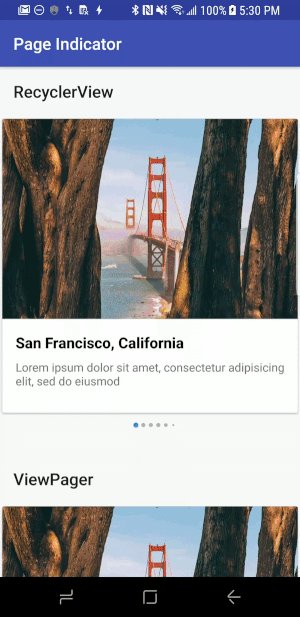
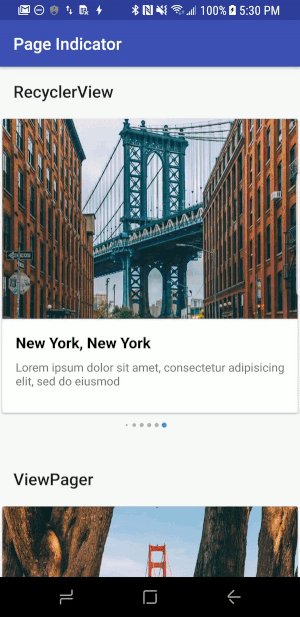
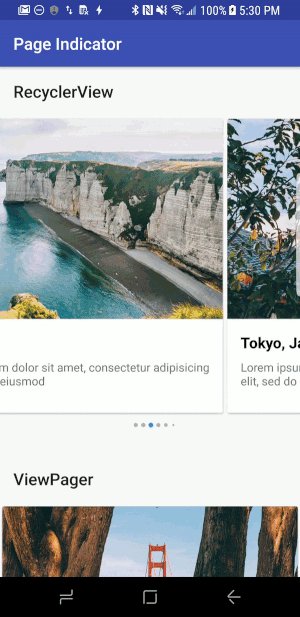
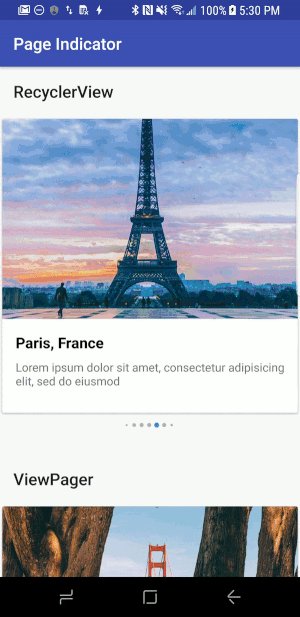
An Instagram like page indicator compatible with RecyclerView and ViewPager

Page Indicator
An Instagram like page indicator compatible with RecyclerView and ViewPager.

Setup
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.chahine:pageindicator:<latest-version>'
}
Usage
Add the PageIndicator to your XML file:
<com.chahinem.pageindicator.PageIndicator
android:id="@+id/pageIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
RecyclerView
pageIndicator.attachTo(recyclerView)
By default, attaching to a RecyclerView will end up updating the pageIndicator when the most visible item position changes and expect the RecyclerView items to have the same width.
If you would like to customize this behavior, add a scroll listener to your RecyclerView and use PageIndicator::swipeNext and PageIndicator::swipePrevious; and set the pageIndicator's count
View Pager
pageIndicator.attachTo(viewPager)
Manual
pageIndicator.swipePrevious()
pageIndicator.swipeNext()
Customization
| Attribute | Note | Default |
|---|---|---|
| piDotSpacing | Spacing between dots | 3dp |
| piDotBound | Range in which the selected dot remains | 40dp |
| piSize[1-6] | Size from smallest to largest dot | .5dp - 6dp |
| piAnimDuration | Duration of animation* in ms | 200 |
| piAnimInterpolator | Animation interpolator* | decelerate |
| piDefaultColor | Default unselected dot color | #B2B2B2 |
| piSelectedColor | Selected dot color | #3897F0 |
*Note: the animation duration and interpolator are shared between the scroll animation and dot scaling animation.