Custom bubble shape TextureView for Android

BubbleTextureView
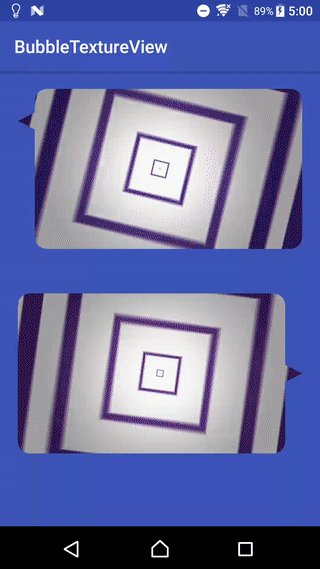
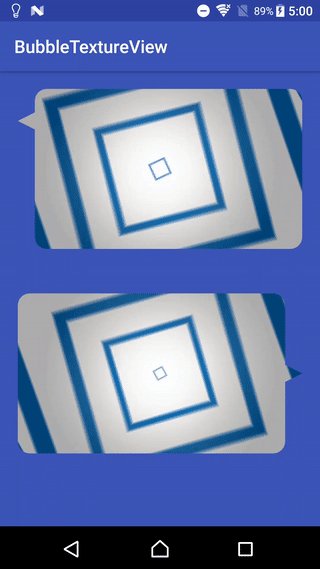
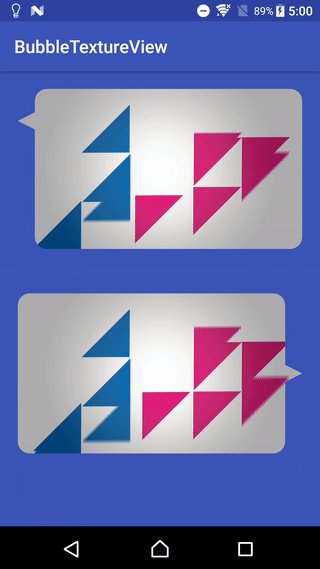
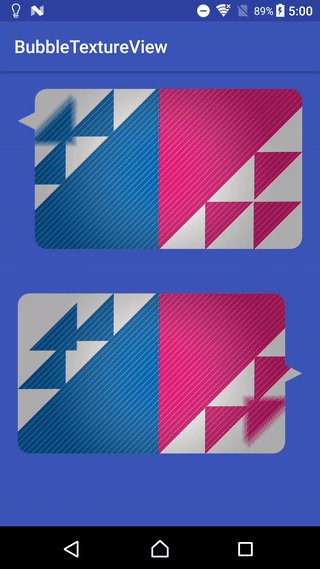
Custom bubble shape TextureView for Android, OpenGL surface implementation using TextureView.

Features
- Custom radius,arrow position and arrow size
- shape textureview by opengl
Dependency
Add this in your build.gradle file
compile 'com.zolad:bubbletextureview:1.0.0'
Usage
1.layout xml
<com.zolad.bubbletextureview.BubbleTextureView
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
2.Set radius, arrow size,arrow direction(left or right),arrow position
/**
* set corner radius and arrow size and arrow direction
*
* @param radius float,pixels, the corner radius of each corner.
* @param arrowSize float,range (0f<arrowSize<1.0f) the size percent of arrow
* @param arrowOffsetFromCenter float,range (-1.0f<arrowSize<1.0f) arrow offset from center
* @param arrowDirection boolean,true is left,false is right, the direction of arrow
*/
mBubbleTextureView.setCornerRadiusAndArrow(40,0.12f, 0.6f,true);
/**
* use surface in this callback
*/
mBubbleTextureView.setSurfaceListner(new SurfaceListener() {
@Override
public void onSurfaceCreated(SurfaceTexture surface) {
//use surface
}
});