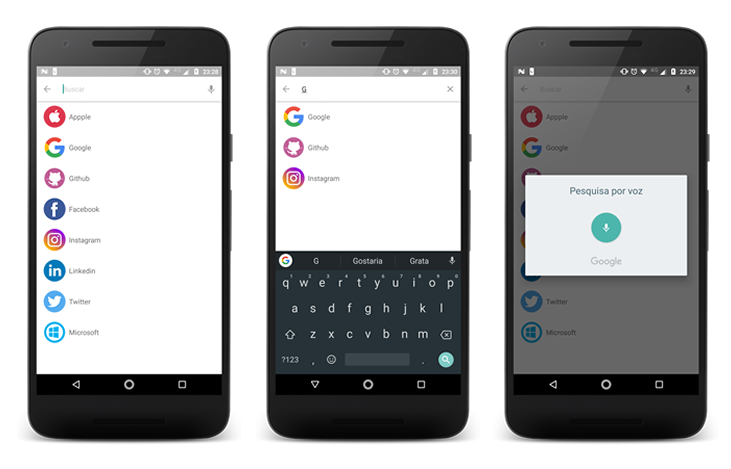
Library SearchView material design

SearchLiveo
Library SearchView material design.

Requirements
It requires 18+ API and android support v7 27.1.0 (AppCompatActivity + Toolbar)
Gradle
Step 1 - Add the JitPack repository to your root build.gradle file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2 - Add the dependencies:
dependencies {
implementation 'com.github.rudsonlive:searchliveo:1.1.2'
}
Quick Start
Step 1 - Add SearchLiveo to your layout
<AppBarLayout...
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Toolbar.../>
<br.com.liveo.searchliveo.SearchLiveo
android:id="@+id/search_liveo"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
</AppBarLayout>
Step 2 - Implementing the listener
implements SearchLiveo.OnSearchListener
@Override
public void changedSearch(CharSequence text) {}
Step 3 - Add to my activity
mSearchLiveo = findViewById(R.id.search_liveo);
mSearchLiveo.with(this).build();
Step 4 - SearchLiveo show
mSearchLiveo.show();
Step 5 - If you need to know when SearchLiveo is closed
mSearchLiveo.with(this).
hideSearch(new SearchLiveo.OnHideSearchListener() {
@Override
public void hideSearch() {}
}).
build();
Step 6 - If you enable voice search, use this.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data != null) {
if (requestCode == SearchLiveo.REQUEST_CODE_SPEECH_INPUT) {
mBinding.searchLiveo.resultVoice(requestCode, resultCode, data);
}
}
}