Android real time form validator in a nice Kotlin DSL

Blitz
Blitz is an Android real time form validator using a nice Kotlin DSL.
Usage
With Blitz you can validate in real time a entire form, let's create an example
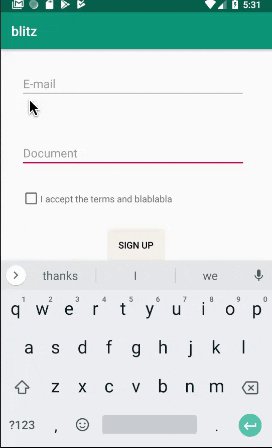
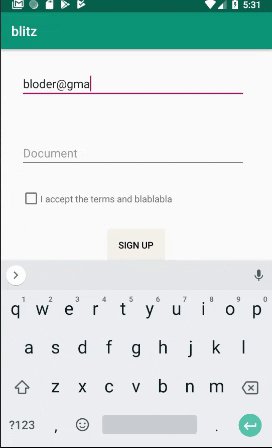
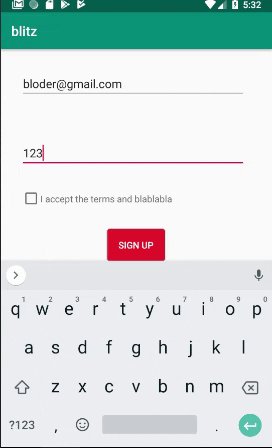
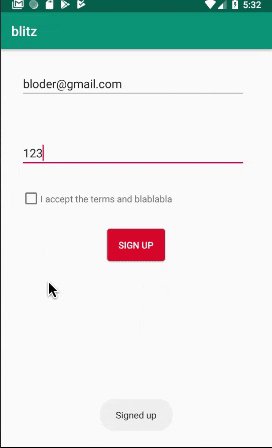
For this example let's create a sign up form, in this form we just have an email and a document fields and a accept terms check box. First let's just consider that we want to enable the sign up button only when user writes a correct email in email field and fill with some value the document field, for this we can use the blitz core default validations:
signup.enableWhen {
email_field.isEmail()
document_field.isFilled()
}

Really simple, isn't? But now we want to improve some validations, we have a terms check box that is important in our form validation then we want to add in our validations a validation that user has selected the terms check box, for this let's use custom validations:
First, we need to create our validations class, let's extend it from Blitz core defaut validations to get all the default validations:
class MyCustomValidations : DefaultBlitzValidations() {
fun CheckBox.isAccepted() : View = bindViewValidation(this) {
this.isChecked
}
}
then we just need to tell Blitz what validations it must use:
signup.enableWhenUsing(MyCustomValidations()) {
email_field.isEmail()
document_field.isFilled()
terms.isAccepted()
}
Masks
In a form creation some times masks are important, thinking on that Blitz comes with an API for numeric masks, let's use our sign up example again:
Now we want to apply a mask in document field, let's consider this as a valid document 123.456.789-0, Blitz mask api works basically considering the character # as a number and the rest of it part of the mask design then the correct design for our mask should be ###.###.###-#:
signup.enableWhenUsing(MyCustomValidations()) {
email_field.isEmail()
document_field.isFilled() withMask "###.###.###-#"
terms.isAccepted()
}
Just that!
Success and error cases
The best forms are those that can handle every error case from each field and Blitz provides an API for that too. Let's create a simple error and success handling for our sign up form. Now when user writes a valid email I want to show a check icon and when user writes a not valid email I want to show an alert icon:
private fun showSuccessCaseFor(successView: View, errorView: View) {
successView.visibility = View.VISIBLE
errorView.visibility = View.GONE
}
private fun showErrorCaseFor(successView: View, errorView: View) {
successView.visibility = View.GONE
errorView.visibility = View.VISIBLE
}
fun main() = signup.enableWhenUsing(CustomValidationExample()) {
email_field.isEmail() onValidationSuccess {
showSuccessCaseFor(email_success_icon, email_error_icon)
} onValidationError {
showErrorCaseFor(email_success_icon, email_error_icon)
}
document_field.isFilled() withMask "###.###.###-#"
terms.isAccepted()
}
onValidationSuccess and onValidationError are functions that provides the validation state of each field.
Import
Gradle
implementation 'bloder.com:blitz:0.0.1'
Maven
<dependency>
<groupId>bloder.com</groupId>
<artifactId>blitz</artifactId>
<version>0.0.1</version>
<type>pom</type>
</dependency>