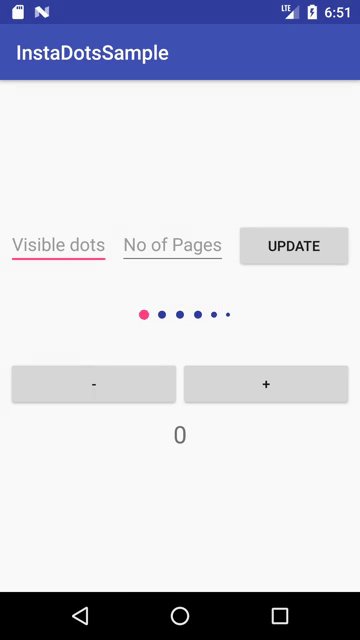
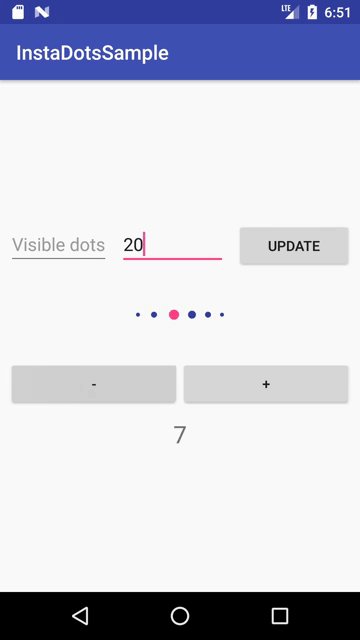
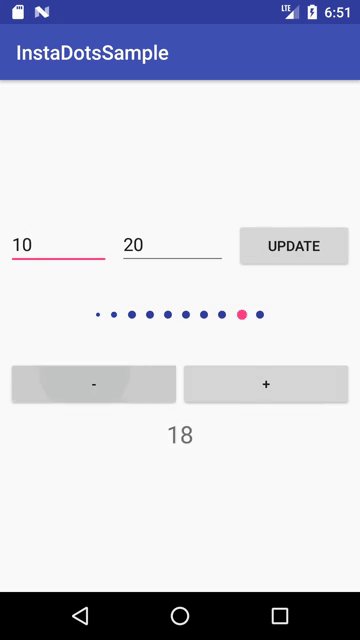
Instagram like dot indicator standalone view

InstaDot
Instagram like dot indicator standalone view. It can be used with any component
Note: Sample app is also included in the repo so you can check the code

Usage:
Add jitpack.io in your root build.gradle :
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
Note: do not add the jitpack.io repository under buildscript
Add the dependency in your app build.gradle :
dependencies {
compile 'com.github.hrskrs:InstaDotView:1.1'
}
In layout:
Add view with attributes of your choice
<com.hrskrs.instadotlib.InstaDotView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dot_activeColor="@color/colorAccent"
app:dot_activeSize="10dp"
app:dot_inactiveColor="@color/colorPrimaryDark"
app:dot_inactiveSize="8dp"
app:dot_margin="10dp"
app:dot_mediumSize="6dp"
app:dot_smallSize="4dp" />
[REQUIRED] Set number of pages:
instadotViewInstance.setNoOfPages(int pages);
[REQUIRED] update dot on page change:
instaDotView.onPageChange(pageNo);
[OPTIONAL] Set number of visible items (it must be greater than Default value (6))
instadotViewInstance.setVisibleDotCounts(int pages);
Attributes for customization [If none set, all default values are used]:
<attr name="dot_activeColor" format="color" />
<attr name="dot_inactiveColor" format="color" />
<attr name="dot_activeSize" format="dimension" />
<attr name="dot_inactiveSize" format="dimension" />
<attr name="dot_mediumSize" format="dimension" />
<attr name="dot_smallSize" format="dimension" />
<attr name="dot_margin" format="dimension" />
<attr name="dots_visible" format="integer" />