Unsplash Photo Picker
Unsplash Photo Picker is a modular and customizable Android View that allows you to quickly search Unsplash.com for free high-quality photos with just a few lines of code.
Based on Unsplash Photo Picker for Android by Unsplash, this library adds more flexibility, conveniences and customization than the original.
The original only launched an Activity for you which you had no control of, this provides you with a View you can use in your layouts.
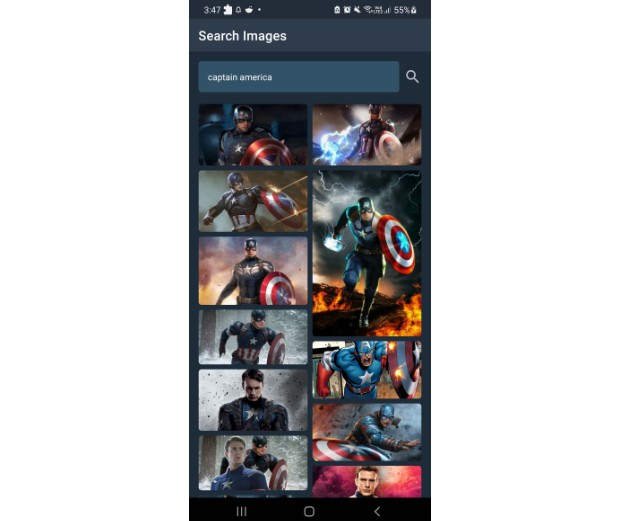
This library allows you to add a fully functioning photo picker which searches free high-quality photos from Unsplash.com.
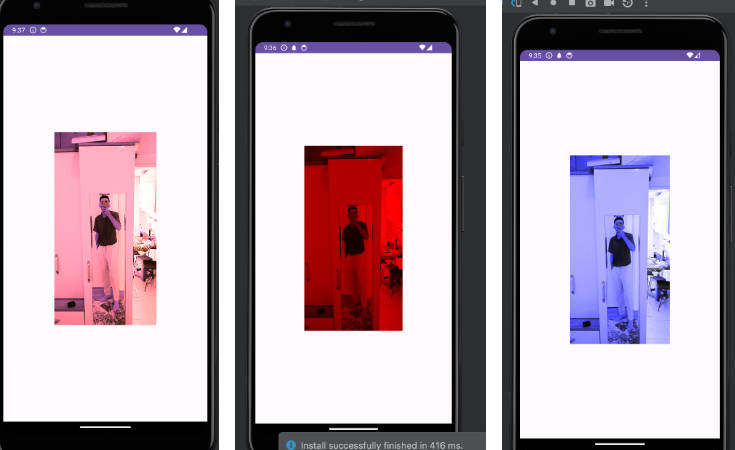
You can select multiple (or one) images and you can show any image in fullscreen.
This library will also take care of following most of the Unsplash Technical API Guidelines for you, however I am not responsible or liable if you do not follow them yourself.
See the Abiding by the Unsplash API Guidelines section for more details.
Requirements
- Min API 21 and AndroidX
- Kotlin 1.3+
- Unsplash API Access Key and Secret Key
Installation
Add the JitPack repository to your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency in your app module build.gradle file:
dependencies {
implementation 'com.github.basshelal:UnsplashPhotoPicker:1.0.1'
}
Usage
⚠️ IMPORTANT! ⚠️
️Before you get started, you need to register as a developer on the Unsplash Developer portal.
Once registered, create a new app to get an Access Key and a Secret Key.
Remember you must keep both keys secret.
Initial Configuration
You need to call UnsplashPhotoPickerConfig.init(...)
in your custom Application class's onCreate(), with the required arguments.
class App : Application() {
override fun onCreate() {
super.onCreate()
UnsplashPhotoPickerConfig.init(
application = this,
accessKey = "your access key",
secretKey = "your secret key",
unsplashAppName = "your app's name on Unsplash",
isLoggingEnabled = false // optional to enable full HTTP logging, defaults to false
)
}
}
Xml Attributes
All xml attributes begin with photoPicker_.
For the full documentation, check out attributes.md
or the
UnsplashPhotoPicker class itself.
All public APIs in this library are well documented.
| name | format | default value |
|---|---|---|
| photoPicker_pageSize | integer | 50 |
| photoPicker_spanCount | integer | 2 |
| photoPicker_hasSearch | boolean | true |
| photoPicker_persistentSearch | boolean | false |
| photoPicker_isMultipleSelection | boolean | false |
| photoPicker_errorDrawable | drawable | null |
| photoPicker_placeHolderDrawable | drawable | null |
| photoPicker_pickerPhotoSize | photoSize | small |
| photoPicker_showPhotoSize | photoSize | small |
| photoPicker_searchHint | string | "Search Unsplash Photos" |
| photoPicker_photoByString" | string | "Photo by" |
| photoPicker_onString | string | "on" |
| photoPicker_clickOpensPhoto | boolean | true |
| photoPicker_longClickSelectsPhoto | boolean | false |
PhotoSize enum:
thumb, small, medium, regular, large, full, raw
See the PhotoSize enum class
Click Listeners
You can listen to click events on any photo in the picker using onClickPhoto and onLongClickPhoto
which are both anonymous functions (lambdas) which have the UnsplashPhoto as their first parameter
and the clicked ImageView as the second parameter.
unsplashPhotoPicker.apply {
onClickPhoto = { unsplashPhoto, imageView -> this.showPhoto(unsplashPhoto) }
onLongClickPhoto = { unsplashPhoto, imageView -> this.selectPhoto(unsplashPhoto) }
}
Abiding by the Unsplash API Guidelines
⚠️ IMPORTANT! ⚠️
You must follow the Unsplash API Guidelines
when using the Unsplash API in your application.
This application takes care of Technical Guidelines 1-3 for you however, I am not responsible or liable if you do not follow them yourself.
Below are the Technical guidelines and how this library follows and implements them.
- All API uses must use the hotlinked image URLs returned by the API under the
photo.urlsproperties. This applies to all uses of the image and not just search results.
This is automatically done for you courtesy of the original library, do not worry about this.
- When your application performs something similar to a download (like when a user chooses the image to include in a blog post, set as a header, etc.), you must send a request to the download endpoint returned under the
photo.links.download_locationproperty.
When you are done with your images you must call UnsplashPhotoPicker.downloadPhotos to send the download request.
- When displaying a photo from Unsplash, your application must attribute Unsplash, the Unsplash photographer, and contain a link back to their Unsplash profile. All links back to Unsplash should use utm parameters in the
?utm_source=your_app_name&utm_medium=referral.
This is done for you as you provide the Unsplash app name when you call UnsplashPickerConfig.init(...). This must be the name of your app on the Unsplash developer portal.
- Your application’s Access Key and Secret Key must remain confidential. This means that they cannot be included in the client or made public. In most cases, this will require proxying the API through your own endpoint to sign the request with your keys.
This one's on you. I recommend you make a Keys.kt file containing 2 String const vals, one for the Access key and one for the Secret key by add the file to the .gitignore file so it doesn't get checked into Version Control. This solution has worked for me but be sure to test it yourself. Again, I am not responsible or liable if you mess up.