Description |
|---|---|---|
| stepCount | integer | The default step count is 5. Each count will be calculated with respect to your screen width. |
| duration | integer | The default duration is 500 milliseconds. This value effects your each step animation |
Coloring
You can use the backgroundColor attribute for coloring whole background of stepper. And use the inner views background for coloring animation side.