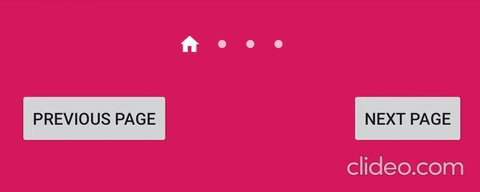
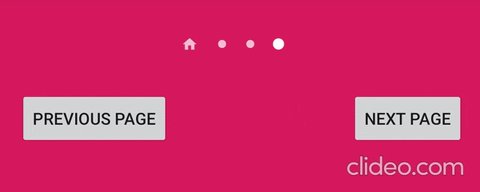
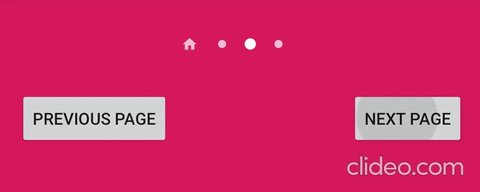
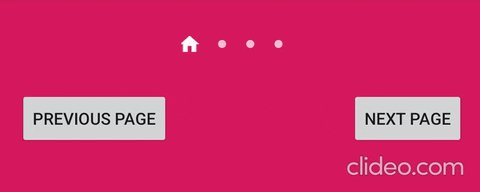
Paging dots indicator to use it without viewpager

Dots indicator without viewpager
Dots indicator to use it without viewpager, You can use it with swipe gestures, buttons, etc..

Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add dependency
dependencies {
implementation 'com.github.mazenrashed:DotsIndicatorWithoutViewpager:${LAST_VERSION}'
}
Usage
Layout
Simple usage
<com.mazenrashed.dotsindicator.DotsIndicator
android:id="@+id/dots_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dots_count="4"
/>
More options
<com.mazenrashed.dotsindicator.DotsIndicator
android:id="@+id/dots_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dot_height="7dp"
app:dot_width="7dp"
app:dots_count="4"
app:first_dot_height="14dp"
app:first_dot_width="14dp"
app:first_selected_dot_resource="@drawable/ic_home_white_24dp"
app:first_unselected_dot_resource="@drawable/ic_home_gray_24dp"
app:selected_dot_resource="@drawable/circle_white"
app:unselected_dot_resource="@drawable/circle_gray"
app:margins_between_dots="17dp"
app:selected_dot_scale_factor="1.4"
/>
Set selection
dotsIndicator.setDotSelection(position)
Select listener
dotsIndicator.onSelectListener = {
Toast.makeText(this, "page $it selected", Toast.LENGTH_SHORT).show()
}
Set or change dots count
dotsIndicator.initDots(dotsCount)