Flutter implementation of Google Mobile Vision

flutter_mobile_vision
Flutter implementation for Google Mobile Vision.
Based on Google Mobile Vision.
Android Samples -=- iOS Samples
Liked? :star: Star the repo to support the project!
Features
-
[x] Android
- [x] Barcode Scan
- [x] Simple scan.
- [x] Toggle torch.
- [x] Toggle auto focus.
- [x] Specify types of barcodes that will be read.
- [x] Tap to capture.
- [x] Select barcode type to be scanned.
- [x] Scan multiple barcodes.
- [x] Barcode coordinates.
- [x] Show barcode text.
- [x] Standard code.
- [x] Recognize Text
- [x] Simple OCR.
- [x] Toggle torch.
- [x] Toggle auto focus.
- [x] Multiple recognition.
- [x] Text language.
- [x] Text coordinates.
- [x] Hide recognized text.
- [x] Standard code.
- [x] Detect Faces
- [x] Simple detection.
- [x] Toggle torch.
- [x] Toggle auto focus.
- [x] Multiple detection.
- [x] Face coordinates.
- [x] Hide detection information.
- [x] Standard code.
- [x] Generalization of capture activities.
- [x] Choose between back and front camera.
- [x] Control camera FPS.
- [x] Barcode Scan
-
[ ] iOS
- [ ] Barcode Scan
- [ ] Future Tasks
- [ ] Recognize Text
- [ ] Future Tasks
- [ ] Detect Faces
- [ ] Future Tasks
- [ ] Barcode Scan
Your feature isn't listed? Open a issue right now!
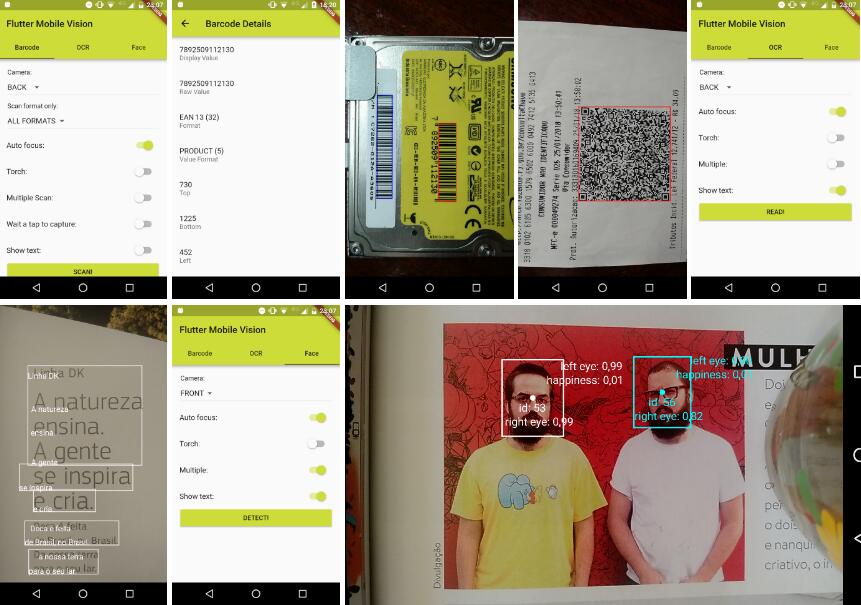
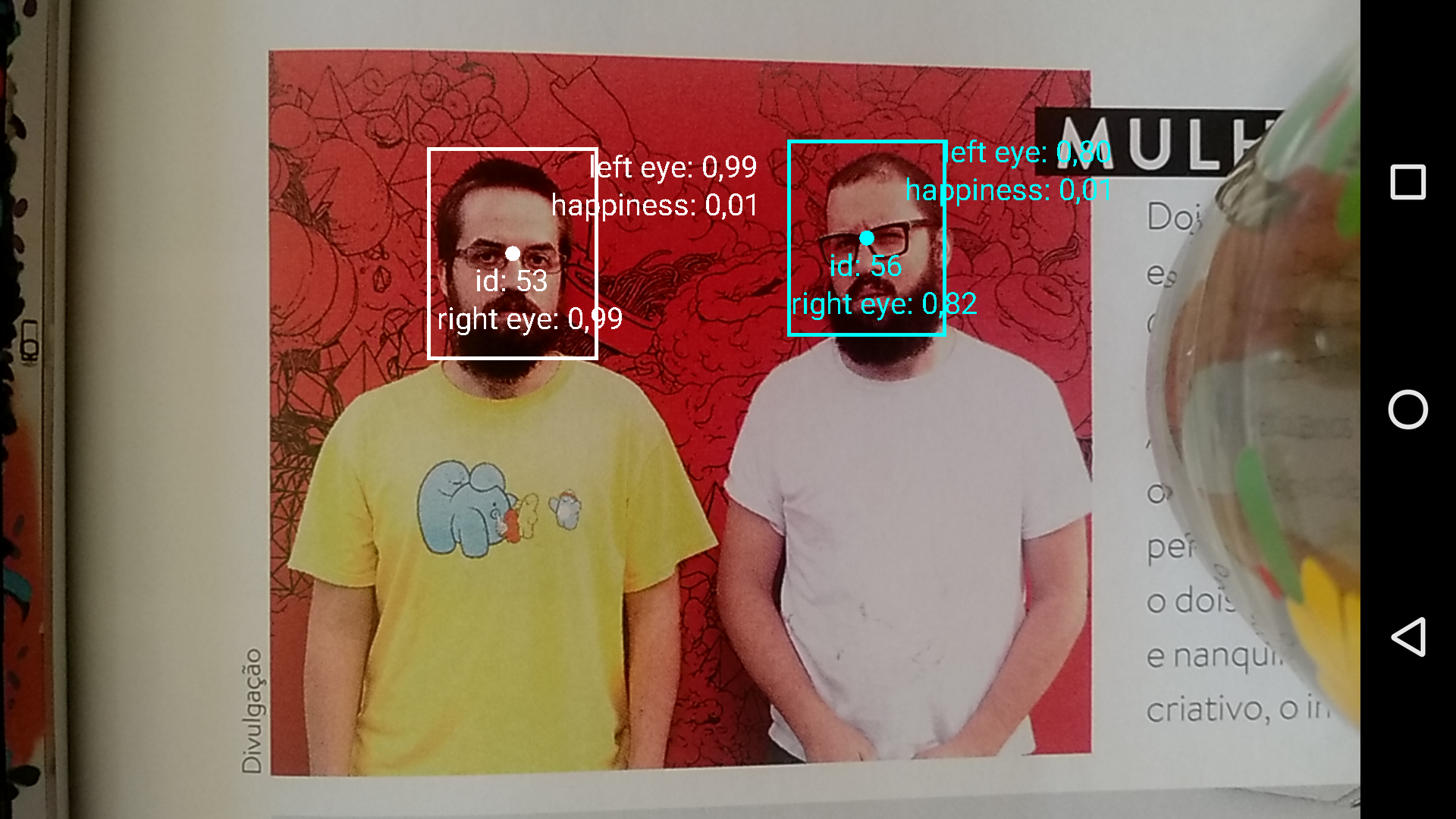
Screenshots

Usage
To use this plugin :
- add the dependency to your
pubspec.yamlfile:
dependencies:
flutter:
sdk: flutter
flutter_mobile_vision: ^0.1.0
Barcode
//...
List<Barcode> barcodes = [];
try {
barcodes = await FlutterMobileVision.scan(
flash: _torchBarcode,
autoFocus: _autoFocusBarcode,
formats: _onlyFormatBarcode,
multiple: _multipleBarcode,
waitTap: _waitTapBarcode,
showText: _showTextBarcode,
camera: _cameraBarcode,
fps: 15.0,
);
} on Exception {
barcodes.add(new Barcode('Failed to get barcode.'));
}
//...
Android
For Android, you must do the following before you can use the plugin:
-
Add the camera permission to your AndroidManifest.xml
<uses-feature android:name="android.hardware.camera" /><uses-permission android:name="android.permission.CAMERA" /> -
Add the Barcode activity to your AndroidManifest.xml
<activity android:name="io.github.edufolly.fluttermobilevision.barcode.BarcodeCaptureActivity" />
iOS
If you can help, the community thanks. Your fork is needed. :wink:
OCR
//...
List<OcrText> texts = [];
try {
texts = await FlutterMobileVision.read(
flash: _torchOcr,
autoFocus: _autoFocusOcr,
multiple: _multipleOcr,
showText: _showTextOcr,
camera: _cameraOcr,
fps: 2.0,
);
} on Exception {
texts.add(new OcrText('Failed to recognize text.'));
}
//...
Android
For Android, you must do the following before you can use the plugin:
-
Add the camera permission to your AndroidManifest.xml
<uses-feature android:name="android.hardware.camera" /><uses-permission android:name="android.permission.CAMERA" /> -
Add the OCR activity to your AndroidManifest.xml
<activity android:name="io.github.edufolly.fluttermobilevision.ocr.OcrCaptureActivity" />
iOS
If you can help, the community thanks. Your fork is needed. :wink:
Face Detection
//...
List<Face> faces = [];
try {
faces = await FlutterMobileVision.face(
flash: _torchFace,
autoFocus: _autoFocusFace,
multiple: _multipleFace,
showText: _showTextFace,
camera: _cameraFace,
fps: 15.0,
);
} on Exception {
faces.add(new Face(-1));
}
//...
Android
For Android, you must do the following before you can use the plugin:
-
Add the camera permission to your AndroidManifest.xml
<uses-feature android:name="android.hardware.camera" /><uses-permission android:name="android.permission.CAMERA" /> -
Add the Face Detection activity to your AndroidManifest.xml
<activity android:name="io.github.edufolly.fluttermobilevision.face.FaceCaptureActivity" />
iOS
If you can help, the community thanks. Your fork is needed. :wink: