Easy to create CodeEditor or IDE that support any languages and themes

CodeView
Android Library to make it easy to create your CodeEditor or IDE for any programming language even for your own programming language, just config the view with your langauge keywords and other attributes and you can change CodeView theme in the runtime so it's make easy to support any number of themes, and CodeView has AutoComplete and you can customize it with different keywords and tokenizers
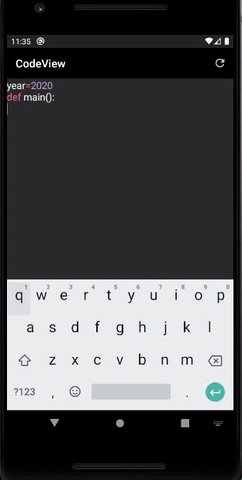
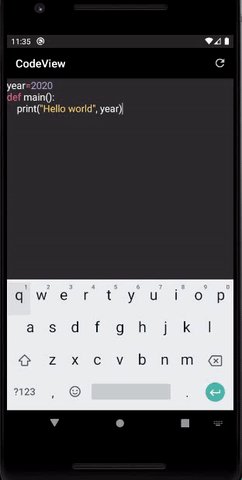
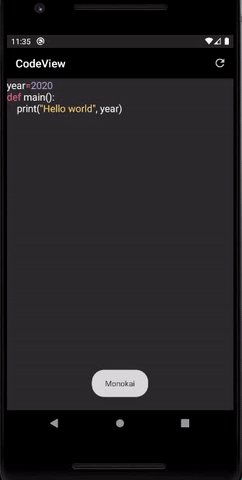
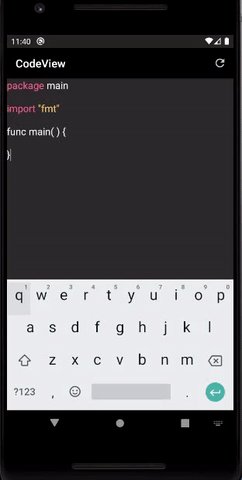
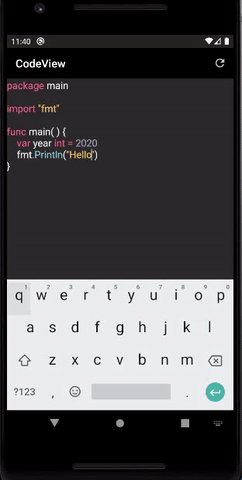
Demo



Main Features:
- Can support any programming language you want
- Can support AutoComplete and customize it with different tokenizers and design
- Can support any theme you want and change it in the runtime
- Syntax Highlighter depend on your patterns so you can support any features like TODO comment
- Can support errors and warns with different colors and remove them in the runtime
- Can change highlighter update delay time
Who uses CodeView?
If you use CodeView in an interesting project, I would like to know!
Add CodeView to your project
Add it in your root build.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency
dependencies {
implementation 'com.github.AmrDeveloper:CodeView:1.0.0'
}
Documentation:
CodeView is based on AppCompatMultiAutoCompleteTextView
Add CodeView on your xml
<com.amrdeveloper.codeview.CodeView
android:id="@+id/codeView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/darkGrey"
android:dropDownWidth="@dimen/dimen150dp"
android:dropDownHorizontalOffset="0dp"
android:dropDownSelector="@color/darkGrey"
android:gravity="top|start" />
Initalize CodeView
CodeView codeView = findViewById(R.id.codeview);
Clear all patterns from CodeView
codeView.resetSyntaxPatternList();
Add Patterns for your language, you can add any number of patterns
codeView.addSyntaxPattern(pattern, Color);
Or add all patterns as an Map Object
codeView.setSyntaxPatternsMap(syntaxPatterns);
Rehighlight the text depend on the new patterns
codeView.reHighlightSyntax();
Add error line with dynamic color to support error, hint, warn...etc
codeView.addErrorLine(lineNumber, color);
Clear all error lines
codeView.removeAllErrorLines();
Rehighlight the erros depend on the error lines
codeView.reHighlightErrors();
Add Custom AutoComplete Adapter
//Your langauge keywords
String[] languageKeywords = .....
//List item custom layout
int layoutId = .....
//TextView id on your custom layout to put suggestion on it
int viewId = .....
//Create ArrayAdapter object that contain all information
ArrayAdapter<String> adapter = new ArrayAdapter<>(context, layoutId, viewId, languageKeywords);
//Set the adapter on CodeView object
codeView.setAdapter(adapter);
Add Custom AutoComplete Tokenizer
codeView.setAutoCompleteTokenizer(tokenizer);
Set highlighter update delay
codeView.setUpdateDelayTime();