CalendarView in Material Design for Android

CalendarView
This library provides a Material Design CalendarView for Android (week view; more coming soon!). The default style is copied from the Google Calendar app, but almost everything is customizable.
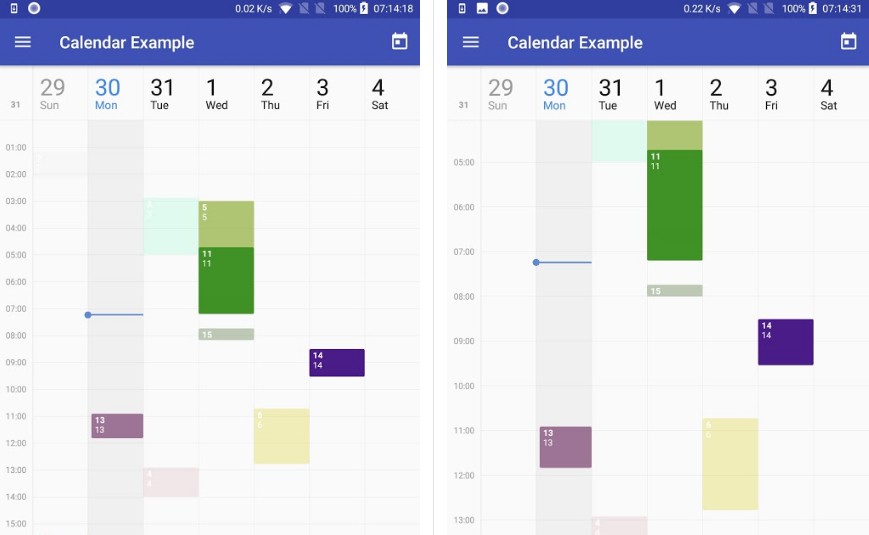
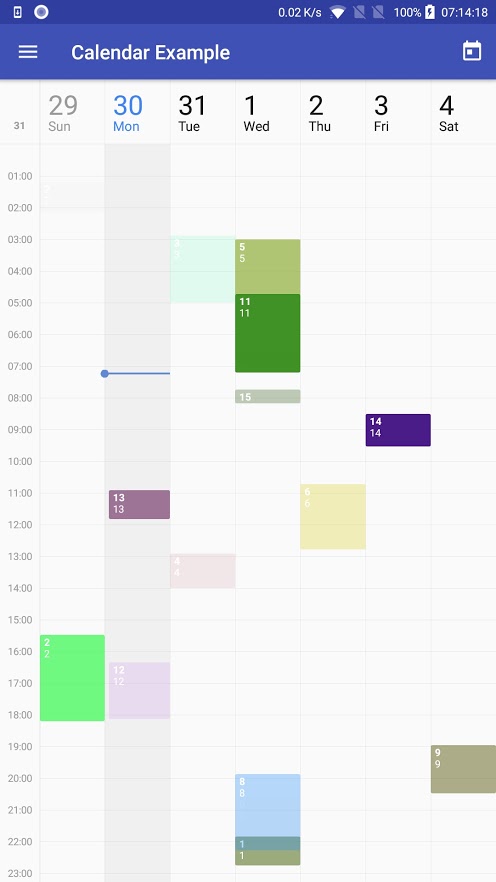
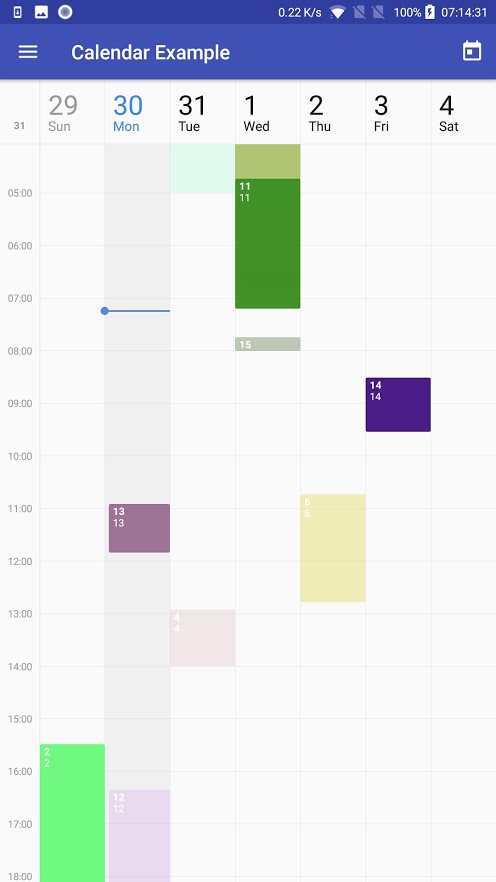
| Screenshot of the [example app][example] | Zoomed in |
|---|---|
 |
 |
Usage
- Import the library
implementation 'com.jonaswanke.calendar:calendar:0.0.2'
- Add CalendarView in you layout
<com.jonaswanke.calendar.CalendarView
android:id="@+id/calendar"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- Provide events to the view
calendar.eventRequestCallback = { week ->
// retrieve events synchronously or asynchronously
launch(UI) {
val events: List<Event> = // ...
calendar.setEventsForWeek(week, events)
}
}
You can call CalendarView.setEventsForWeek() anytime you want. The events will be cached and used when required. Old events for that week are overridden.
- Add your listeners