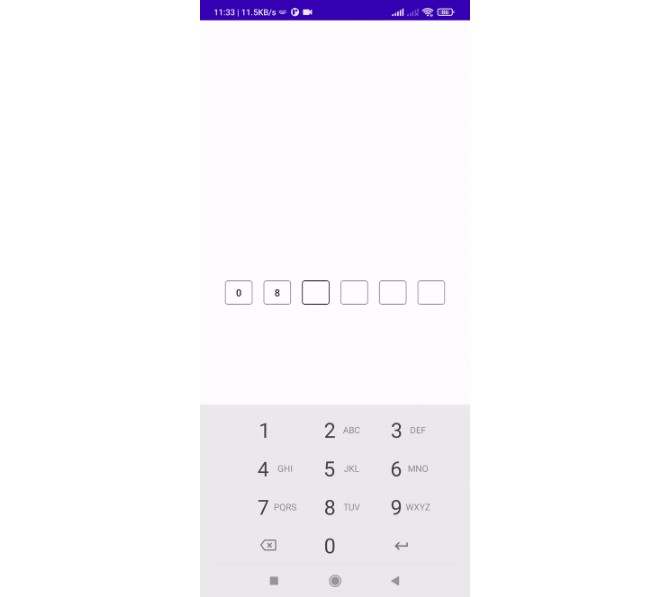
Jetpack Compose Otp Text Field

Jetpack Compose Otp Text Field
How to integrate into your app?
Step 1. Add the JitPack repository to your settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
//add this line
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency to your build.gradle
dependencies {
implementation 'com.github.NaufalRachmandani:OtpTextField:1.0'
}
How to use the library?
Okay seems like you integrated the library in your project but how do you use it? Well its really easy.
- Using Compose
Just use the
OtpTextFieldcomposable where you need to display the view like.
....
OtpTextField(
otpText = otp,
onOtpTextChange = onOtpChange,
isError = false,
textStyle = TextStyle(
fontWeight = FontWeight.SemiBold,
fontSize = 14.sp
),
focusedBorderColor = neutral100,
unFocusedBorderColor = neutral60,
backgroundColor = Color(0xFFFFFFFF),
focusedTextColor = neutral60,
unFocusedTextColor = neutral100,
focusedBorderErrorColor = primaryRed,
unFocusedBorderErrorColor = primaryRedHover,
backgroundErrorColor = primaryRedFocus,
focusedTextErrorColor = neutral60,
unFocusedTextErrorColor = neutral100,
)
....
Author
Created by Naufal Rachmandani
- Bug reports and pull requests are welcome.
