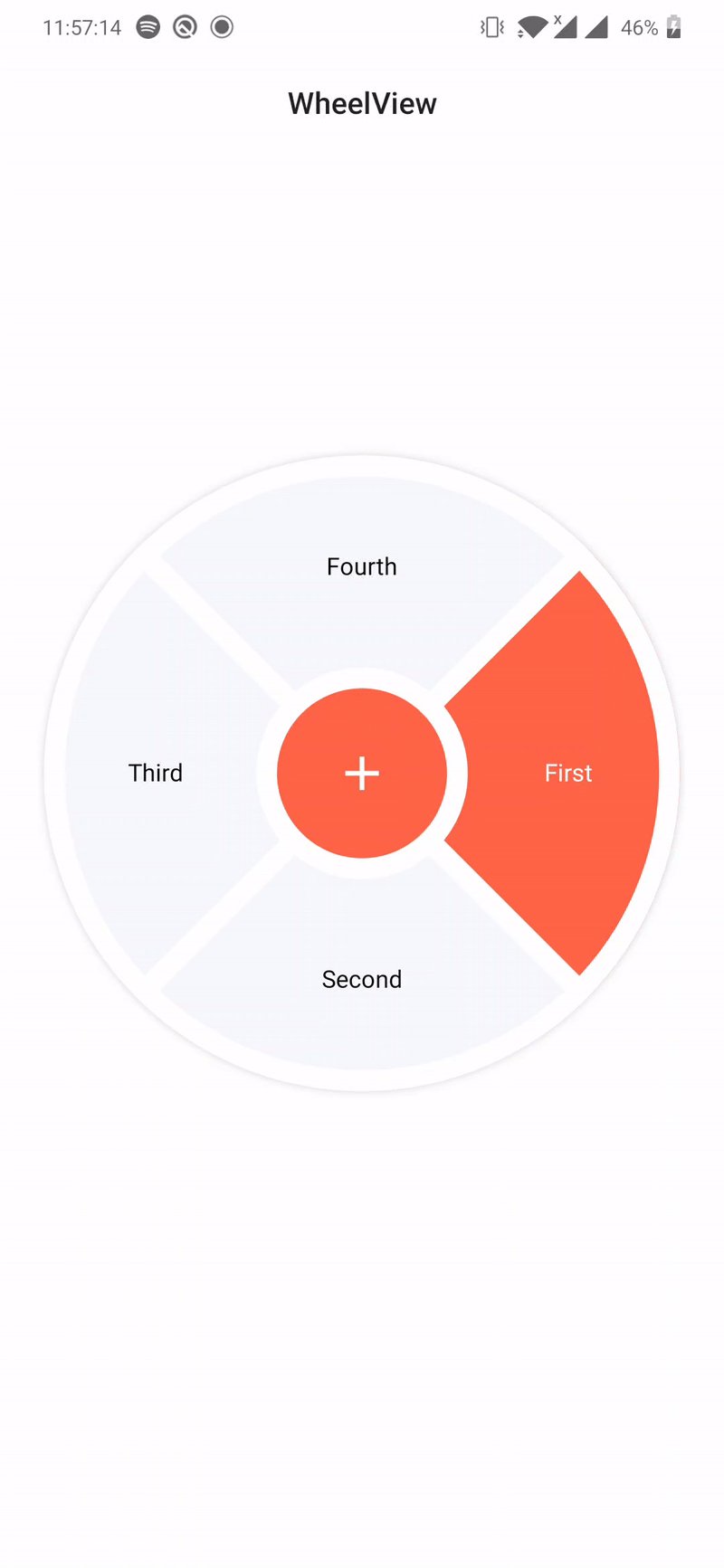
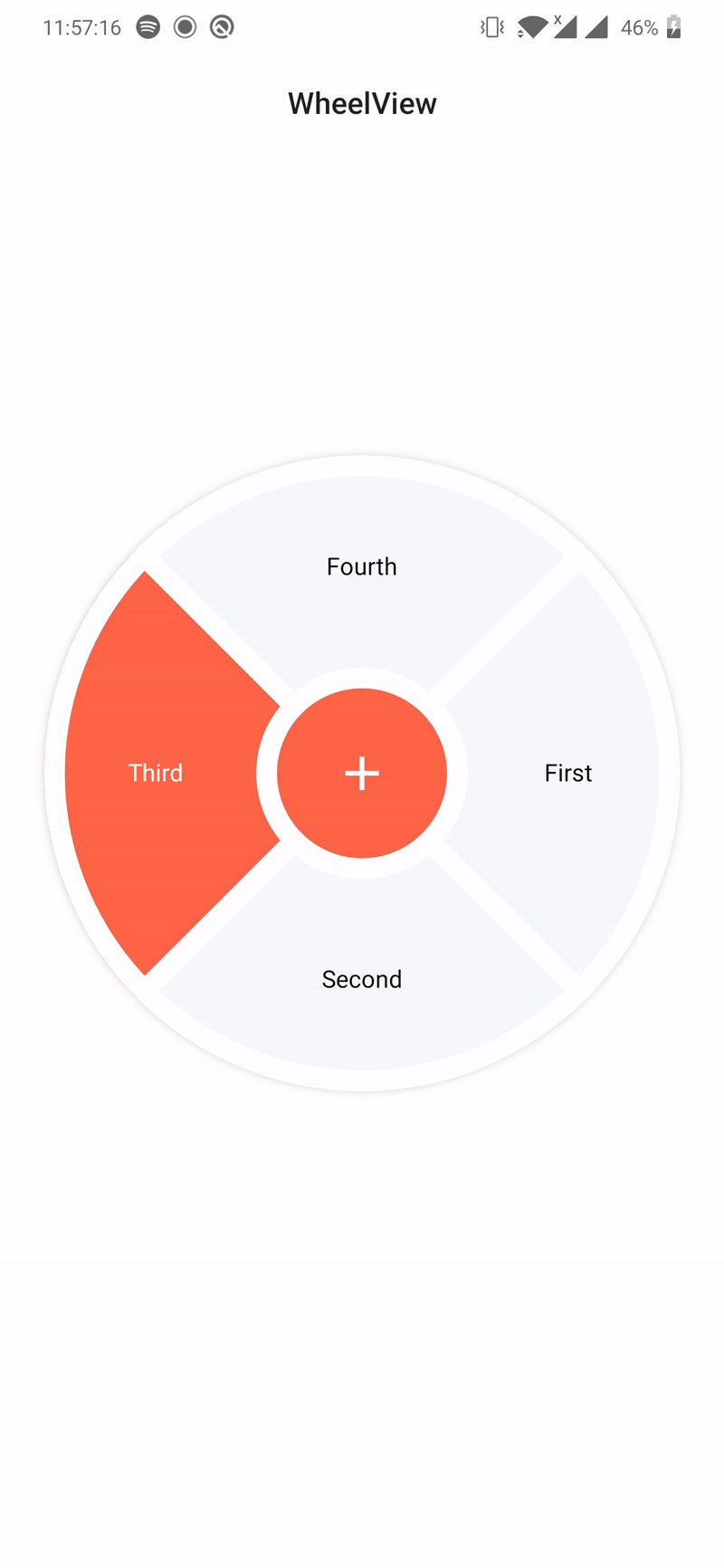
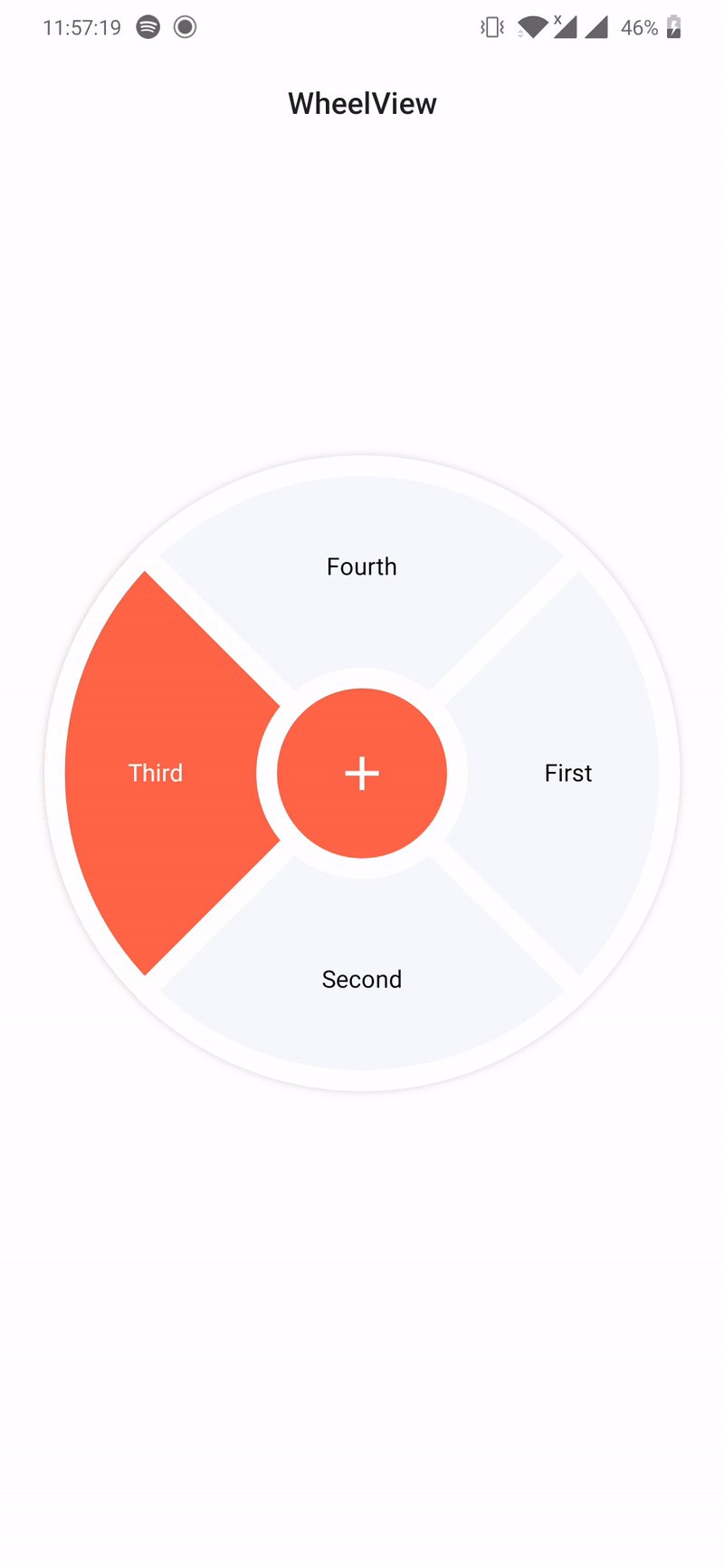
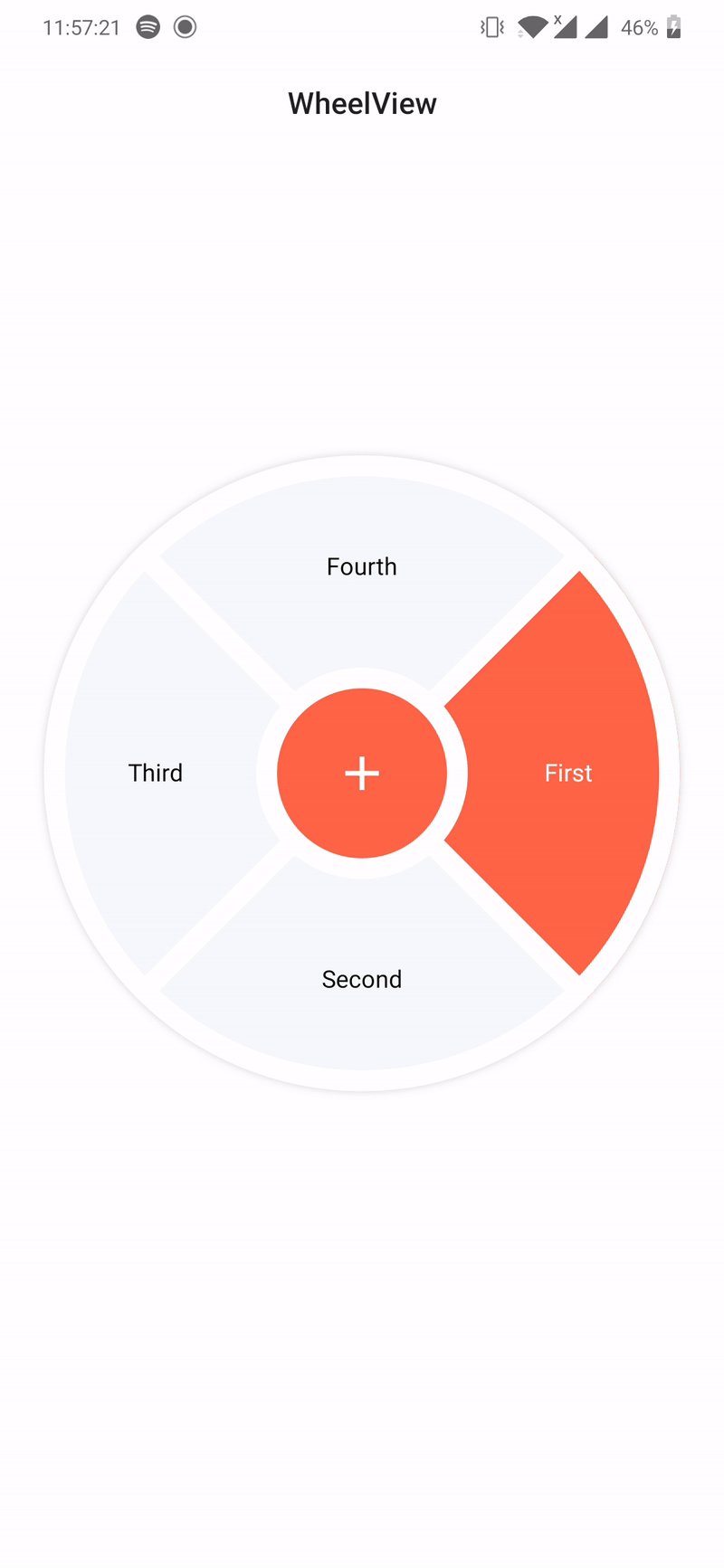
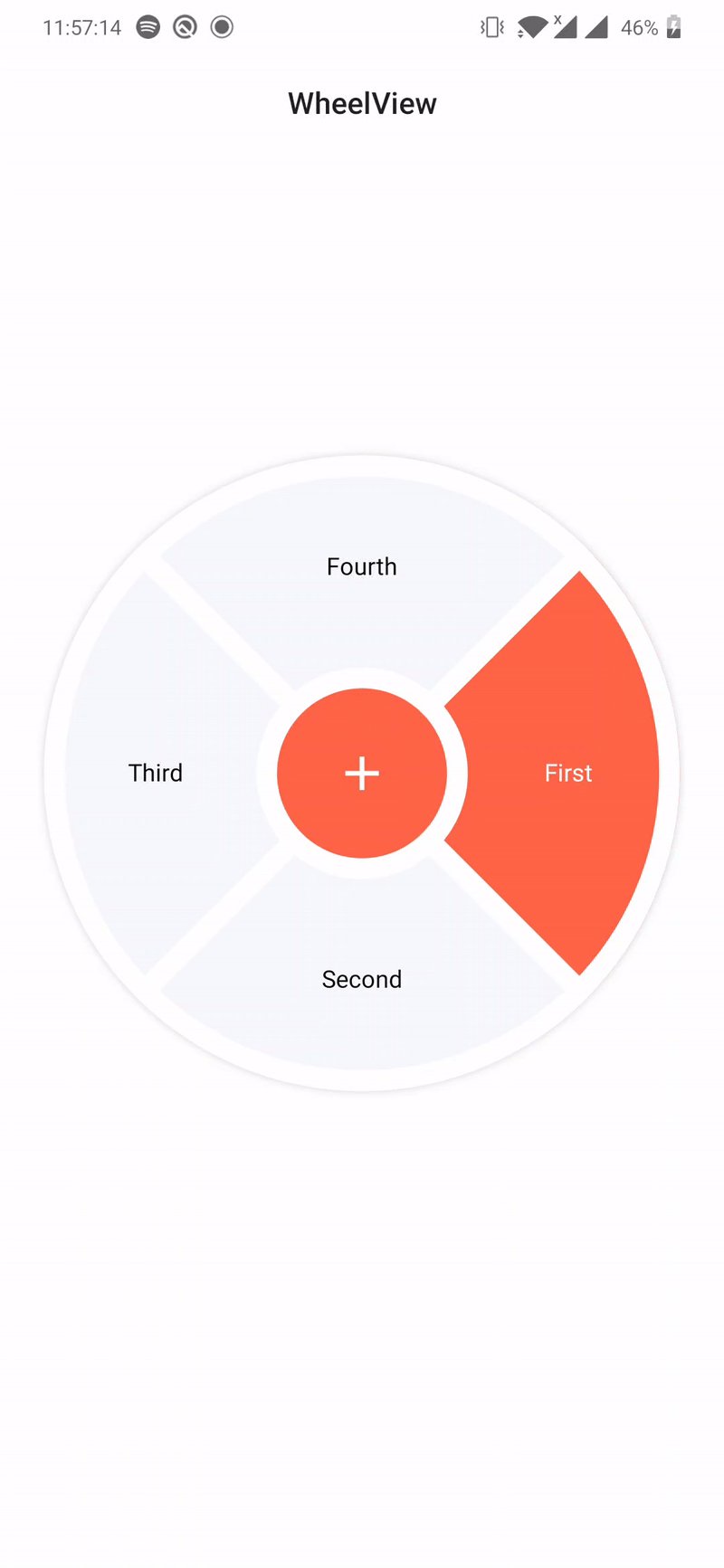
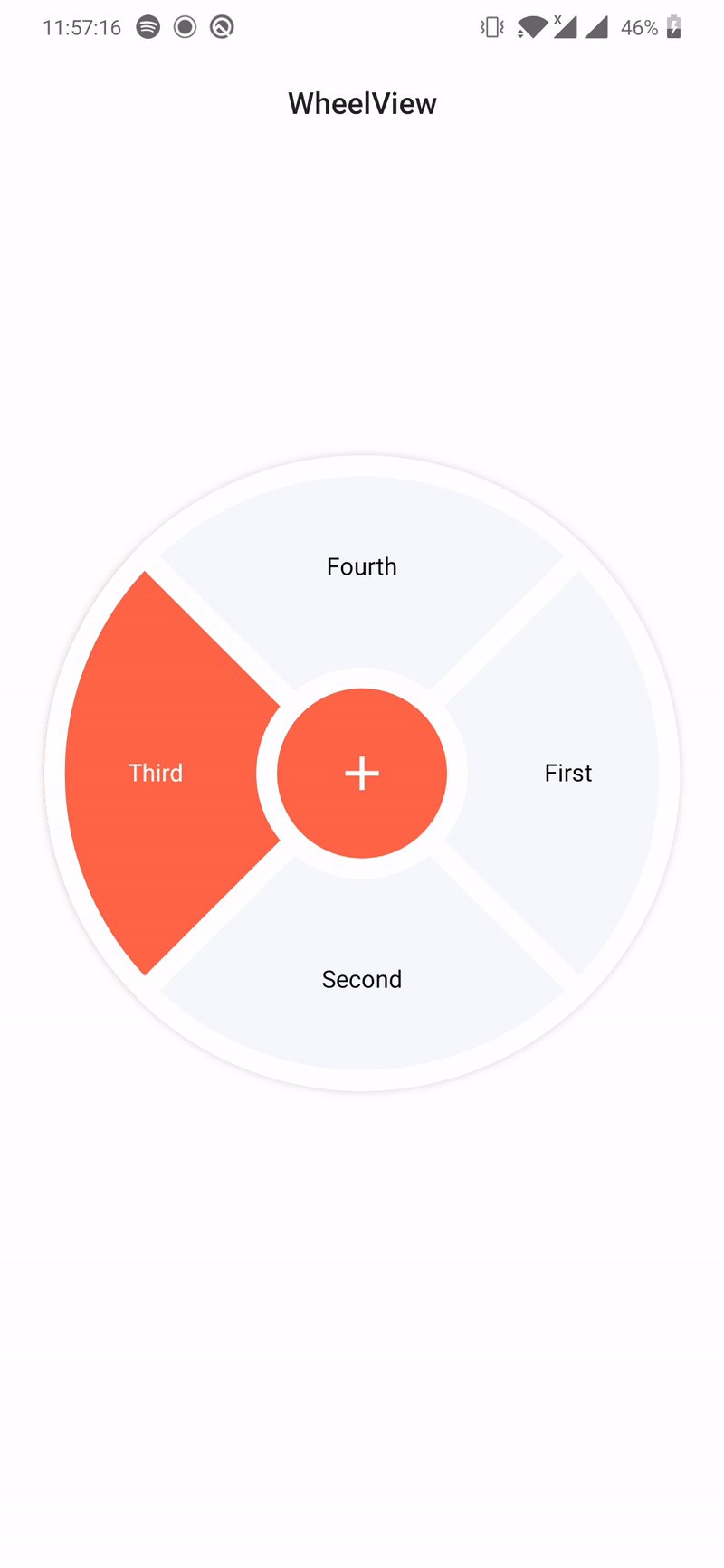
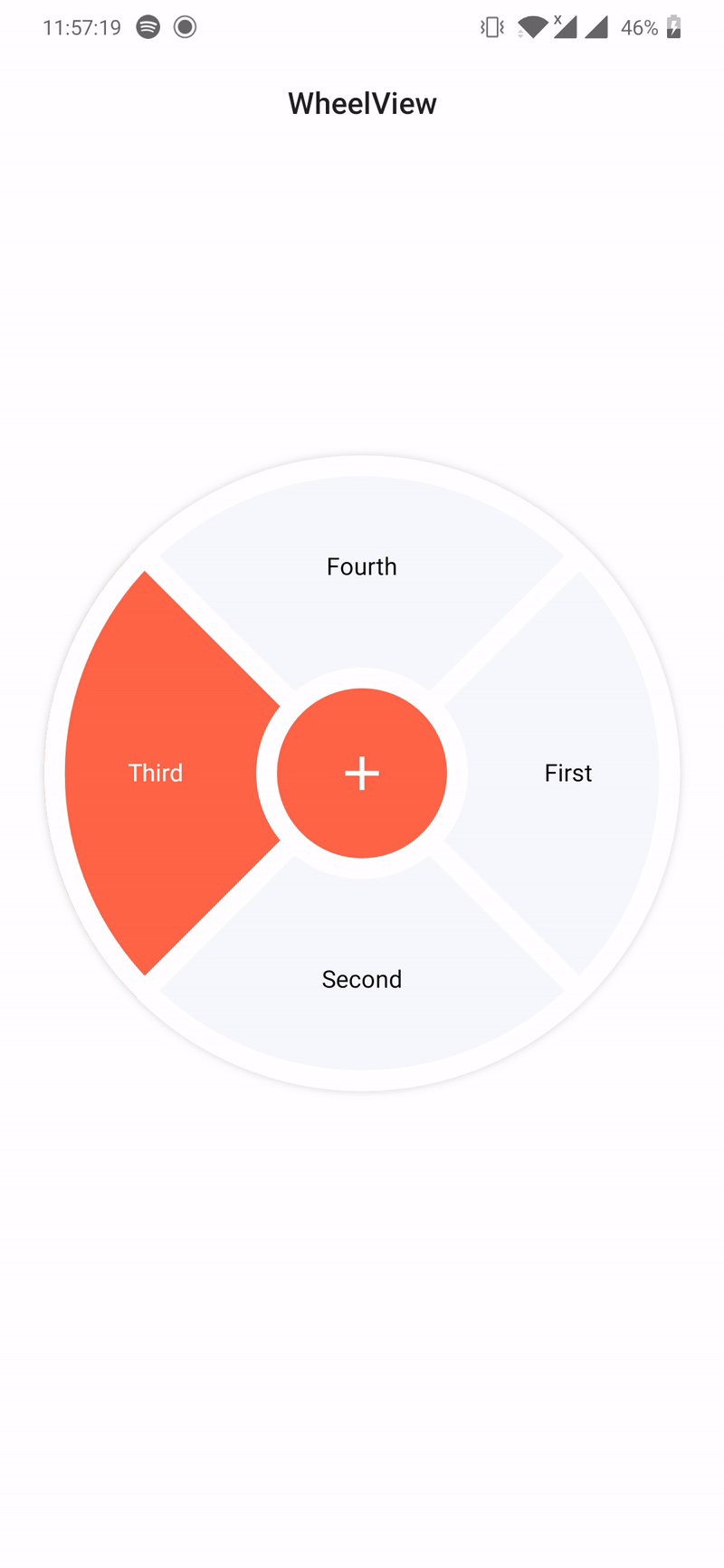
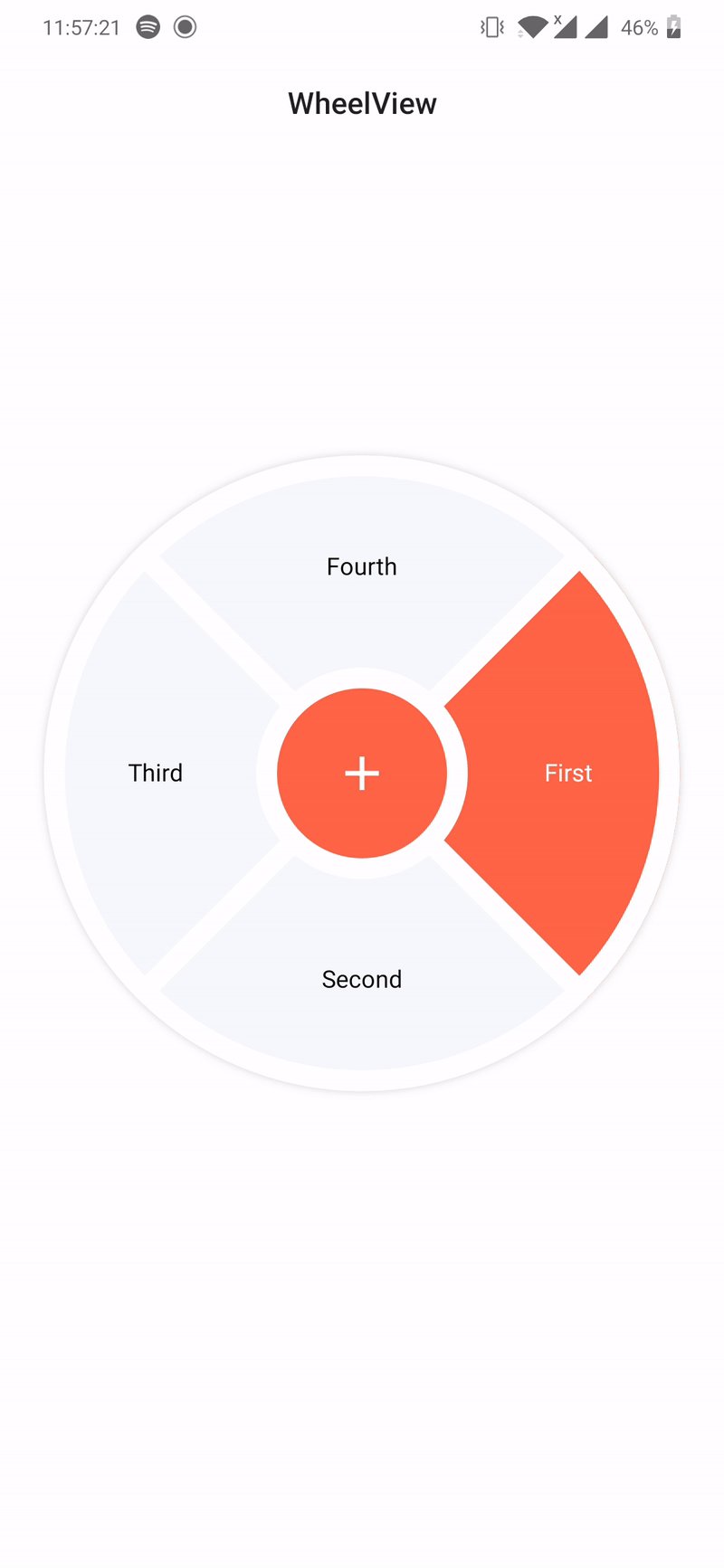
Android UI library to create wheels

WheelView
Android UI library to create wheels.


Usage
Set up the dependency
- Add the JitPack repository to your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add dependency in the build.gradle:
implementation 'com.github.psuzn:WheelView:1.0.0'
Use a WheelView in your layout.
<me.sujanpoudel.wheelview.WheelView
android:id="@+id/wheel_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
app:wheelDividerStrokeWidth="16dp"
app:wheelArcBackgroundColor="#F7F8FB"
app:wheelSelectedArcBackgroundColor="#FE6447"
app:wheelCenterIcon="@drawable/ic_baseline_add_24"
app:wheelCenterIconPadding="16dp"
app:wheelCenterIconTint="@color/white"
app:wheelAnchorAngle="270"
app:wheelStartAngle="315"
app:wheelTextSize="16sp"
app:wheelSelectedTextColor="#FFF"
app:wheelTextColor="#000000"
app:wheelAnimationDuration="800"
app:wheelMode="ANIMATE_TO_ANCHOR"
/>
Setup arc titles
...
setContentView(R.layout.activity_main)
val wheelView = findViewById<WheelView>(R.id.wheel_view)
wheelView.titles = listOf("First", "Second", "Third", "Fourth")
...
Customization
You can customize following properties:
<me.sujanpoudel.wheelview.WheelView
android:id="@+id/wheel_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
app:wheelDividerStrokeWidth="16dp"
app:wheelArcBackgroundColor="#F7F8FB"
app:wheelSelectedArcBackgroundColor="#FE6447"
app:wheelCenterIcon="@drawable/ic_baseline_add_24"
app:wheelCenterIconPadding="16dp"
app:wheelCenterIconTint="@color/white"
app:wheelAnchorAngle="270"
app:wheelStartAngle="315"
app:wheelTextSize="16sp"
app:wheelSelectedTextColor="#FFF"
app:wheelTextColor="#000000"
app:wheelAnimationDuration="800"
app:wheelMode="ANIMATE_TO_ANCHOR"
/>
1. Wheel Mode
The WheelView has two modes
enum class Mode {
ANIMATE_TO_ANCHOR, // the selected arc segment animates and moves to anchor angle like
STATIC // only the selected
}
1. Arc Segment Divider Stroke Width
<me.sujanpoudel.wheelview.WheelView
app:wheelDividerStrokeWidth="16dp"
...
2. Arc Segment Background Color
<me.sujanpoudel.wheelview.WheelView
app:wheelArcBackgroundColor="#F7F8FB"
app:wheelSelectedArcBackgroundColor="#FE6447"
...
3. Center Icon
<me.sujanpoudel.wheelview.WheelView
app:wheelCenterIcon="@drawable/ic_baseline_add_24"
app:wheelCenterIconPadding="16dp"
app:wheelCenterIconTint="@color/white"
...
4. Mode, Angle and Animation
<me.sujanpoudel.wheelview.WheelView
app:wheelAnchorAngle="270"
app:wheelStartAngle="315"
app:wheelAnimationDuration="800"
app:wheelMode="ANIMATE_TO_ANCHOR|STATIC"
...
4. Text
<me.sujanpoudel.wheelview.WheelView
app:wheelTextSize="16sp"
app:wheelSelectedTextColor="#FFF"
app:wheelTextColor="#000000"
...