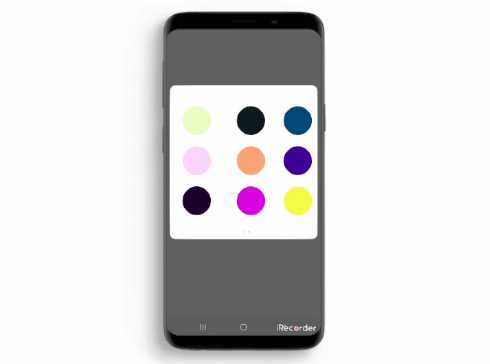
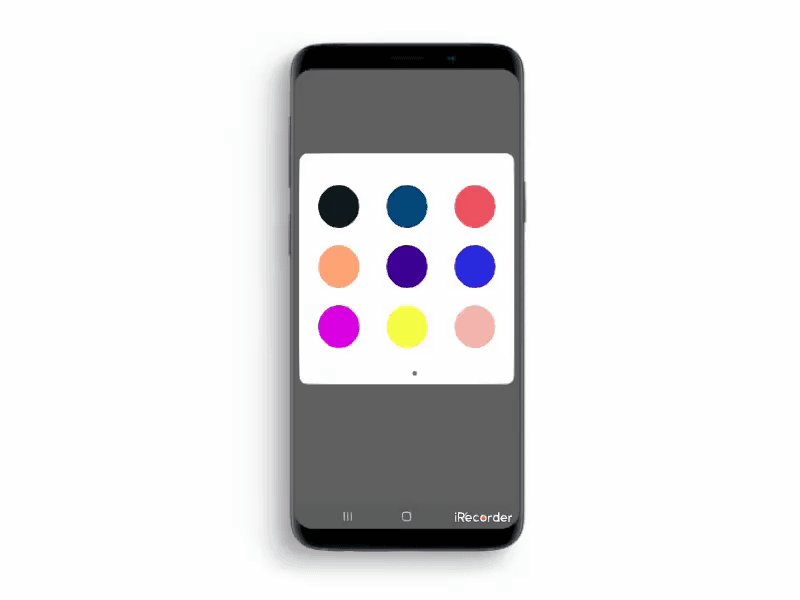
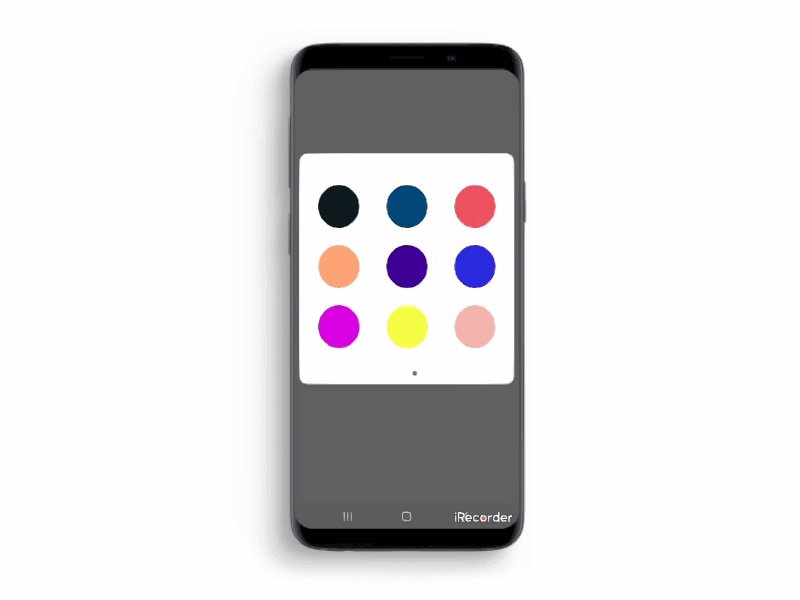
Android lightweight, animated and easy to use ColorPicker

AndroidColorPicker
Android lightweight, animated and easy to use ColorPicker.

Installation
Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
:hammer:Dependency
Add this to your module's build.gradle file (make sure the version matches the JitPack badge above):
dependencies {
...
implementation 'com.github.mejdi14:AndroidColorPicker:1.0.2'
}
:fire:How to use with kotlin
MHColorsDialog(this)
.setColorListener { color, colorHex ->
// color and colorHex are the chosen color
}
.show()
:coffee:How to use with Java
MHColorsDialog mhColorsDialog=new MHColorsDialog(MainActivity.this);
mhColorsDialog.setColorListener(new ColorListener() {
@Override
public void onColorSelected(int color, @NotNull String colorHex) {
// color and colorHex are the chosen color
}
});
mhColorsDialog.show();
:art:Customization
Dark Mode
.withDarkMode()
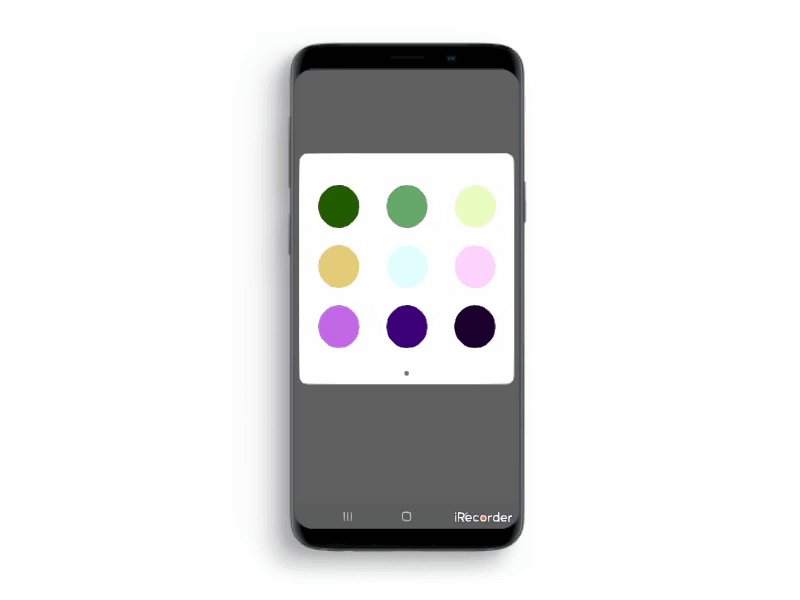
Add new colors
.addColors(colorsList,ColorsPosition.START)
where colorsList is an ArrayList (every Int represent a color)
ColorsPosition is where your colors should be in the final list of colors (Start or End)
Use your own colors
.withMyOwnColors(colorsList)
where colorsList is an ArrayList (every Int represent a color)
this will make the library ignore the default colors and use only your colors from colorsList
? Contributing
Contributions, issues and feature requests are welcome.
Feel free to check [issues page] if you want to contribute.
Author
? Mejdi Hafiane