Field input with drawable and click listener for drawable

Android Field Input
Library for android, field input with drawable and click listener for drawable.
Installation
Add it in your root build.gradle at the end of repositories:
allProjects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency:
dependencies {
implementation 'com.github.fajaragungpramana:field-input:0.0.3'
}
Usage
Define a view in your layout file:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.fajaragungpramana.field.FieldInput
android:id="@+id/field_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="16dp"
android:layout_marginTop="16dp"
app:drawableEnd="@drawable/ic_barcode"
app:focusable="true"
app:hint="@string/app_name"
app:inputType="text"
app:passwordToggleEnabled="false"
app:textAllCaps="false"
app:textColor="@color/black"
app:textSize="14sp" />
</LinearLayout>
For drawable click listener.
fieldInput.setOnClickDrawableListener(DrawablePosition.END) {
Log.d(MainActivity::class.simpleName, "Clicked!")
}
For set error message.
fieldInput.errorMessage = "Type Something error message here!"
For set text or get text input.
fieldInput.text // Do this to get input
fieldInput.text = "Type something here!" // Do this to set input
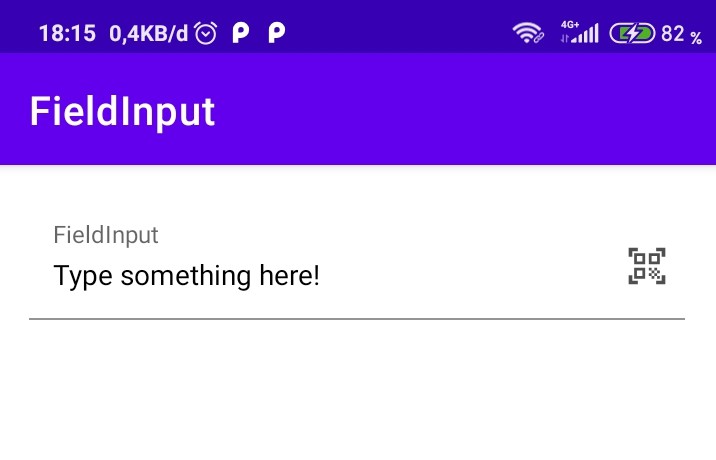
Preview
Documentation
Attribute for FieldInput
| Attribute Name | Default Value | Description |
|---|---|---|
| hint | null | For set hint of field |
| focusable | true | For activate focus |
| passwordToggleEnabled | false | For activate password visibility |
| style | null | For set text appearance of text field |
| textAllCaps | false | For activate field text caps |
| drawableEnd | null | For put drawable in the right side |
| inputType | text | For input type field |
| textColor | null | For set color text field |
| textSize | 14sp | For set text size field |