Rich text WYSIWYG editor for Android

RichTextEditor
WYSIWYG editor for Android with a rich set of supported formatting options.
Based on https://github.com/wasabeef/richeditor-android, but with more options like setting the font and text foreground and background color. And it also has ready to use UI elements implemented for these.
Features
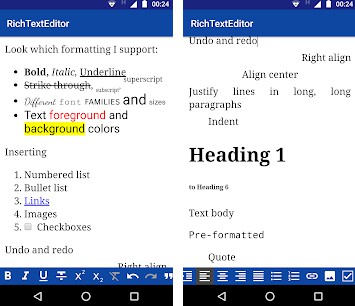
- Font (reads all system fonts)
- Font Size
- Text Color
- Text Background Color
- Heading 1 - 6, Text body, Preformatted, Block quote
- Bold, Italic, Underline, Strike through, Subscript, Superscript
- Justify Left, Center, Right, Blockquote
- Indent, Outdent
- Undo, Redo
- Insert Image
- Insert Link
- Insert Checkbox
- Unordered List (Bullets)
- Ordered List (Numbers)
- For all those it has predefined commands. You can use the standard toolbar or create your own within minutes.
- All commands have a Material Design icon. But of course you can give all of them your custom icon.
Demo application
You can download it from PlayStore, can use the precompiled .apk or compile the DemoApp project yourself.
Setup
Gradle:
dependencies {
compile 'net.dankito.richtexteditor:richtexteditor-android:1.0'
}
Maven:
<dependency>
<groupId>net.dankito.richtexteditor</groupId>
<artifactId>richtexteditor-android</artifactId>
<version>1.0</version>
</dependency>
Usage
Layout xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<net.dankito.richtexteditor.android.RichTextEditor
android:id="@+id/editor"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="10"
/>
<net.dankito.richtexteditor.android.toolbar.AllCommandsEditorToolbar
android:id="@+id/editorToolbar"
android:layout_width="match_parent"
android:layout_height="36dp"
android:background="@color/colorPrimary"
/>
</LinearLayout>
Activity
public class MainActivity extends AppCompatActivity {
private RichTextEditor editor;
private AllCommandsEditorToolbar editorToolbar;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editor = (RichTextEditor) findViewById(R.id.editor);
editorToolbar = (AllCommandsEditorToolbar) findViewById(R.id.editorToolbar);
editorToolbar.setEditor(editor);
editor.setEditorFontSize(20);
editor.setPadding((int) (4 * getResources().getDisplayMetrics().density));
// some properties you also can set on editor
// editor.setEditorBackgroundColor(Color.YELLOW);
// editor.setEditorFontColor(Color.MAGENTA);
// editor.setEditorFontFamily("cursive");
// show keyboard right at start up
editor.focusEditorAndShowKeyboardDelayed();
}
@Override
public void onBackPressed() {
if(editorToolbar.handlesBackButtonPress() == false) {
super.onBackPressed();
}
}
}
For an example see MainActivity in DemoApp project (it's written in Kotlin).